目次
この記事は RECRUIT MARKETING PARTNERS Advent Calendar 2018 の投稿記事です。
はじめに
こんにちは。デザイン統括1グループの萬成です。
みなさんは「リファライオン」をご存知ですか? リファライオンはリクルートマーケティングパートナーズの内製開発組織を体外向けに紹介するべく誕生したライオンのキャラクターです(リファラル + ライオン === リファライオン)。リファライオンの Twitter アカウントでは、社内の開発組織が日々どのような活動を行っているのかを知ることが出来るので、気になる方はぜひフォローしてみましょう。
ちなみに鳴き声は「だお〜」です。
第三回Re:OD Hackおわったおー
マネジメント人材がなぜ不足するのか?その真因を語り合ったんだお!
エンジニアリングマネージャー/エンジニア/人事がそれぞれの視点で会社の垣根を越えて話してたのでとっても勉強になったお pic.twitter.com/3njt3Pm3UV— リファライオン (@RMP_PD_Referral) December 18, 2018
今回は、そんなリファライオンのぬいぐるみを作るお話です。
はじめに完成したリファライオンのぬいぐるみがこちら。ぬいぐるみには揺らすと社員による「だお〜」音声が流れる機械が仕込まれています。
本記事では、喋るリファライオンのぬいぐるみを完成させるまでの過程をご紹介します。
ぬいぐるみを作るには
ぬいぐるみを作る手順は、おおまかに以下の4工程です。
- パターン
- 裁断
- 縫製
- 仕上げ(綿詰めなど)
このうち、最も敷居の高い工程が「パターン」になるかと思います。
パターンは型紙を作る工程です。平面である布同士を縫い合わせ綿を詰めたときに任意の立体的な形状になるよう、布の型紙を作ります。「パタンナー」という、パターンを作る専門の職業もあるくらいで、この工程は職人技とも言える緻密で経験のいる作業になります。本来であれば、僕のような素人にぬいぐるみのパターンを作ることは出来ませんが、幸い我々にはテクノロジーの力があります。今回はパタンナーのやる方法とは違う、エンジニアの方法でぬいぐるみのパターンを作ってみます。
そのために、「パターンを作るためのアプリを作る」ところから始めます。
パターンを作るためのアプリを作る
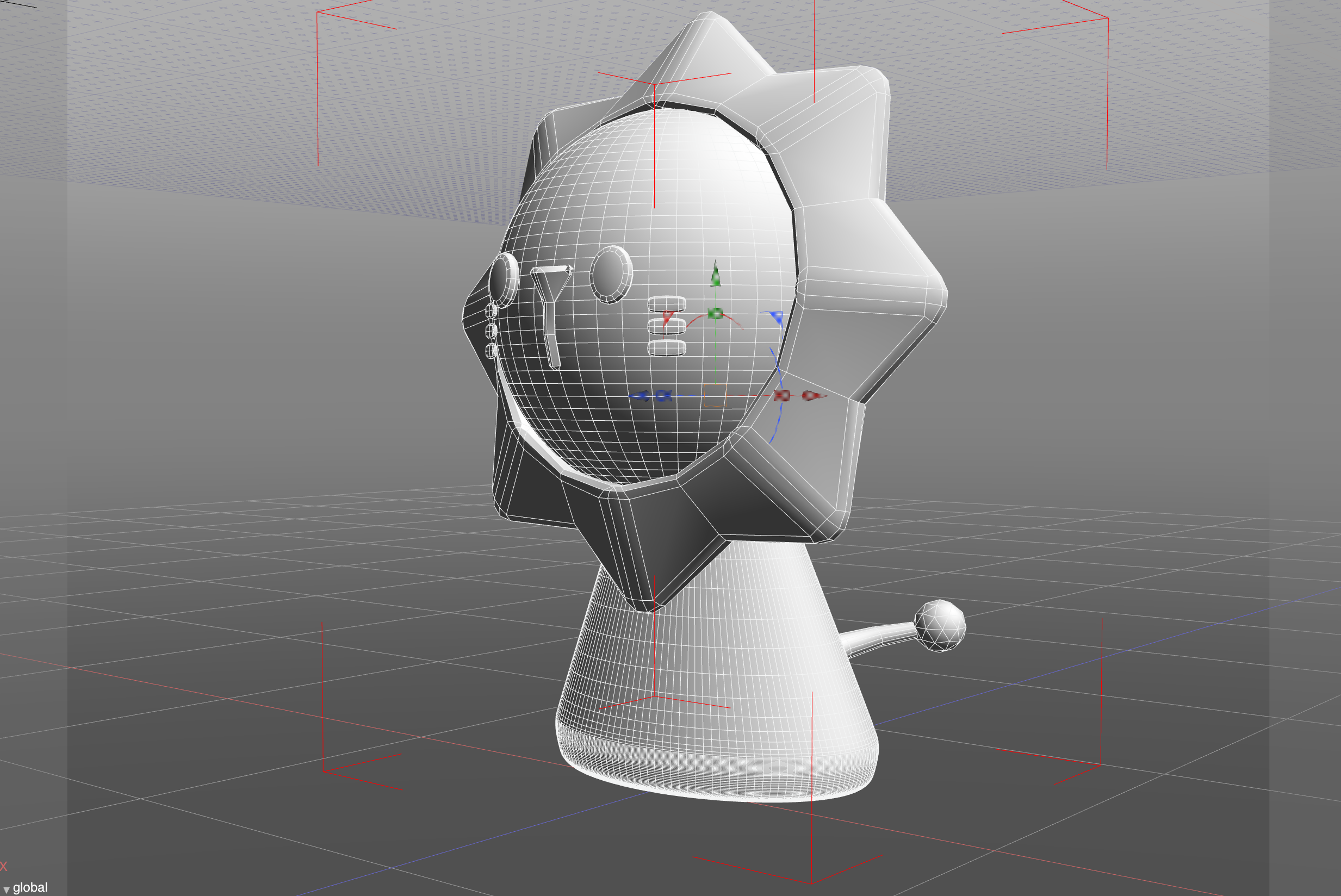
弊社アドベントカレンダーの 21 日の記事、「Blenderでぬいぐるみのもふもふ感を表現する」で、リファライオンの 3D モデルを紹介していました。実はこの 3D モデルは結構前に見せてもらっていたのですが、このモデルをいただいたとき、「これを使えばリファライオンのぬいぐるみが作れるのでは」と、あるアイディアが浮かびました。

それは「3D モデルをいい感じに二次元に変換すれば、ぬいぐるみのパターンになるのではないか」、ということです。この変換で注意しなくてはならないことは、二次元に展開する際に各ポリゴンの形状をなるべく維持する必要がある、という点です。つまり1つのポリゴンを構成する三角形の各辺の長さは、三次元と二次元とでなるべく変わらないことが望ましいです。
展開の手順
今回は以下のようなアルゴリズムで三次元のモデルを二次元に展開しました。
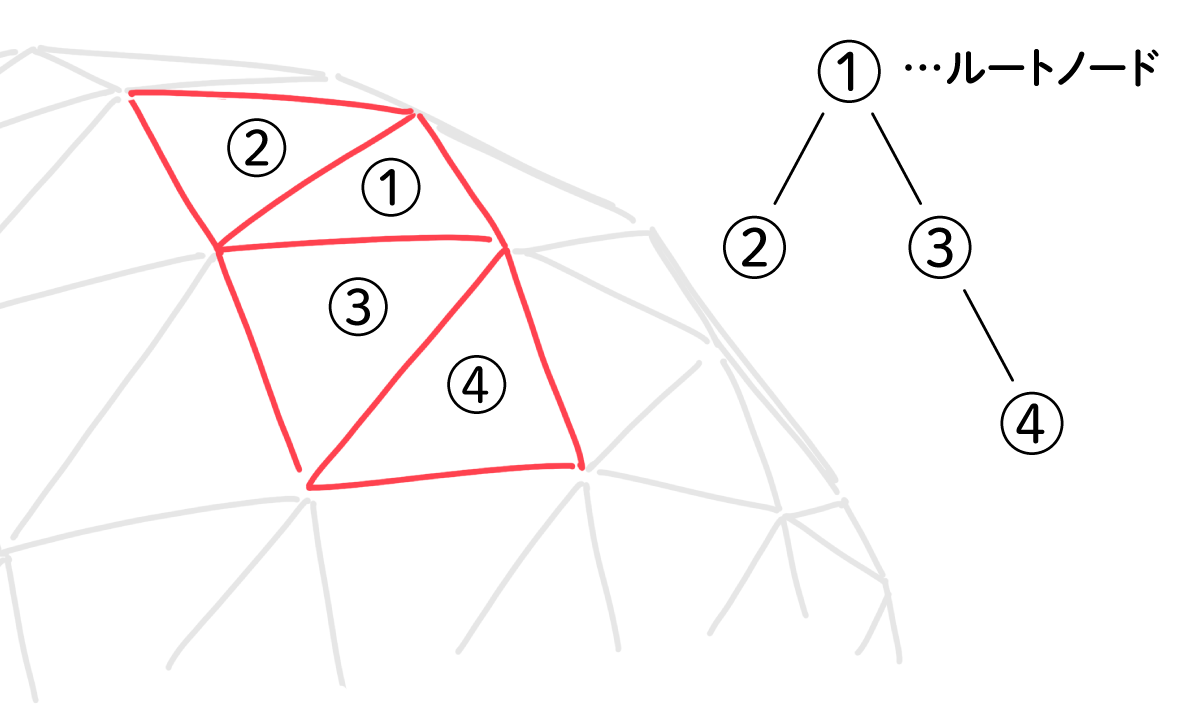
① ツリー構造の作成

ここでは球体の一部の形状を二次元に展開することを考えます。
まず、対象となるポリゴン郡のうちの適当なポリゴンをルートノードとし、そこから隣接するポリゴンをリーフノードとするツリー風構造を幅優先探索で構築します。ツリー内には同一のポリゴンが複数存在しないようにします。
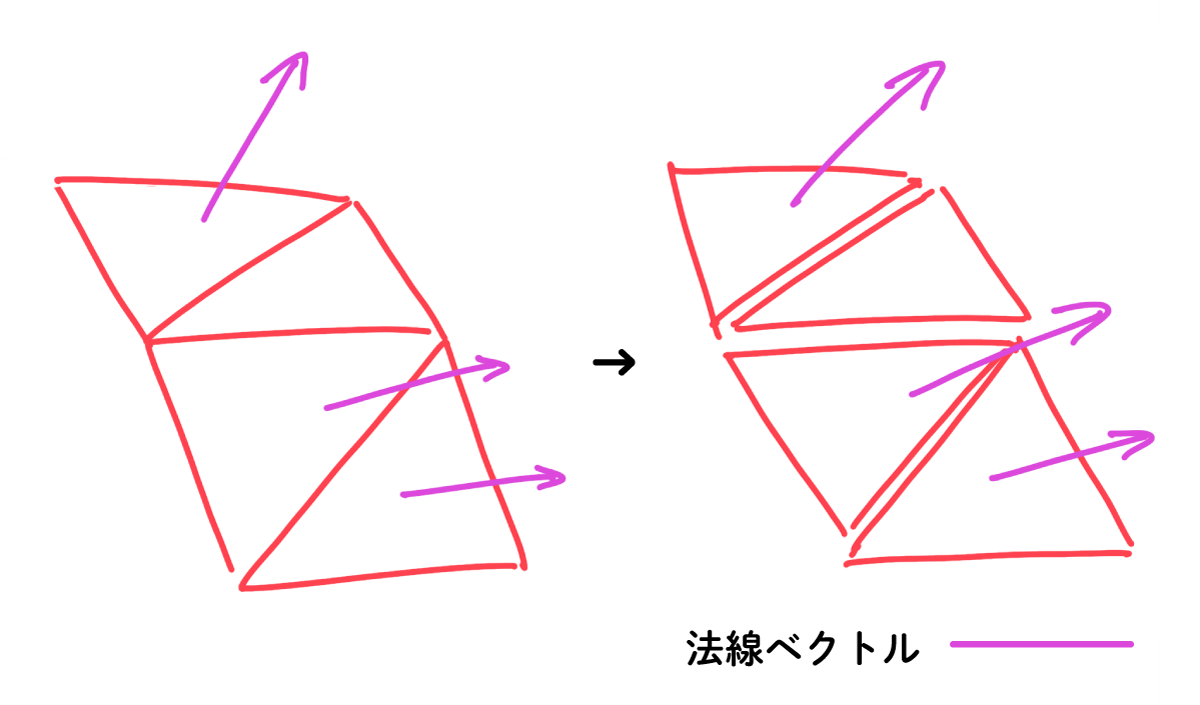
② 各ポリゴンの回転

ここから展開を行います。先程のツリー構造を用い、ルートノード以外の各ノードについて、ポリゴンの法線ベクトルが親ノードのポリゴンの法線ベクトルを向くようにポリゴンを少し回転させます。ここで、直接ルートノードの法線ベクトルに向けるのではなく、あえて親ノードの法線ベクトルを基準としているのは、次の処理の事情からです。
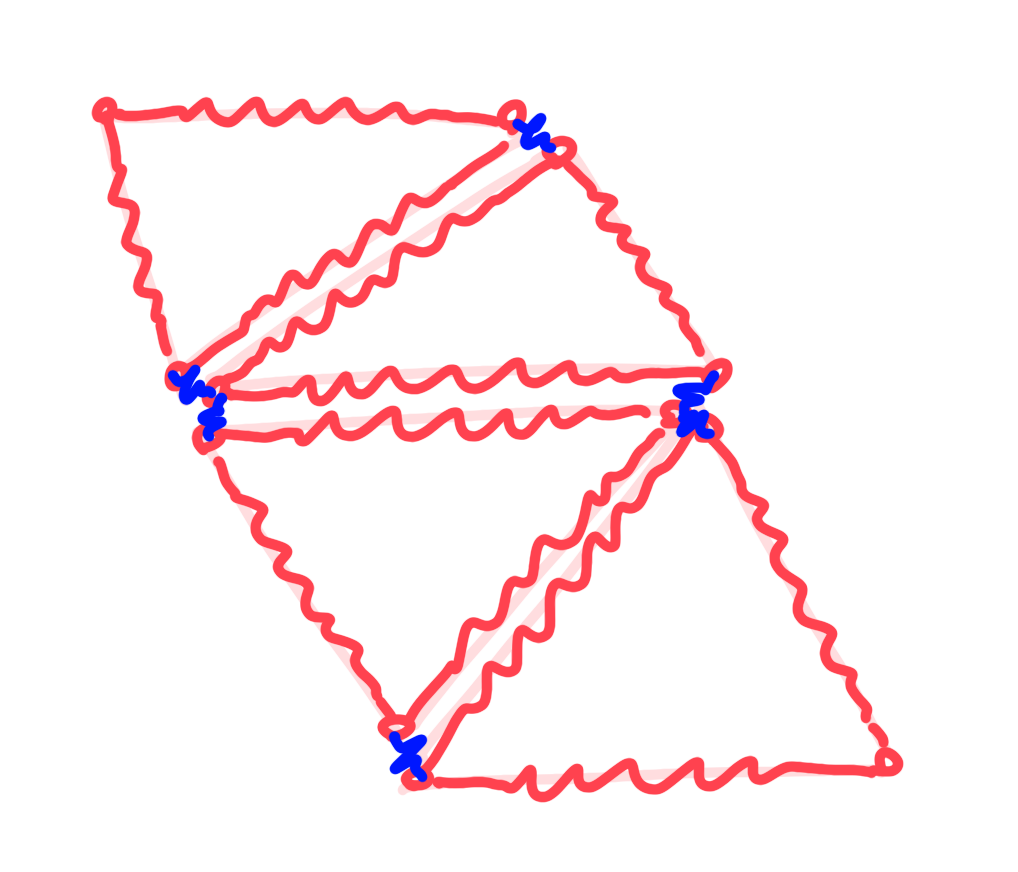
各ポリゴンを回転させた結果、右図のようにポリゴン同士が離れます。
③ 形状の修復
各ノードのポリゴンを別々に回転させた結果、ポリゴンがバラバラになってしまいました。これらをくっつけて元のような形状に近づける必要があります。ここでは簡易的なばねモデルを用いて処理を行います。ここで言うばねモデルとは、2つの点の間に仮想的なばねが張っていることを想定し、2点がばねの自然長よりも離れていれば近づき、自然長よりも接近していれば離れる、という処理のことをいいます。数式で表すと次のようになります。
(x0,y0) から (x1,y1) のなす角を θ、 距離を d、 ばねの自然長を l、ばね定数を k < 1 とすると、次の瞬間の(x0,y0)の座標は
$$\left(\frac{x_0}{y_0}\right)=\left(\frac{x_0}{y_0}\right)+\frac{k(l-d)}{2}\left(\frac{cos\theta}{sin\theta}\right)$$
で求まります。この式は二次元ですが、三次元でも同様です。

ポリゴンの回転によってバラバラになってしまった形状を修復します。一旦ポリゴンという三角形の括りは考えず、以下のようなばねモデルのみを考えます。
- 1つのポリゴンを構成する3つの辺に、その長さを自然長とするばねが張っている(図の赤色のばね)
- 隣接するポリゴンの2つの点同士に、自然長 0 のばねが張っている(図の青色のばね)
若干図では表現しきれませんでしたが、青色のばねは少し離れており、繋がれた2つの点は収縮するべき位置にあります。青色のばねが反応すると、赤色のばねも連鎖的に反応します。前述の式を用い、すべてのばねが自然長に近づくようにすべての点の位置を更新します。
ばねモデルの式の中にある定数 k<1 は、 k=1 であればばねが自然長になるように2点が動きます。しかし、2点を大きく動かしてしまうと、点に接続されているほかの複数のばね同士が干渉してしまい、座標が振動したり逸脱することがあります。特に、今回の 3D モデルの平面化は自然長に戻れないばねが必ず存在します。ばねを強引に自然長に戻すような計算は良い結果を生みません。実装したプログラムでは k は小さいに値にして、ばねモデルの更新を幾度となく行うようにしています。
前の工程ですべてのポリゴンの法線ベクトルを直接ルートノードの法線ベクトルに向けなかったのも、この事情のためです。ポリゴンをいきなりルートノードの法線ベクトルに向けると、上図の青色のばねにかかる力が強くなってしまい安定しないと考えたため、少しずつ回しています。
② と ③ を交互に繰り返すと、ポリゴンの形状やポリゴン同士の接続をほぼ維持したまま、すべての法線ベクトルがほとんど同じ向きになります。
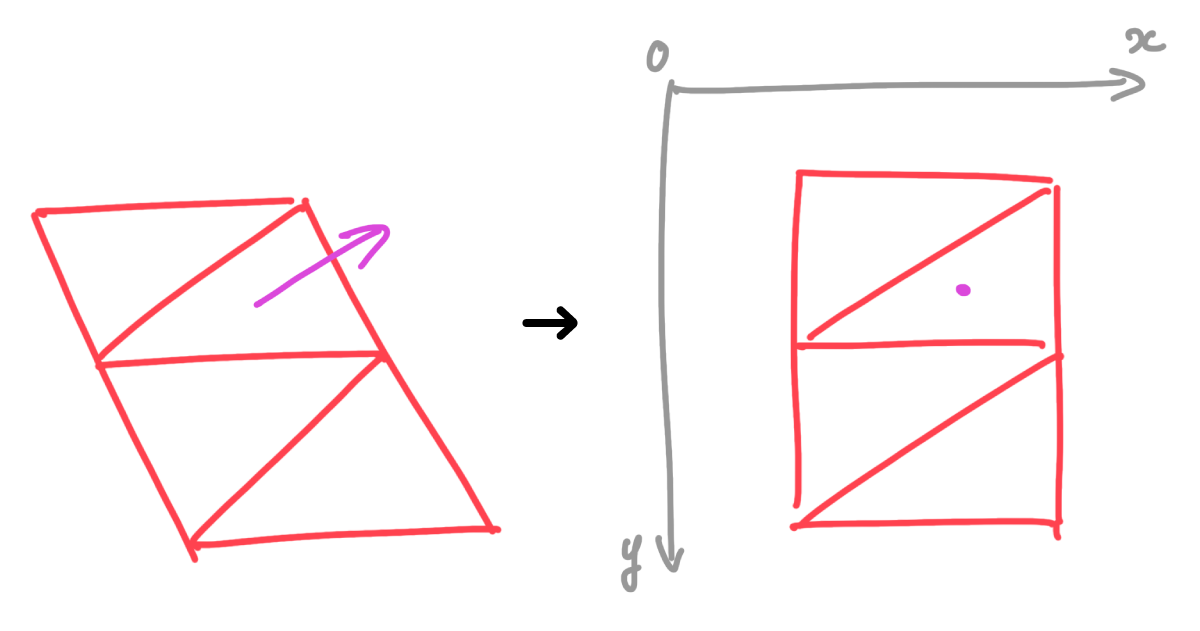
④ 2D での描画

最後にルートノードの法線ベクトルが (0,0,1) を向くように形状ごと回転させます。実際はこの処理はしなくても良いのですが、例えば JavaScript の Canvas2D で描画する際などには有用です。
この回転によって、図形を xy 平面で描画できるようになります。
Web アプリの実装

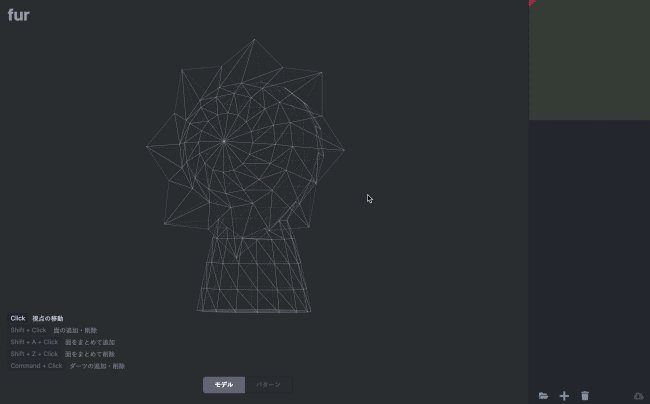
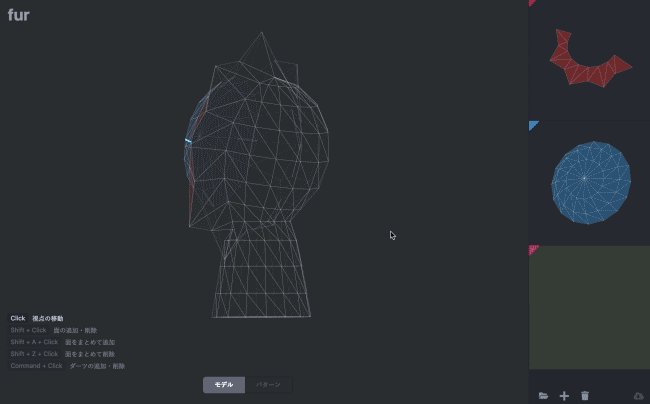
先述のようなアルゴリズムを 3D モデルに対して簡単に施せるように、Web アプリを実装します。今回は React、react-konva、mobx、THREE を使って実装しました。プログラムの詳説は本記事の趣旨ではないので今回は割愛します。以下感想です。
- 3D モデルのファイル形式である .obj ファイルは、実は単純なテキストフォーマットになっており、簡単にパーサーを書くことが出来ます
- React での Canvas2D の描画は react-konva がとても便利です
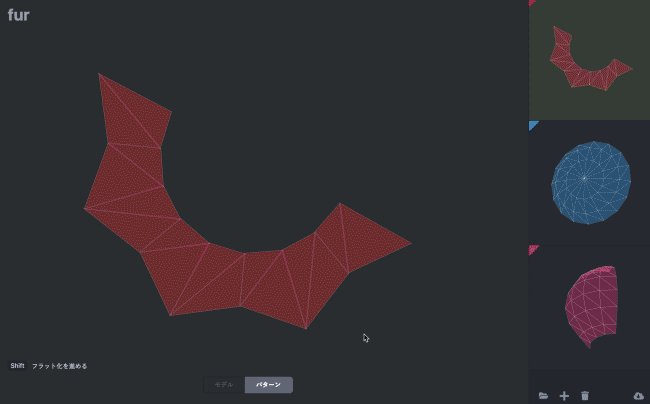
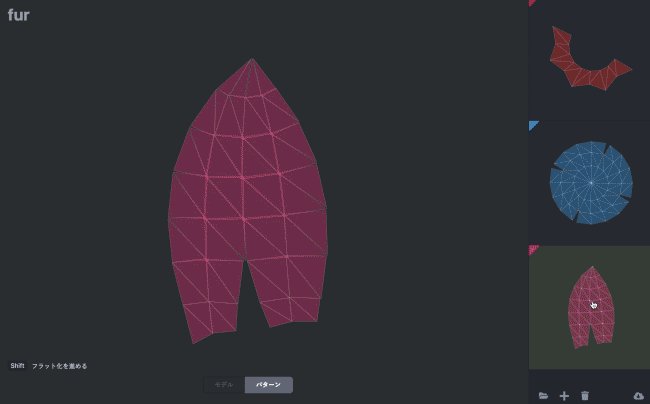
アプリでは 3D モデルから型紙にしたいポリゴンを選択して平面化します。任意の箇所にダーツ1)縫製で立体的な凹凸を生み出すための切れ込みを入れることも出来ます。
以下に実装したアプリを公開していますので、ぜひ触ってみてください。
パターンを作る
ここまででテックブログとして載せるべき内容の9割を紹介してしまいました。ここからはテクノロジーとは無縁の、「ぬいぐるみの作り方」についての解説です。
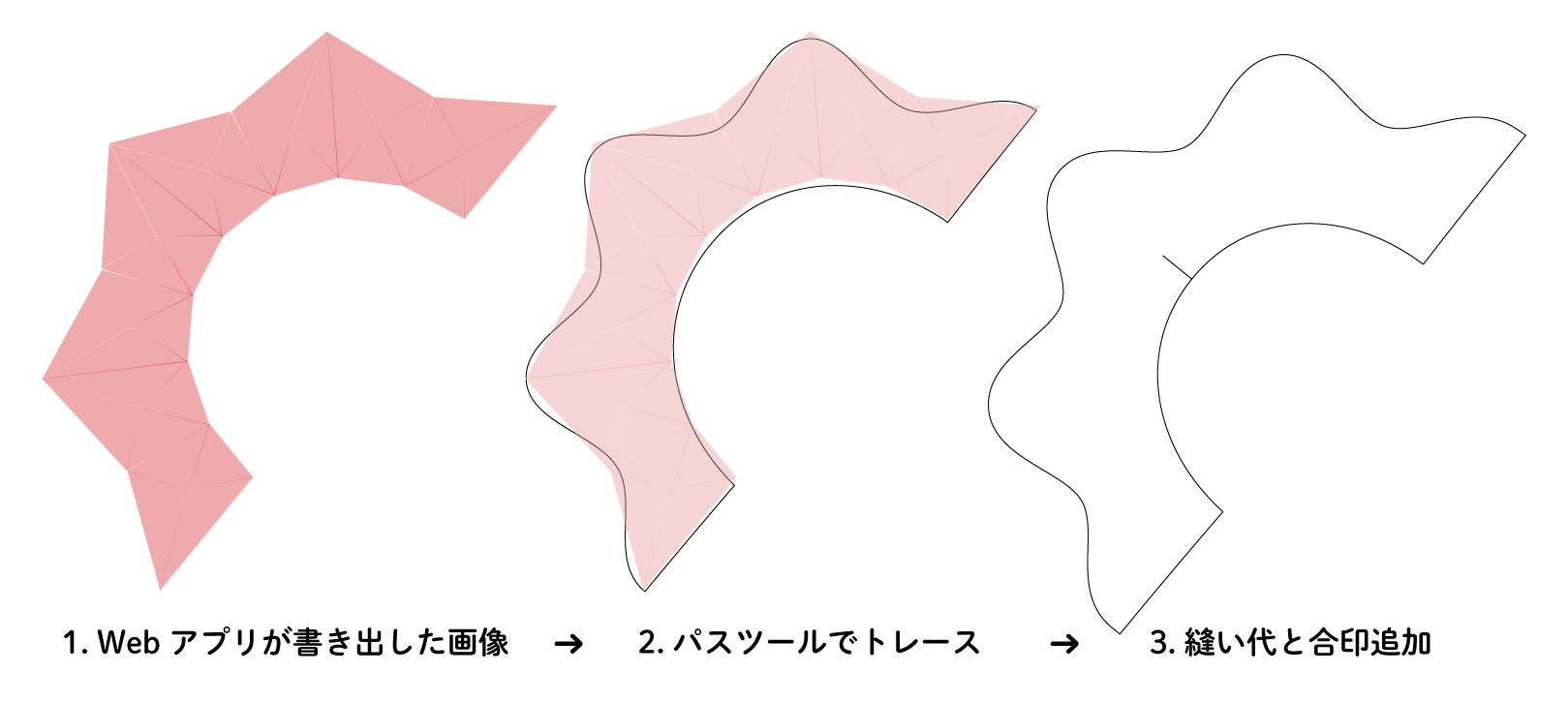
さきほどのアプリを使うことで、3D モデルからポリゴンを平面化した画像を書き出すことができます。この画像を元に、Illustrator 上でパターンを引いていきます。

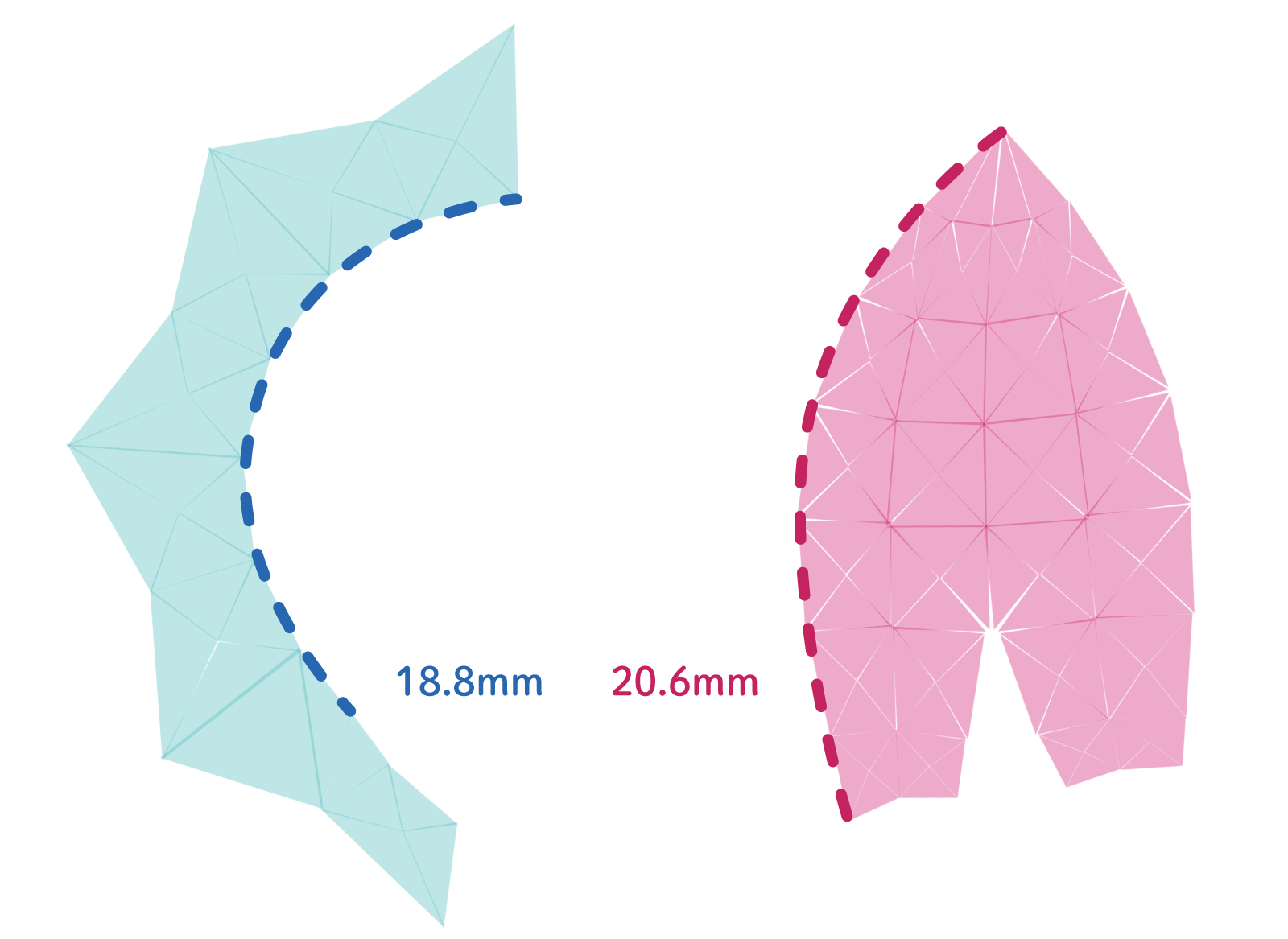
といっても、基本的には画像の周囲をパスツールで形どって、最後に数 mm ぶんパスをオフセットして縫い代を付けるだけの簡単な作業です。ここで一点だけ注意したいのが、縫い合わせるパス同士の長さをできるだけ近づけることです。

3D モデルを平面化する際、形状によってはポリゴンの歪みが大きくなることがあります。このような場所では長さに誤差が出やすく、縫い合わせる時に苦労します。パターンを引く際には、このような誤差を人の手で補正する必要があります2)ちなみに本物のパタンナーは、形状に応じてあえて誤差を出すこともあるようです。。

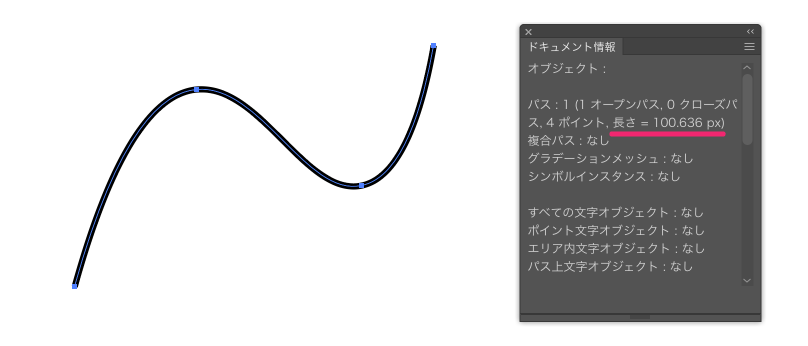
ここでパターンを引く際の Illustrator の便利な Tips をご紹介。「ドキュメント情報」パネルにある「オブジェクト」項目にて、選択中のパスの長さを計測することが出来ます。複数のパスの長さを揃えるときには必須の機能です。
プロトタイプと改良

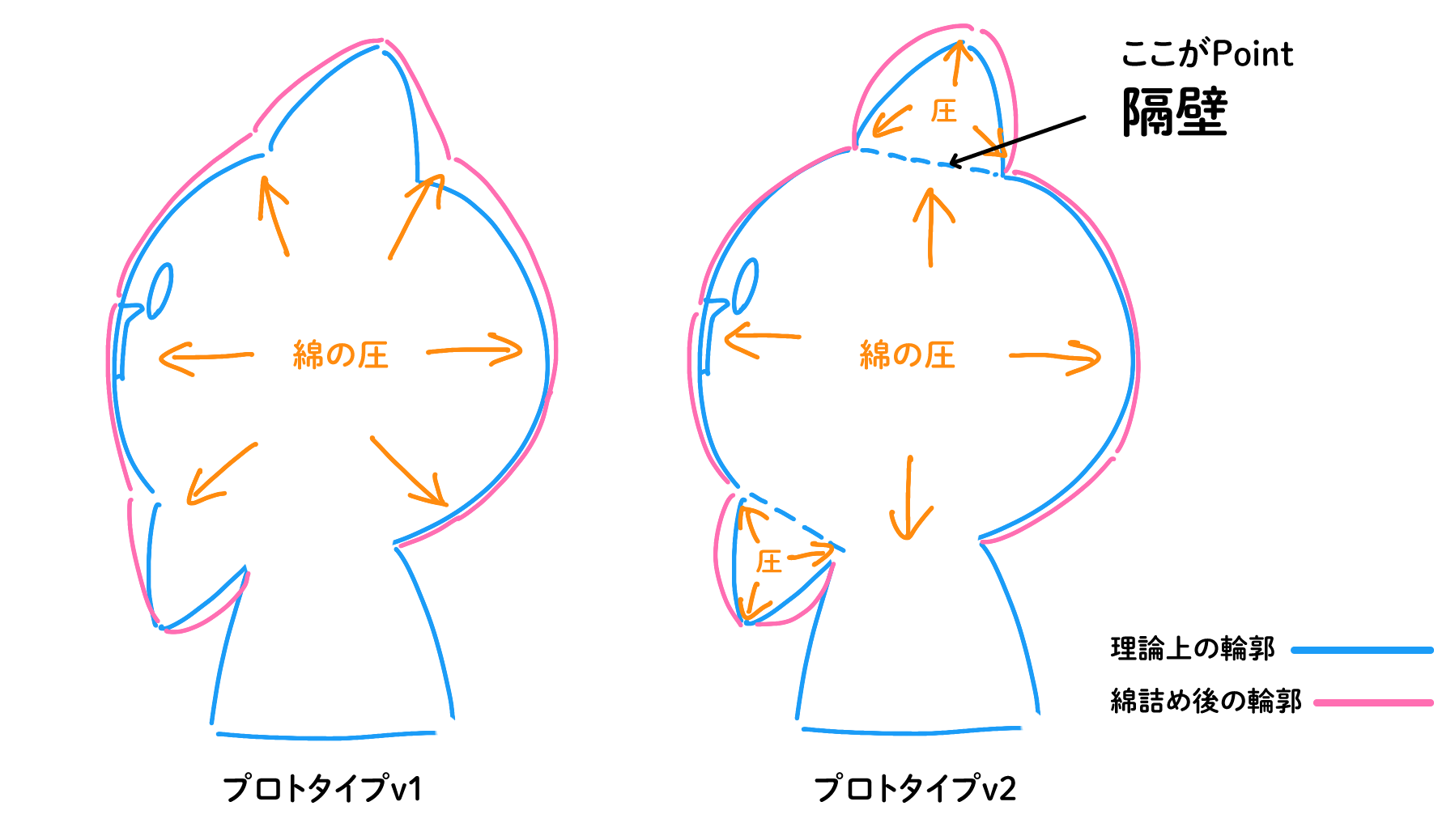
パターンがある程度出来たら、適当な安い布を用いて試作します。今回は2回のプロトタイプ実装を経て本番の縫製に入りました。プロトタイプ2と本番の型紙は同じものを使っていますが、使用している生地の違いや縫製の気合の入れ方の違いによりシルエットが異なっています。時間と予算があれば本番用の布でも試作するほうが良さそうです。

プロトタイプv1でたてがみのシルエットがうまく出ないことが分かったため、たてがみ部分を小部屋のように仕切るための隔壁を設けました。小部屋ごとに綿が入るようになっており、改良版ではたてがみの形状がしっかりと形成されるようになりました。この隔壁はたてがみの前側と後ろ側の距離が離れすぎないようにする役割も果たしています。この隔壁の構造は、以前既成品のぬいぐるみを解体した際に知ったものです。ぬいぐるみ制作でもリバース・エンジニアリングは大事ですね。
ぬいぐるみを作る
パターンが完成したので、縫製に入ります。主な材料は以下の通り
- シープボア(イエロー)…たてがみと後頭部部分
- ソフトボア(アイボリー)…顔と胴体
- ネル(ホワイト)…隔壁と内ポケット用。プロトタイプでも使いました
- 綿…綿です。最後に詰めます
GIF アニメを作ったのでお楽しみください。
そんなこんなでリファライオンのぬいぐるみが完成しました。
ハンドメイド品との比較
実はリファライオンのぬいぐるみは今回作ったものとは別に、弊社リファラルグループがぬいぐるみの個人作家に依頼し、制作されたハンドメイド品が存在します。先述のリファライオンの 3D モデルが作られたのも、この際の参考資料として提出するためでした。

特に顔の外周部の完成度など、流石プロの職人によって作られたものはきれいに仕上がっていますね。このあたりの縫製技術はまだまだ磨いていかないとなあと感じました。一方で、ぬいぐるみの全体的な形状に注目してみると、比較的似通ったシルエットになりました。制作したぬいぐるみを形作っている型紙は紛れもなく僕が引いたものであり、今回実装した Web アプリが期待通りに動作したことの証左と言えるのではないでしょうか。
なお、一部の素材と刺繍の縫い方についてはハンドメイド品を参考にしました。
お喋りデバイスを作る
本来ならばこれで終わりですが、最後にダメ押しのお喋りデバイスを作ります。実は似たようなデバイスは以前ねんどろいどで実装済みなので、今回もろもろを再利用しました。

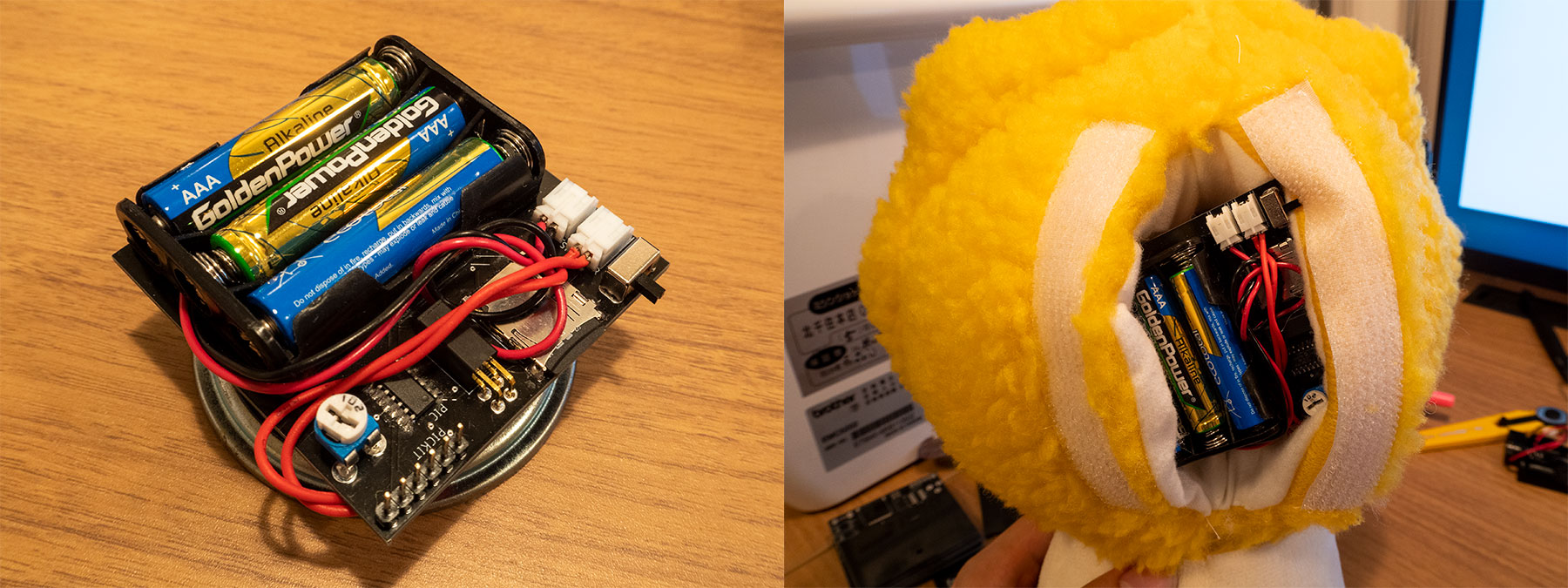
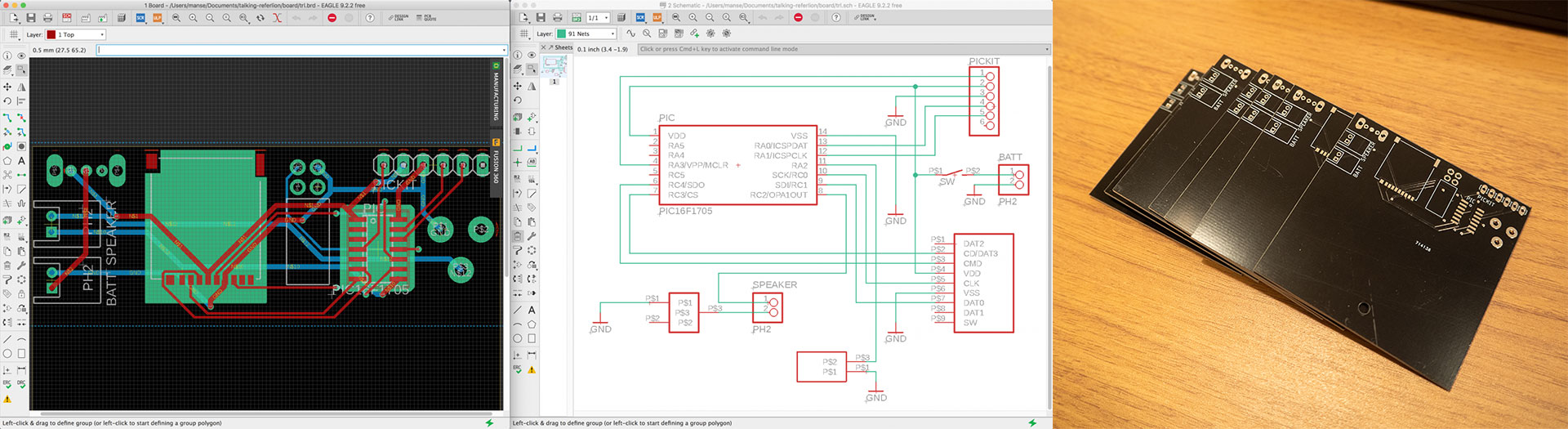
せっかくなのでプリント基板を発注して作ってみました。ガーバーデータ3)プリント基板を出力するための設計図を 5 ドルを添えて近くの大陸に送ると、数日後に 10 枚の PCB になって返ってきます。ねんどろいどの時はキャラクターの時報を再生するためにリアルタイムクロックを内蔵していたりしましたが、今回の要件に合わせて揺らすと喋る仕様に作り変えました。

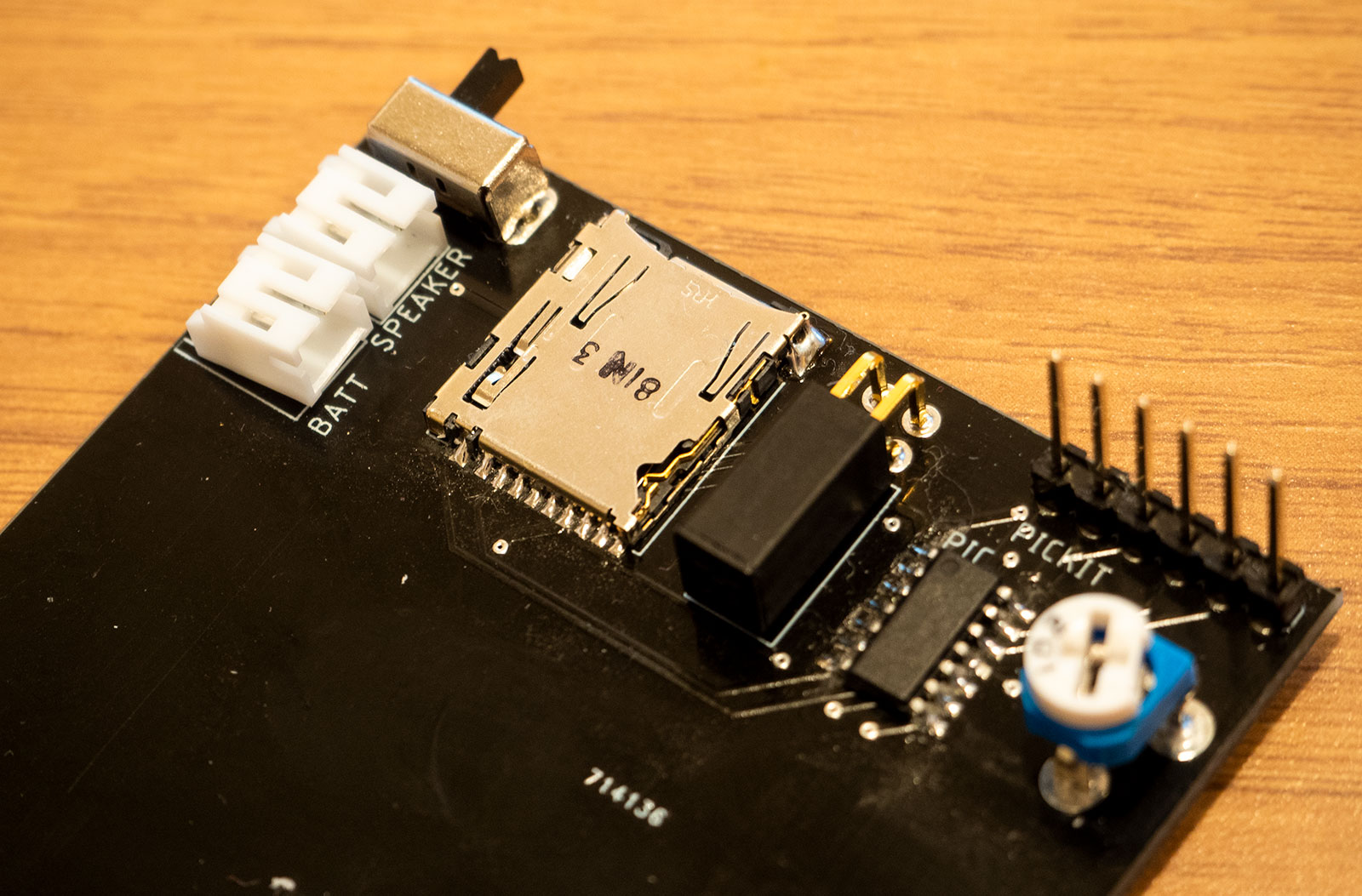
ユニバーサル基板と違い表面実装用の小さいパーツが使えるのが良いですね。表面実装のはんだ付けは初めてでしたが、クリームはんだを使うことで簡単にはんだ付けできました。動画を撮るのを忘れてしまったためお見せできませんが、ランドの上に端子を配置してクリームはんだを塗布し、はんだごてでなぞればいい感じにランドと端子がくっつきます。
リファライオンのぬいぐるみの後頭部にはマジックテープで閉じることが出来るポケットが付いており、この中にお喋りデバイスが入るようになっています。電源を入れておくと、振るたびに事前に録音させてもらった誰かの「だお〜」音声が流れます。(ayaさん、なっちゃんさん、pony_murayama、ご協力ありがとうございました🙇)
まとめ
かくして Web エンジニアでもパターンからぬいぐるみを作ることが出来ました。

パターンとブラザー製ミシン用の刺繍データを配布しますので、機材がある方は是非トライしてみてください。
パターンと刺繍データ.zip
それでは皆さん、良いお年を。