目次
こんにちは。リクルートのプロダクトデザイン室で、『ゼクシィ縁結び』などのプロダクトのデザインディレクターを務めているテホです。
今回は、「デザイナーが自らデータを見て、分析し、活用できる環境を整える」ことにチャレンジした事例をご紹介します。
デザイナーとしてプロダクトに関わる中で、「データをもっと活用できたら、プロジェクトの精度やスピードが上がるのでは?」と考えるようになりました。これまでデータ分析は企画職が担うことが多く、デザイナーが直接触れる機会は限られていました。でも、デザイナー自身がデータを見て、分析し、それをデザインに生かせる環境があれば、よりスムーズな意思決定ができるのではないか、そう思ったのが、今回の取り組みのきっかけです。
本記事では、その背景や具体的な方法、実際にどんな変化があったのかをお話しします。
この記事は特に、案件を進める際に、より効果的なコミュニケーションの方法を探している方に役立つと思います。
データ分析ツール導入の背景と課題
データ分析は、充実した知識や技術が必要とされる分野ですが、最近では専門家でなくても基本的な分析能力が求められる場面が増えています。
多くの企業では、プロダクトマネージャーなどの企画職がデータ分析を担い、仮説を立ててプロジェクトを進めるのが一般的です。一方で、デザイナーは企画職が起案した案件をもとに全体のUI/UXを検討し、デザインの制作と提案を行いながらプロジェクトを進行します。
しかし、このプロセスは各職種の間の「情報の偏り」や「視点のズレ」によって課題が発生します。この課題を解決するには、デザイナーがデータ分析を行うことで、企画職と同じ目線で語れる「共通言語」を持つことが重要です。
そこで、私はデザイナーでも手軽に扱えるデータ分析ツールとして「ヒートマップ」を導入しました。このツールにより、ユーザー行動データの可視化が可能となり、「情報の偏り」を解消。企画職とデザイナーが同じ目線で議論を進められるようになり、プロジェクトの推進力が向上しました。
デザイナーがデータ分析を行うメリット
デザインの現場でしばしば課題となるのが、「視点のズレ」です。この問題は、制作会社でクライアントにデザインをプレゼンする際や、事業会社で企画職とコミュニケーションを取る際に顕著に現れます。
たとえば、デザインの選択理由を伝える場面を想像してみてください。複数のデザインパターンの中から特定の案を選んだ理由を説明する際、全員を納得させるのは難しいことが多いでしょう。その理由を突き詰めて考えると、多くの場合、「相手がそのデザインを課題解決につながるものだと確信できない」からではないでしょうか。
ここで注目したいのは、「相手の感じ方」です。
なぜそう感じるのかと言えば、デザインによる改善の成功事例の知識がなく、「良いデザイン」であるという明確な根拠が示されていないからです。
このような課題は、相手が理解しやすい「言語」で伝えることで解決できます。
たとえば、「このデザインを採用すれば、何%の改善が見込まれる」「その根拠として、過去のデータや分析結果がある」という形でコミュニケーションを行うと、相手の納得感は大幅に向上します。これにより、デザイナーは自分のデザイン案を通しやすくなり、プロジェクトをスムーズに進行させることが可能になります。
では、具体的にどのようにデータ分析を行っていくのかについて説明します。
課題解決のためのデータ分析ツールの具体的な活用方法
今回導入したツールは、ヒートマップ、ユーザーフローの時系列分析、データ分析、AI分析の機能を持っています。
これらの機能は専門的な知識がなくても、強力なデータのビジュアル化により、使いやすく設計されています。
以下では幾つかの代表的な機能を紹介しながら、実際どのように活用しているのかをご紹介します。
1. ヒートマップによる分析

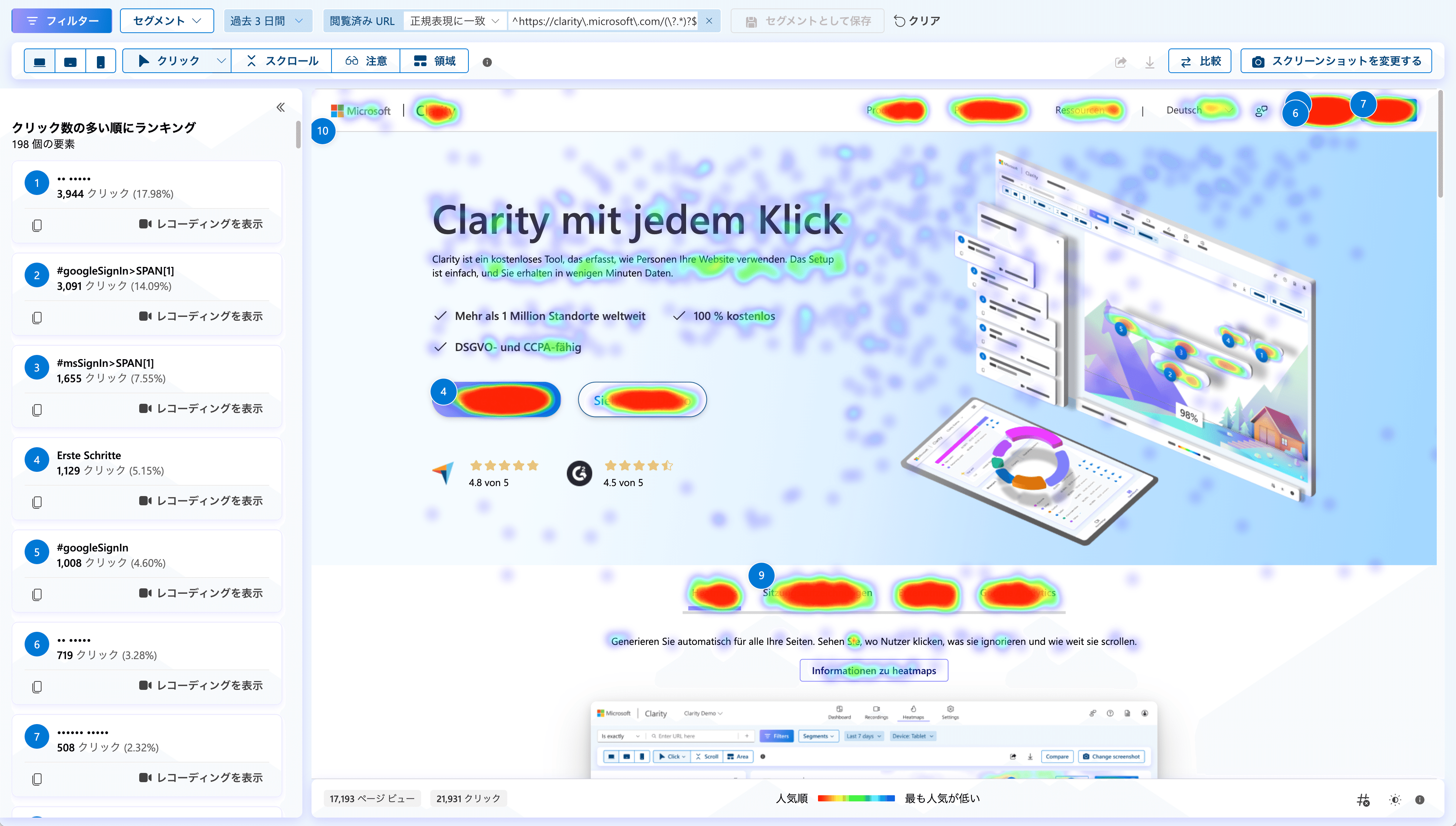
ヒートマップでは、基本的にPV、クリック率、スクロール率のような定量データをもとに、ユーザー全体に対するインサイトやフィルター機能でのセグメント分類を行うことで特定ユーザーに対するインサイトが得られ、AI分析を通じて情報を数秒でまとめることができます。
このような情報を活用し、ユーザーが興味のある部分や、UIで課題となっている部分を見つけることができるので、ページのIA(情報アーキテクチャ)の再設計やUIの変更を検討することができます。
この段階では、ページ全体でのユーザーの興味と行動を把握し、UIが誤解を与えていないかを迅速に確認することができます。更にフィルター機能を利用すると、特定シナリオのユーザーを絞ってその行動を追跡することができます。
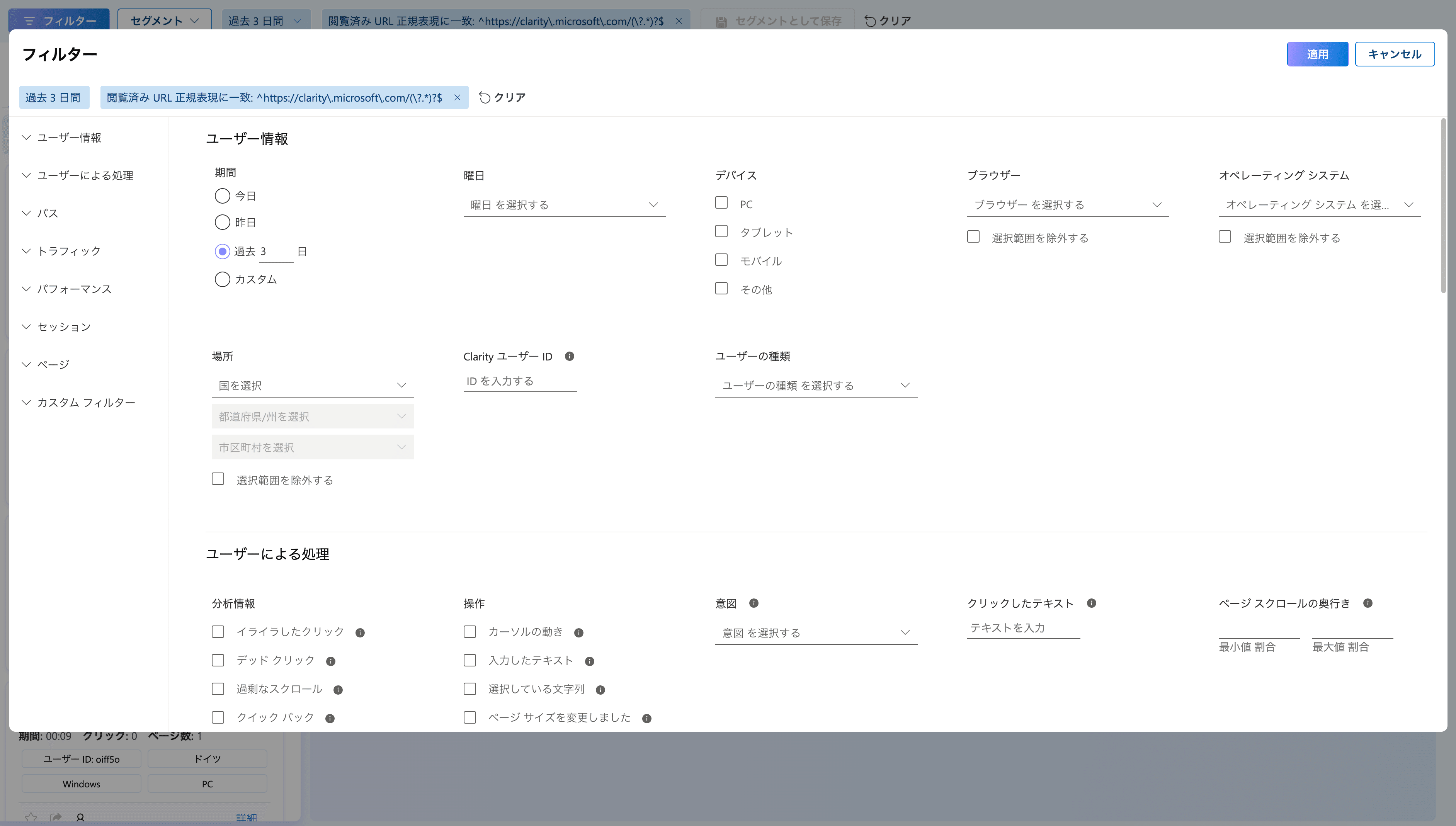
2.ユーザーシナリオ別の行動データ分析(フィルター機能の活用)

フィルター機能を利用すると、特定シナリオのユーザーを設定し追跡することや、この機能を活用すると、ユーザーが特定シナリオにおいてどの段階で離脱するのかを把握することができます。
するとページのどこに課題感があるのかを特定することができるため、1.と2.の機能を組み合わせて基本的なデータの分析を行います。
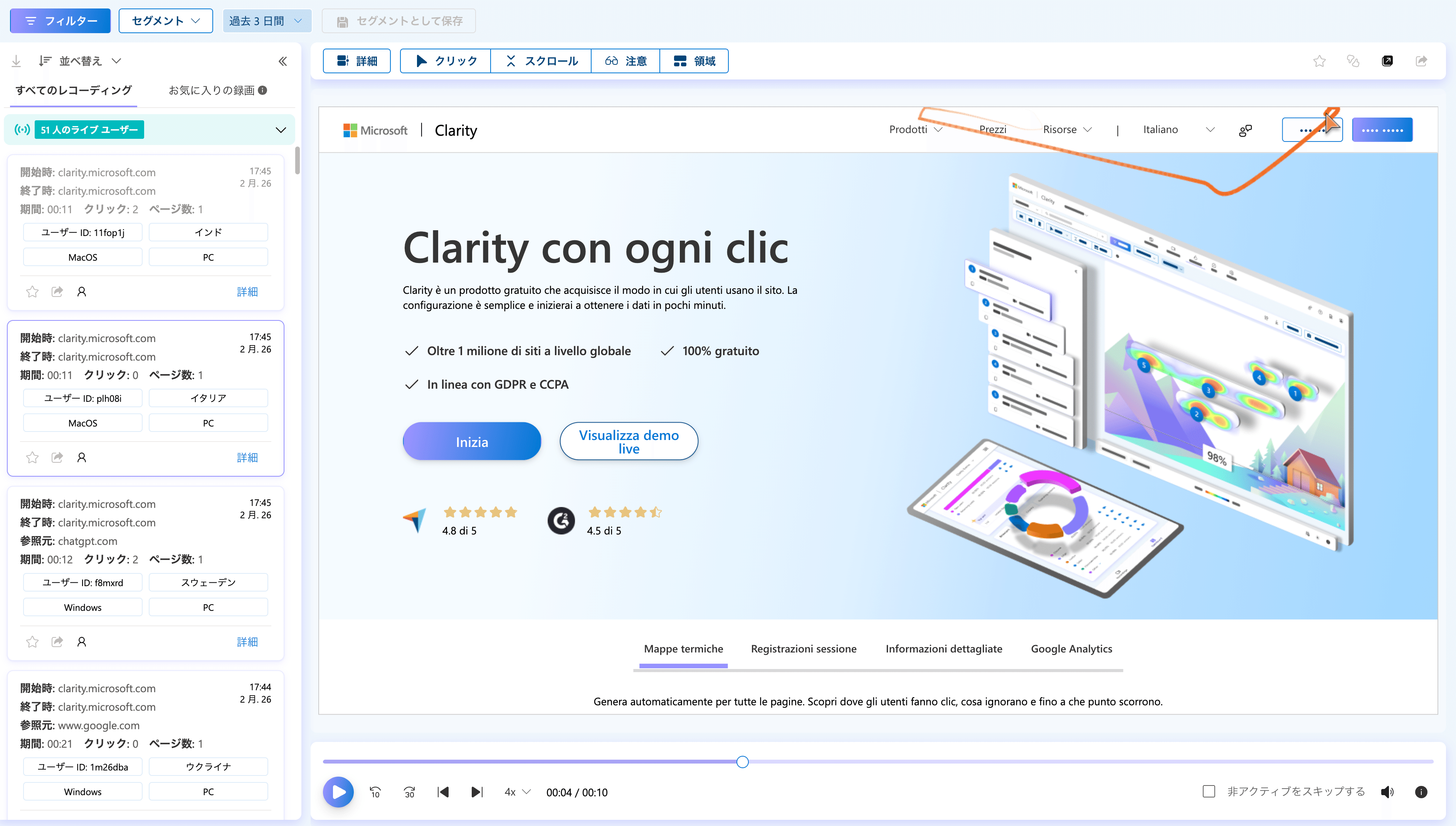
3.ユーザーフローの可視化と分析(時系列データの活用)

ユーザーフローの時系列分析はWhyを探るときに有効な手段です。
定量データでは、どこで離脱が起きているのか、どこに課題があるのかを把握することができます。ただ、なぜそのような結果が出ているのかに対するWhyは得られないケースが多いです。その際に活用できるのが定性データで、ユーザーフローの時系列分析を行うことによって、手軽に定性データを取得することができます。
ただ、ユーザーフローの時系列分析データが膨大なため使い方に注意を要します。
そのため、効果的に活用するにはフィルター機能を使って、特定のシナリオを選定することが必要です。
例えば、定量データを分析した結果、申込フォームの途中で離脱する人が多かったとします。定量データでは、なぜそのような現象が起きているのかに対するインサイトを得ることが難しいですが、ユーザーフローの時系列分析を行うと何が問題なのかを把握する上で効果的です。
他のステップより入力完了するまでに時間がかかっていることや、特定のエリアで操作ミスが起きている。それともこのページをみた瞬間離脱してしまうのかなど、なぜユーザーはその段階で離脱をしているのかに対するインサイトを得ることができます。
これによって、ユーザーの行動をより理解し、UIが適切なのか、全体のUXに問題がないのかを検討できるため、仮説はよりシャープになっていきます。
データを武器にしたUIデザインの意思決定

UIデザインは「創造」というより、「選択」に近い行為です。新しいアイデアを生み出すことではなく、既存のUIの中から最も伝わりやすく、シンプルな構成を選び取ることが求められます。そのため、個人の意見に左右されるのではなく、「一般的にどのように認識されているか」や「使いやすさの基準を満たしているか」を基にUIを検討することが重要です。
UIデザイナーは多くの場合、ガイドラインやデザイン原則に基づいて作業を進めています。しかし、実際のビジネスの現場では、デザイナーが個々のUIパーツを一から選定する場面は少なく、既存の要件やプロジェクトの制約に対応しながら最適な選択を行う必要があります。この際にデザイナーが持つべき「武器」は、普段からUIパーツに関するデータを収集し、蓄積しておくことです。
たとえば、事業で実施するABテストは、UIパーツごとのパフォーマンスデータを得る貴重な機会です。これらのインサイトを資料としてまとめておけば、UIデザインは感覚に頼るのではなく、データに基づく合理的な意思決定が可能になります。
具体的には、次のような効果が得られます
ボタンのサイズや配置を合理的に最適化し、無駄を排除する。
要件が多すぎる場合でも、「減らす」選択肢をデータをもとに提案できる。
デフォルト状態の定義においても、データをもとに大きな議論なく決定できる。
このように、データを活用したUI選定を繰り返すことで、チーム全体のUI/UXに対する理解が深まり、結果としてより高品質なデザインを生み出すことができます。
データ分析ツール導入後の変化
今回導入した新しいデータ分析ツールは、職種を問わず誰でも簡単にデータを見る習慣を作ることができる点が特長です。複雑な設定や実装を必要としないため、これまで分析が困難だったサイトも対象になり、企画職やデザインを考える際のインサイトを得る機会が大幅に増えました。
これにより、デザイナーは案件ごとに「どのようなライティングやUIがより効果的か」を提案できるようになり、案件への理解もより深まりました。その結果、デザイナーと企画職が同じ目線で伴走する案件が増え、チーム全体の連携が強化されつつあります。
デザイナーがデータ分析を行う最大の価値は、デザイナーと企画職が「データを通じて共通言語を持つ」ことです。企画職が提示する仮説や要件に対して、デザイナーが具体的なユーザー行動データを用いて応答することで、相互の視点を突き合わせ、議論を深められるようになりました。これにより、従来のような「情報の偏り」や「視点のズレ」が解消され、意思決定がよりスムーズになりました。
現代のビジネスにおいて、デザイナーの役割は単にビジュアルを作るだけにとどまりません。むしろ、他職種と効果的にコミュニケーションを行い、共通の理解を築くことが重要です。たとえば、UIデザインを「デザイナーだけが理解できるもの」にするのではなく、誰にでも伝わる形で説明し、議論を進める力が求められます。
そのため、デザイナーは相手の立場を考慮してコミュニケーション方法を変えていく必要があります。データを用いた議論では、デザインの専門知識に依存することなく、誰もが理解しやすい形で進めることが可能です。このアプローチによって、チーム全体の視点が揃い、自然と共通言語が形成されます。
デザイナーが積極的にデータ分析を取り入れ、それを基に他職種と視点を共有することで、よりスムーズで実りのある議論が生まれます。プロジェクトの効率が向上するだけでなく、チームの連携が強化され、より良いアウトプットへとつながります。
本記事を通じて、データを活用したデザインの可能性を感じていただけたなら幸いです。試行錯誤を重ねながら、より良いプロダクトを生み出していく一助になれば嬉しく思います。ぜひ、みなさんの現場でも活用してみてください!
お知らせ|プロデザ室は仲間を募集しています
プロダクトデザイン室の募集情報は〈こちら〉のサイトからご確認いただけます。ぜひご一読ください☆
https://blog.recruit-productdesign.jp/
お願い|できればX(旧twitter)もフォローをお願いします
プロダクトデザイン室の公式X(旧twitter)ではイベントの見どころやオリジナルコンテンツを更新しています。ぜひフォローしてください。
https://twitter.com/Recruit_PD_PR