目次

はじめに
本記事は Recruit Engineers Advent Calendar 2019 – Adventar 21日目の記事です。
リクルートテクノロジーズの 辻 健人です.GitHubではmaxmellonで活動しています.
本記事では,Airシフトをより良くするために実施していることを紹介します.技術的な改善につきましては,web.dev – five-ways-airshift-improved-their-react-app で紹介されたりもしました.
この記事では,チームをどのようにしてより良い方向性にもっているかを紹介していきます.
Airシフトとは
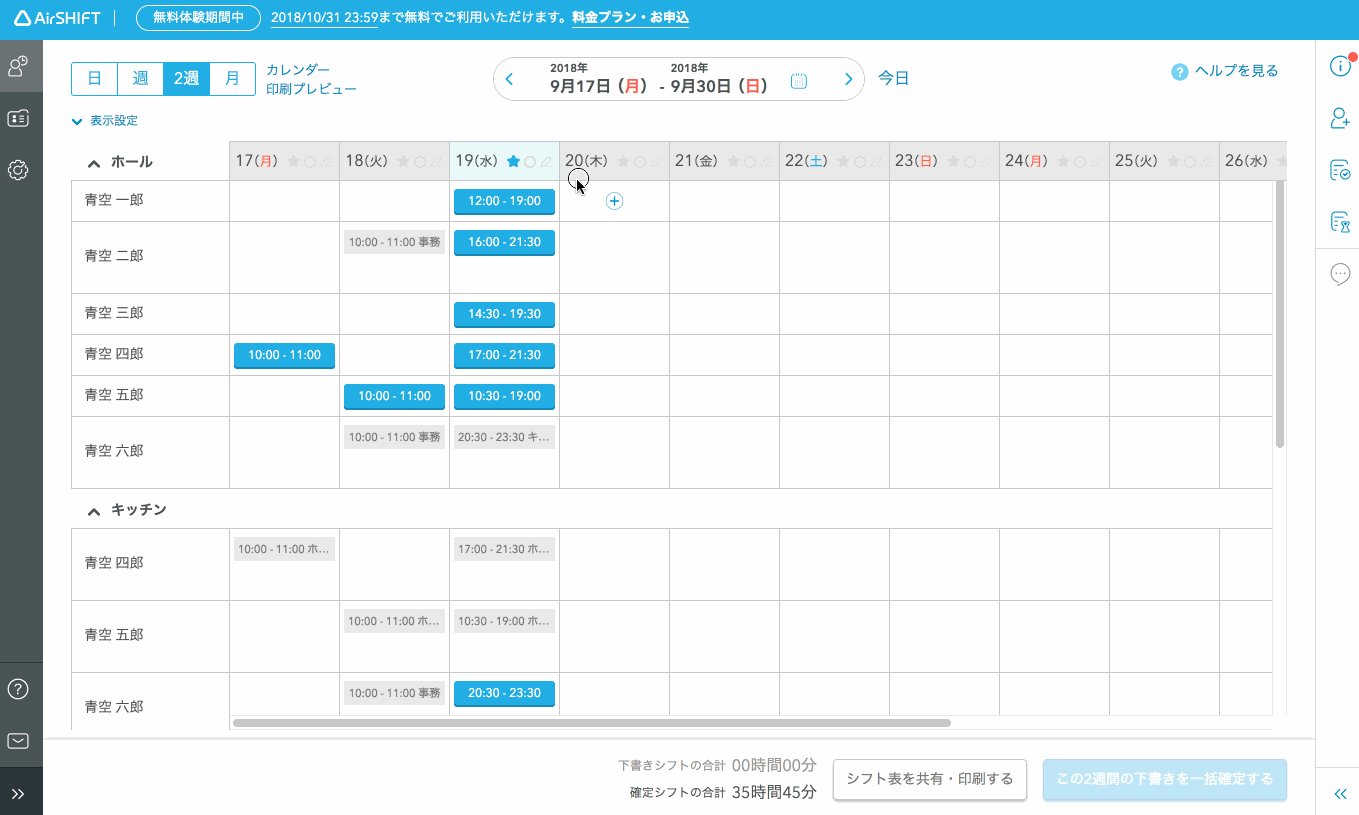
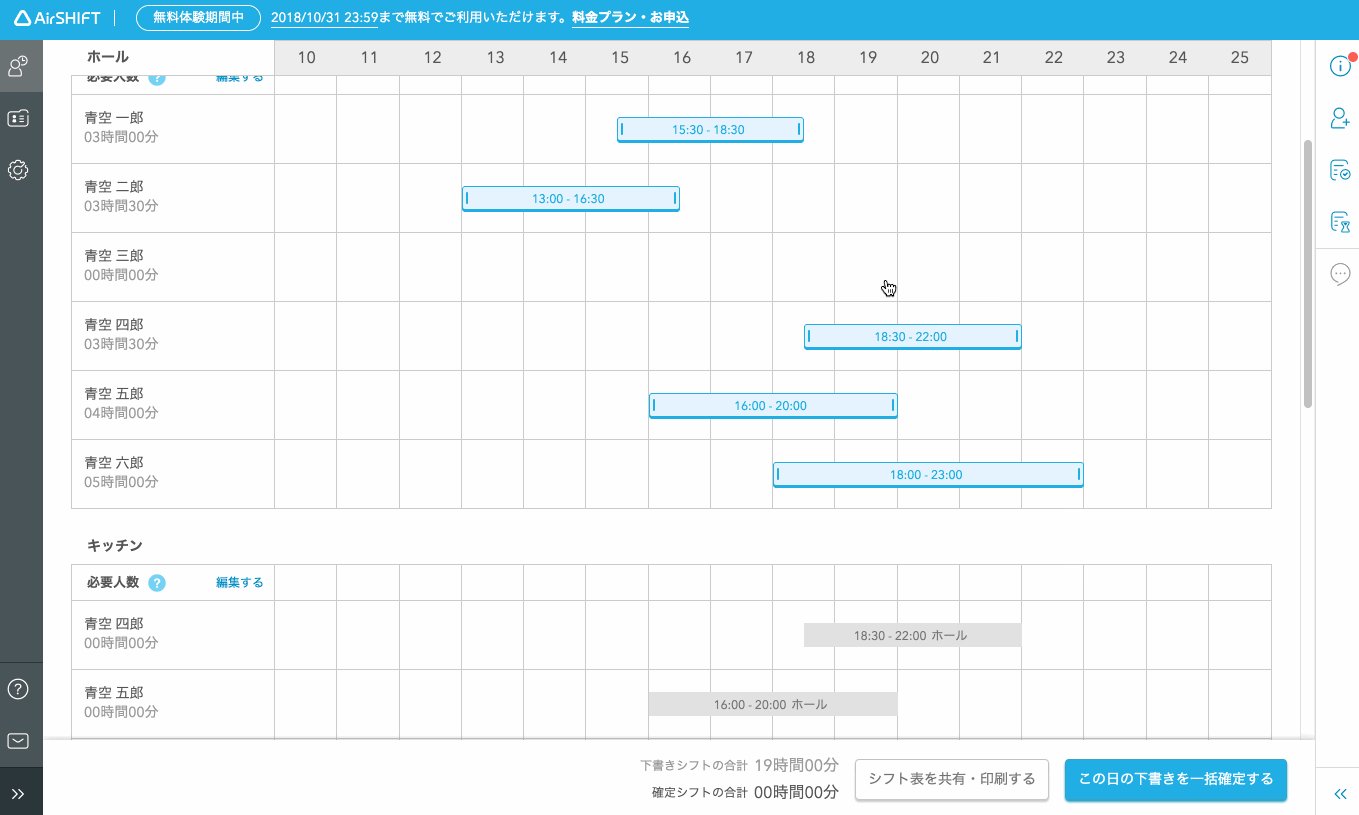
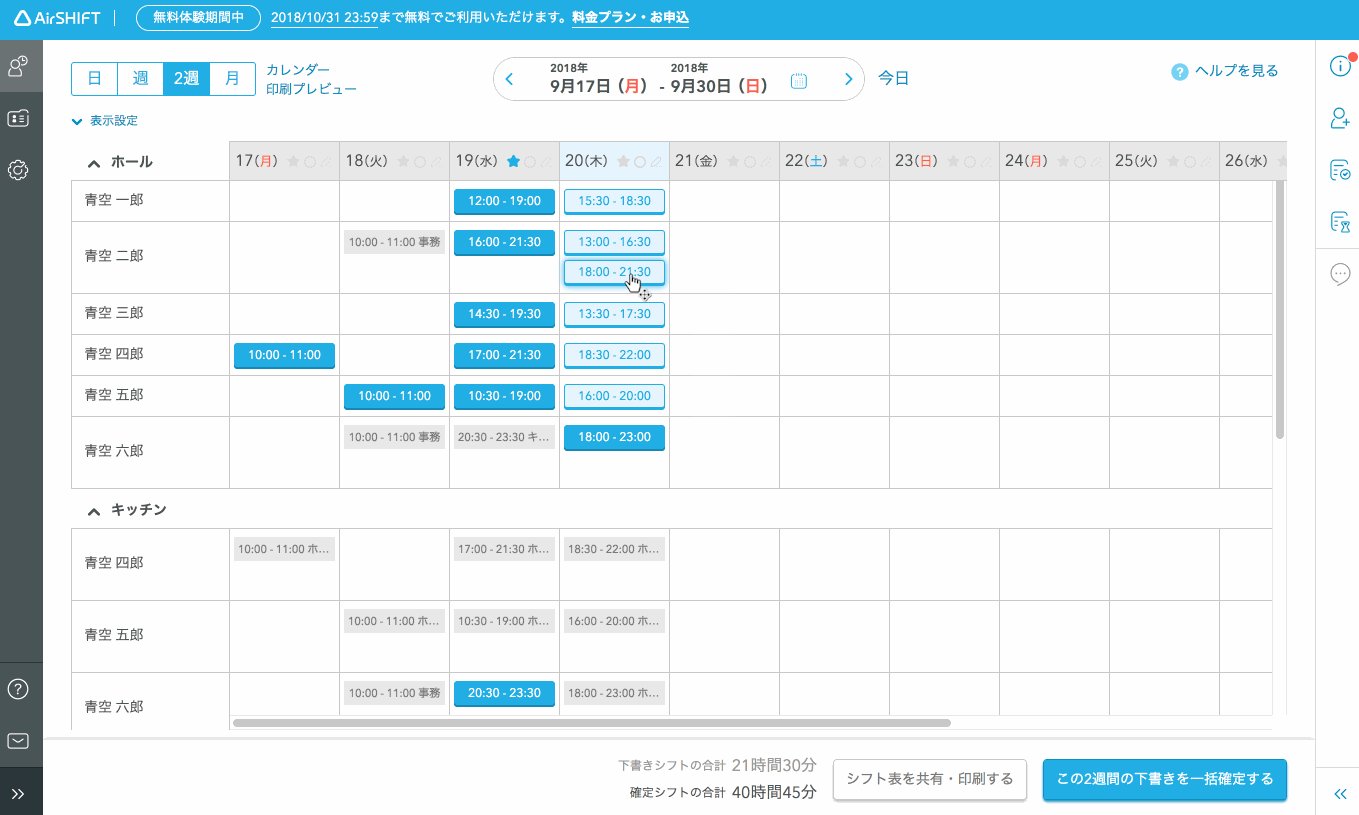
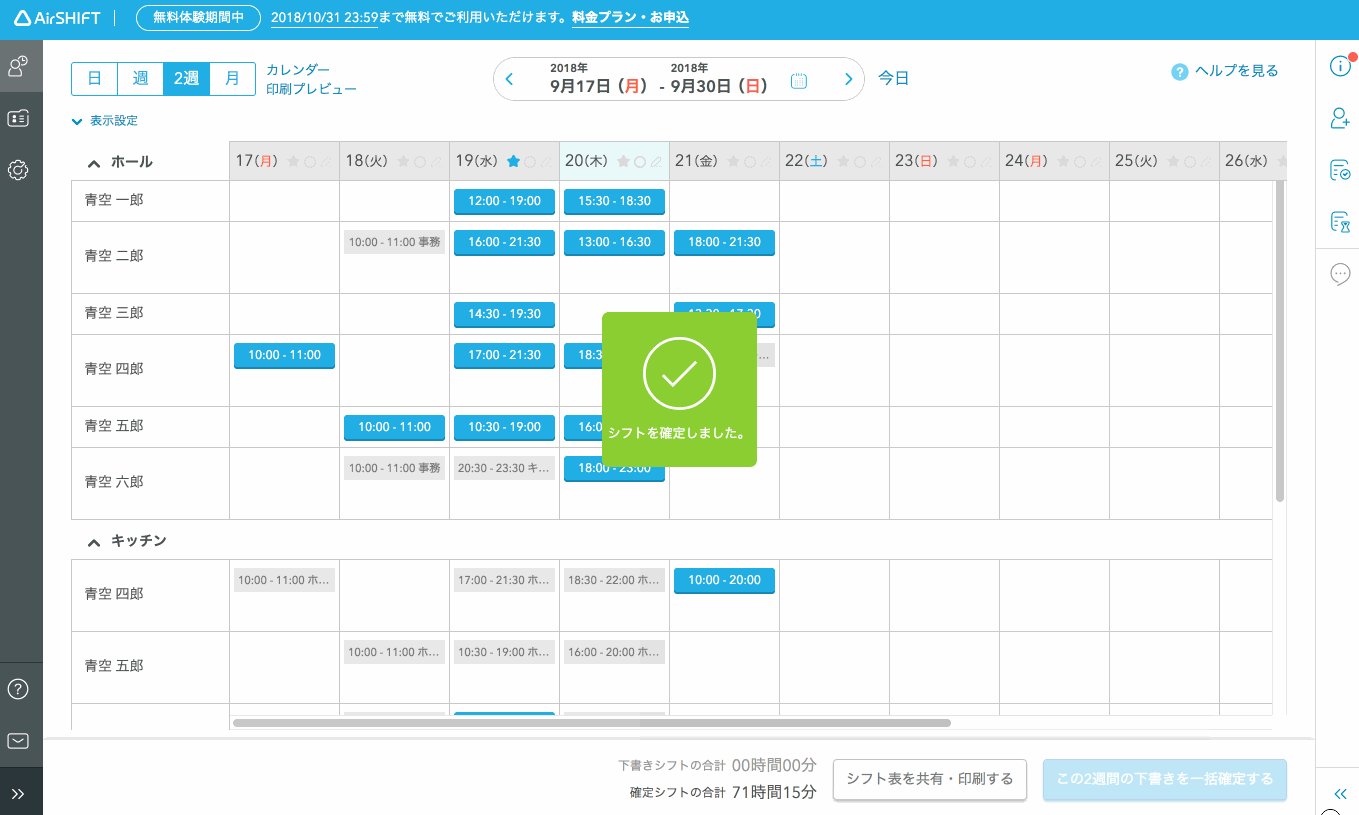
Airシフトは,シフト表の作成はもちろん,スタッフとのやりとりや細かな調整業務もラクになるシフト管理サービスです.
直感的に操作できるシンプルな画面で,簡単にシフト作成が行えます.シフト表と一体となったチャットを使ってスタッフとやりとりができるので,シフトの作成をしながら,急な調整や連絡ができます.
技術スタックとしては,React/Redux,チャット機能にWebSocket,SSRやユーザ認証,ファイルダウンロードにBFFアーキテクチャを採用しています.
それでは,このサービスをより良くするための取り組みを紹介していきます.
割れ窓や違和感をブレストするための slack チャンネル
シフトチームでは,案件開発していく過程や,ユーザーヒアリングを実施したときの声から,感じた違和感 をブレストする slack チャンネルがあります.チャンネル名がちょっと独特(?)で,#shift_キモい という名前です.
どういったときに書き込むかというと,「UIの気持ち悪さを改善したい」,「根拠はないけど主観的に違和感を感じる」などといった場面です.
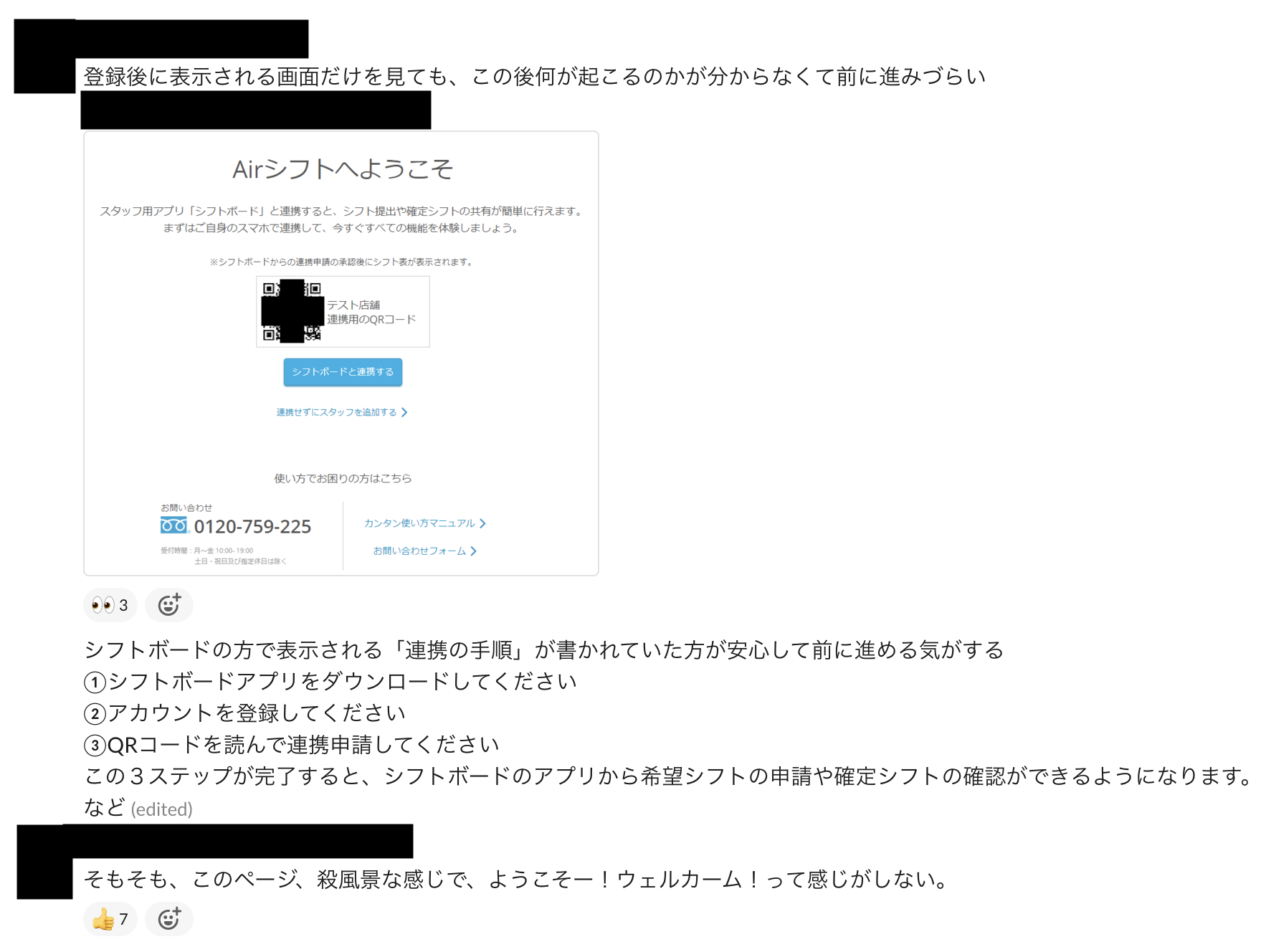
具体的にはどんな事が書かれているかというと,

このような些細なデザイン崩れだったりします.エンジニアが指摘するときは,簡単なものであれば,上記のようにサクっと修正してしまうケースも少なくありません.
「違和感」をきっかけにあるべき姿を考え直す
このチャンネルの良いところは,書き込んでいるメンバー,watchしているメンバーがエンジニアだけでなく,カスタマーサクセスチームであったり,デザイナーであったり,プランナーであったり,様々なロールの人が書き込んでいる,見ているという点です.Airシフトに従事しているメンバーのほぼ全員が参加しています.
それぞれの着眼点から,色んな角度で 違和感 が書き込まれています.
ものによっては,案件化され あるべき姿から見つめ直されたりもしました.

ウェルカムページは実際に,この「キモい」をきっかけに大きく改修された
生まれ変わった Welcome 画面はこのようになりました

優先度の高い案件で機能要件を満たすことももちろん大切ですが, それらを実施した上でこのように些細な点をコツコツ直していくことも大切にしています.
可視化によって改善意欲を引き立てる
Airシフトでは,現状サービスがどんな状況かを把握するために様々なものを可視化しています.
CVRなど,事業に関わる指標は以前から可視化されていました.こうした考え方を,非機能要件など,エンジニア視点の改善すべき指標に適用しました.
可視化するときのちょっとしたこだわりとして,より改善したことをより実感でき,改善することが楽しめるような要素をなるべく盛り込んでいます.
その中でも力を入れている,リアルユーザーモニタリングを紹介します.
以前公開した記事(React製のSPAのパフォーマンスチューニング実例)では,Airシフトで課題になっていたパフォーマンスの問題を改善しました.
ただ,この記事の最後でも言っているように,パフォーマンス改善は一度実施して終わりではなく,度重なるエンハンス開発で劣化させないように継続・維持していくことが重要 です.
継続・維持をしていくには,劣化していないかを手軽に確認するためのモニタリングが欠かせません.モニタリングをサポートするためのサービス(speedcurve)などもあります.
Airシフトでは,TTI や FMP, FCP などといった一般的なパフォーマンスメトリクスよりも重要にしなければいけない指標があると判断し,リアルユーザーモニタリング基盤を自分たちで構築しました.
なぜなら,操作のほとんどが,CSRによる差分更新のため First View よりも,繰り返し操作のインタラクションが重要だからです.
特に高い頻度で行われる操作は「シフト表の表示」と「シフトの作成」です.
なので,この2つに強くフォーカスしたメトリクスを独自に設定し,それを日々モニタリングしています.

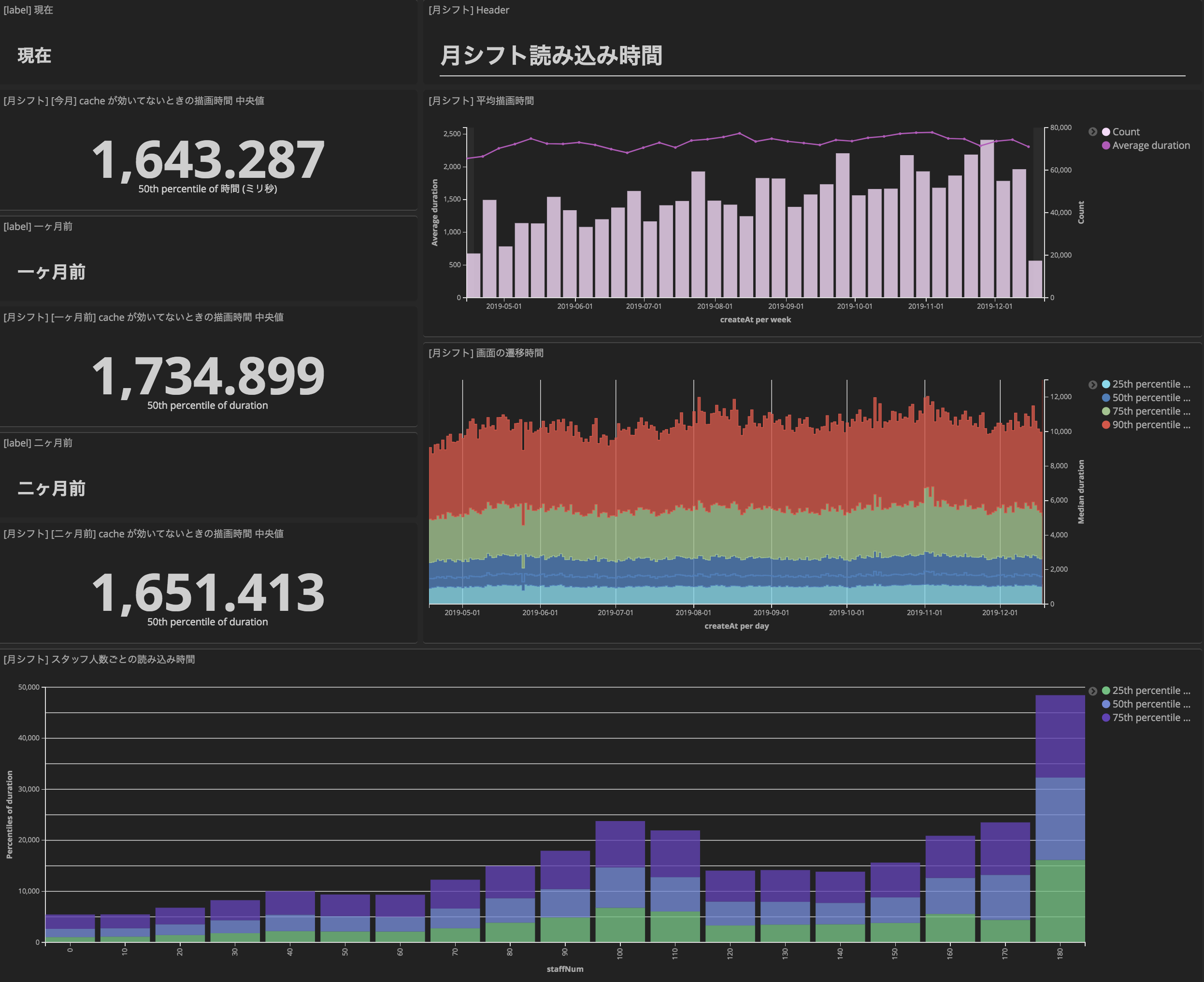
これは一ヶ月分のシフト表の描画(CSR) にフォーカスを当てたもの
シフト表の描画は,多い店舗で一ヶ月に1,000回以上,平均しても150回/店舗 程度は表示されています.今まで時間かけていたシフト表の作成を効率よくするためのものなので,「サクサク操作できる」ということが重要になってきます.
仕組みとしては,Airシフトは 状態やアクションの管理に Redux を活用しているので,Redux / ElasticSearch (kibana) / AWS Lambda を組み合わせて実装しています.
シフト表の描画という一つのメトリクスは,Redux のアクションで表現すると以下のようなプロセスになります.
- シフト表の loading の開始
- シフトデータの fetch の開始
- シフトデータの fetch の完了
- シフト表の loading の終了
つまり,1が呼ばれる直前から,4が呼ばれて処理が終わるまでの時間を計測すれば,求めている指標が出せます.
これを応用し,開始と終了のReduxのアクションを対応付けすれば,様々なメトリクスを独自に設定することができます.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
export default function performancMonitoringMiddleware(config: Config, benchmarks: Marks[] = marks): Middleware { const { env, intervalTime, endPoint } = config const factory = factoryBuilder(staffNum, storeId, env, navigatorValue, userScreenSize) const trackers = benchmarks.map(factory) return (store) => (next) => (action) => { // 開始アクションにマッチするものがあればトラッキングを開始する trackers.forEach((tracker) => tracker.checkBeginActoin(action)) const returnVal = next(action) // 終了アクションにマッチするものがあれば開始と対応付けて計測結果を生成する trackers.map((tracker) => { const performanceData = tracker.checkEndAction(action) if (performanceData) { // 計測結果をバッファに追加する addDataToBuffer({ error: false, payload: performanceData }) } }) // バッファがある程度溜まっていれば Lambda にリクエストを投げる throttledSendBufferData() return returnVal } } |
簡易的に middleware を表現したもの
実際に導入しているものは,CPUのIdle時間にレポートの送信などを行うように工夫している
リアルユーザーモニタリングでは,とてもリッチな可視化を実施していますが,すべてのモニタリングをリッチに作り上げる必要はないと考えています.
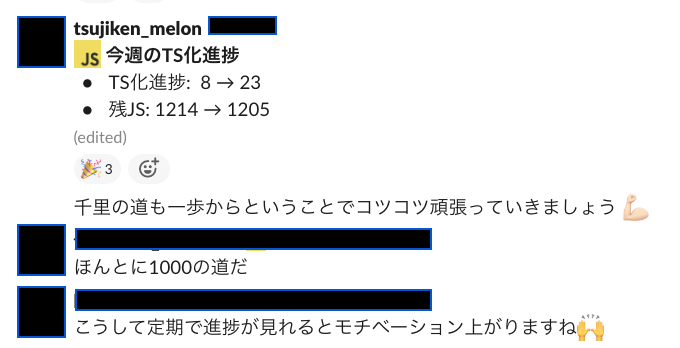
例えば,AirシフトのTypeScript移行状況とかは,簡単にslackにポストしているだけです.

このような,些細なポストでもれっきとした可視化になっていて,メンバーのモチベーションを上げることができると考えています.
チームメンバーの向上心を引き上げるためのスキルマップ
プロダクトを定性的,定量的にwatchする事例を紹介しました.
より良いプロダクトを作るには,他側面からプロダクトをwatchすることも大切ですが,それと同じくらいより良いチームを作ることも大切だと考えています.
より良いプロダクトを作るには,より良いチームが必要不可欠であり,そこでより良いチームを作るためにスキルマップを実施しています.
スキルマップ自体は,12月に入ってからの新しい試みで,ひとまずやってみてメンバーのフィードバックを受けつつ,まさにどんどんより良いものにしていこうとしている最中です.

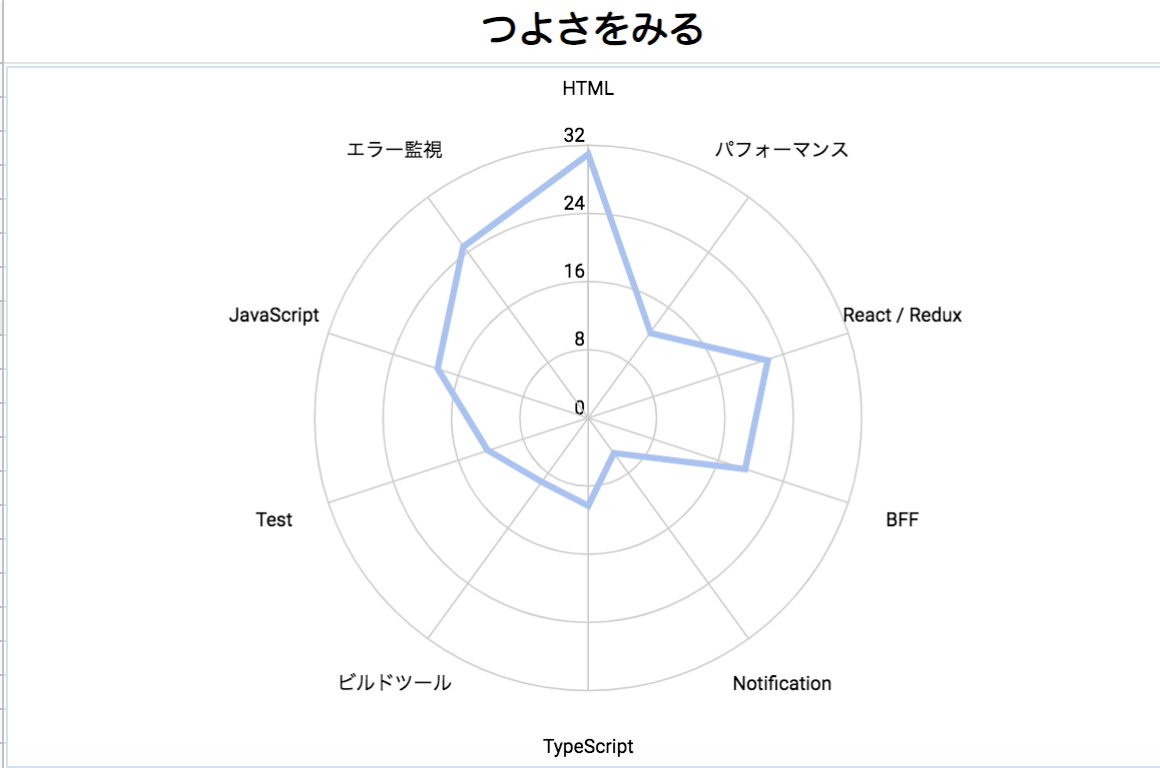
このスキルマップではフロントエンドの技術に焦点を絞っている
フロントエンドチームで流行っているゲーム風にしている
スキルマップの目的は,大きく2つあります.1つ目は,今の自分をマッピングしてどのように成長したいか,どういった部分を伸ばしていけばいいか見つめ直すきっかけにする.2つ目は,チームの弱点をマッピングした結果から明らかにし,どういった面にリスクがあるか,どういった部分がトラック係数が高くなっている部分かを調査し,知見の共有が必要な箇所を明白にするということです.
特にフロントエンドは,機能を追加するのに必要な技術だけでなく,webpack や babel,storybook や jest など様々なツールを扱う事が多いため,自分が何に対してどこまで理解しているのかを把握するのにも役立てれるのではないかと考えています.
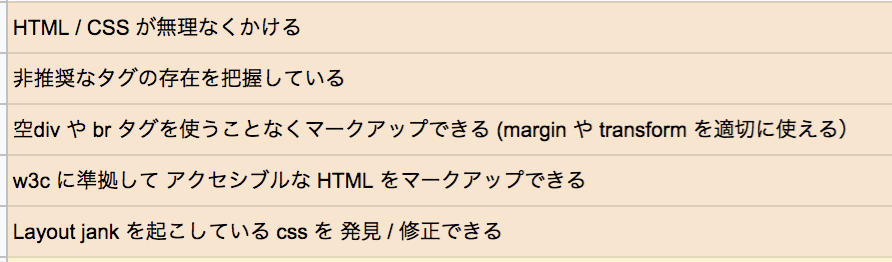
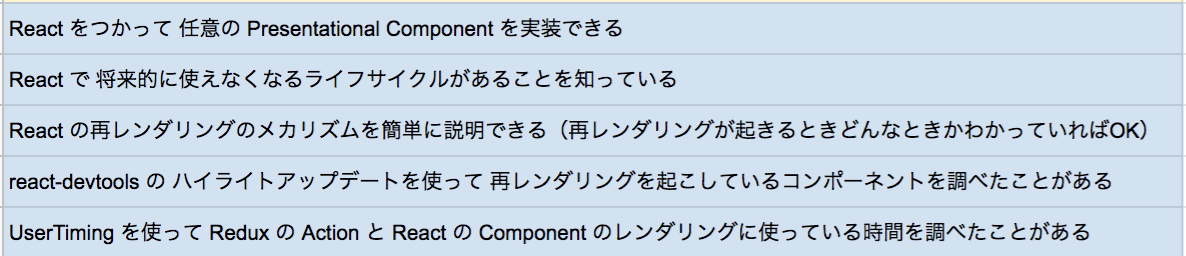
このスキルマップの作成方法は,50個ほどの質問に Yes / No で答えて図にしています.
例えば,以下のような質問です.


簡単なものからちょっとした応用までなるべく幅広く取り入れている
スキルマップを実施する上で,気をつけている点がいくつかあります.
- 面積が小さくても落ち込む必要はない,他人と比較する必要はない
- 質問に偏りがあるので,「こういう部分を見てほしい」というのがあれば質問を足せる
このようにに整理していくと,メンバーそれぞれの得意分野が明らかになっていきます.
例えば,HTMLのセマンティクスやアクセシビリティ,CSSのテクニックに非常に詳しいメンバーもいれば,型に対する知識を深く持っているメンバーもいたりします.
回復思考が高いメンバーは,エラー監視が得意だったりと様々です.
そして,このスキルマップは一度やって終わりにしないというのを大切にしていきたいです.
スキルマップを実施してチームがどのように変化していったか
スキルマップを実施したあと,いわゆる「型警察」であったり,「セマンティクスつよつよ人材」だったり,いろいろなロールが何となく見えてきました.
そんなときに,メンバーから「各それぞれで一番強いパラメータを持っている人は順番で知見を展開していくってのやってみませんか?」という提案がありました.
この提案がメンバーからされたときは,本当に嬉しくてたまりませんでした.
ナレッジのシェアは,なかなか難しく継続的に行われないこともあったので,予想外の収穫でした.
他にも,今年の10月ごろからjoinした新しいメンバーからも好意的なフィードバックをもらいました.

このフィードバックについて,すこし深ぼって聞いてみると,「スキルマップの質問でわからなかった項目を実際に実践して学んでいけばいいので,実施する前よりも,次に何を学習すればいいのかがわかりやすくて良い」ということらしく,本当に やってよかったな と思えました.
次は,メンバーから質問の追加リクエストを反映させたアップデート版のスキルマップを2月に実施し,どのように成長したかを自分自身で振り返り,チームとしてどう変化したかを見ていく予定です.
まとめ
割れ窓や違和感をブレストするための slack チャンネル #shift_キモい
- 立場をフラットに「自分はAirシフトはこうあるべきと考えている!」と発言できる場所を用意し,心理的な安全性を確保しつつそれぞれが意見を主張できるようにしました
可視化によって改善意欲を引き立てる
- 可視化によって 「以前と比べてここが良くなった!」ということがひと目でわかるようにし,改善意欲を引き出しチームメンバー全員が改善を実施したくなるようにしました
チームメンバーの向上心を引き上げるためのスキルマップ
- スキルマップを作成したことにより,自分のスキルとチームの力を可視化し,どういったことが課題であるかが明らかになるようにしました
おわりに
この記事で紹介したのは,シフトチームでたくさん実施している取り組みの一部に過ぎません.Sentry や ElasticSearch を組み合わせた,Time to Recover を少しでも短くするための取り組みであったり, sonarqube を使ったソースコードの継続的な静的解析であったり, 毎週1時間 フロントエンドやサーバーサイドの知見を交換してスキルアップをしていく,フロントエンド会・サーバーサイド会など,他にも様々な取り組みを行っています.
この記事では,その中で特に シフトチームらしい ものをピックアップして紹介しました.