目次
加藤(lyokato)です。
IoTの分野の中で、Smart Home, Smart Officeというカテゴリがあります。皆さんが耳にするのは、
例えば近接で自動的に開閉するドアロックの話や、AppleのHomeKitの話かもしれません。
こういった分野の技術の話は、ハードウェアに寄ったものであったり、あるいはAppleが決めた規格をiOSのSDKを通して利用するだけであったりするため、Web技術者の多くは距離を感じてるのではないでしょうか。
今回は、可能な限りオープンスタンダードなWebの技術を使い、この分野で新しい体験ができる環境を作ってみました。
キーとなるのはPhysical Web, Web Bluetooth, Web Componentsです。
Physical Webによる情報/サービスのフック
まず、今回の環境で中核となるのはPhysical Webです。
Physical Web
Physical Webはビーコンを利用する技術です。
URLを周囲に発信するビーコンを利用することで、たとえばバス亭の時刻表、レストランのメニューなど、今必要な情報を手元のスマートフォンで確認することが出来ます。

このように、Physical Webによって、情報やサービスへのフックが増えていくことで、「今必要な情報が、そこにある」という世界になっていく、というのがこれまでの話です。
最近のGoogleのイベントなどでは Web Everywhere という言葉が使われ始めていますし、7月にはEddystoneというビーコン規格が正式に発表され、Physical Webで利用される規格はEddystone-URLとしてその中に取り込まれました。
より詳しくは、これまでに執筆や発表など行わせていただいておりますので、以下を参照いただければと思います。
WebエンジニアにとってのIoT ~Physical Webが拓く未来~ (gihyo.jp Web連載)
Physical Webの技術とサイネージへの応用 (2015/03 W3C/Keio 発表資料)
『現実世界をWeb化する』「Physical Web」そして「Eddystone」について詳しく聞いてきた!(HTML5 Exports.jpインタビュー記事)
EddystoneではじまるPhysical Webの世界 (2015/08 Leading the way to W3C TPAC 2015 発表資料)
ではこのような技術を家の中でも何か使えないだろうか、というのが今回のテーマです。
たとえばテレビやエアコンなどの家電がビーコンとして機能したらどうでしょうか。
デモ
ということで、以下が今回用意した環境になります。
一から家電を作成するわけにはいかないので、今回はAndroidタブレットで、テレビやエアコンに見立てたアプリを用意しました。

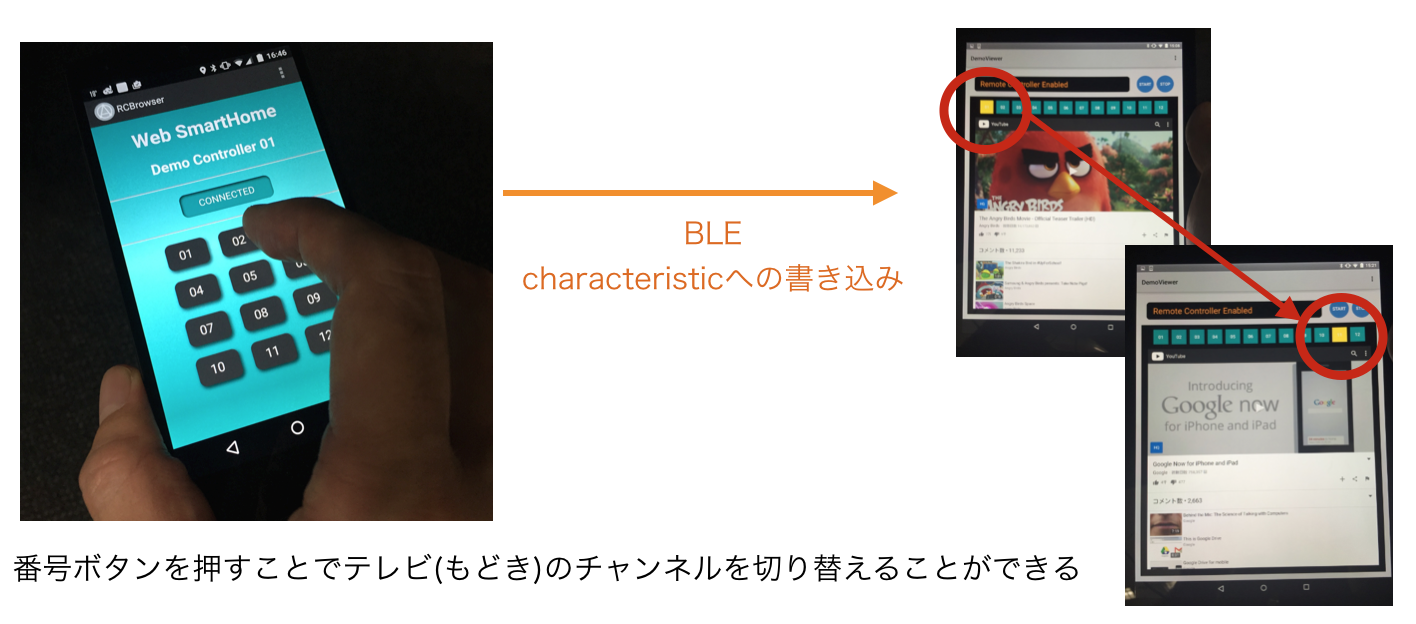
テレビもどき
実際にはYouTubeのページを切り替えるだけのアプリです。
スクリーンの上にならんだチャンネルボタンで表示する動画ページが切り替わります。

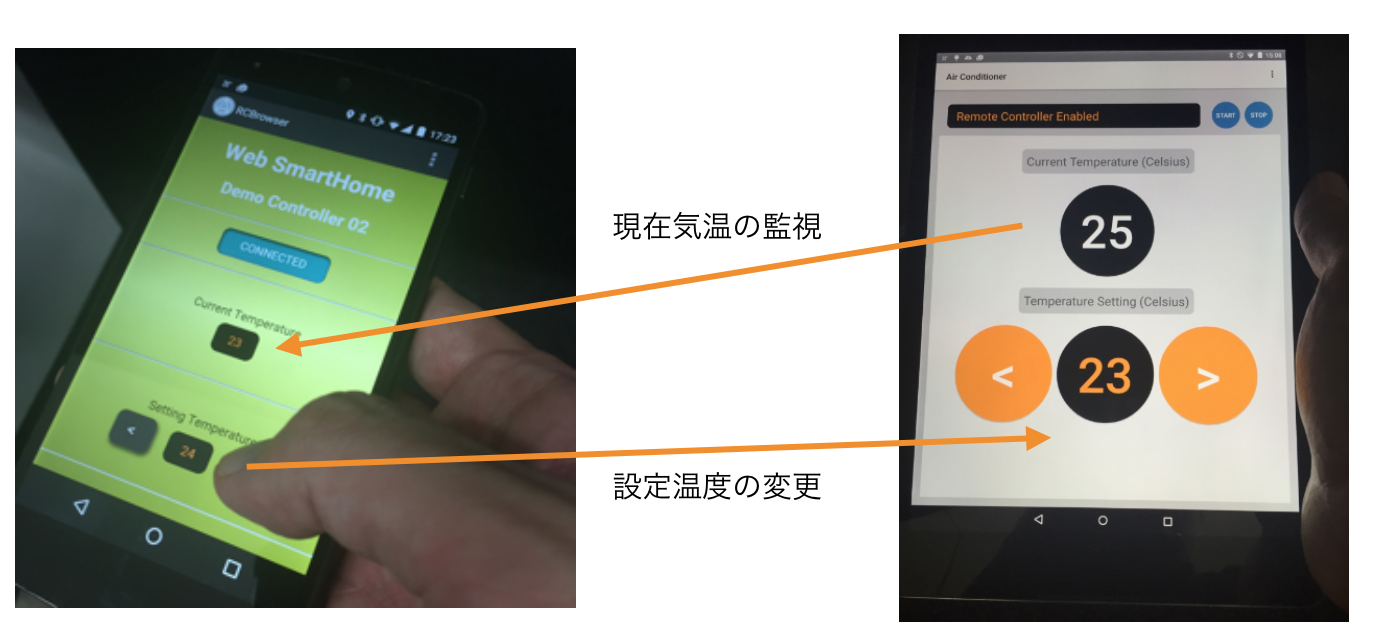
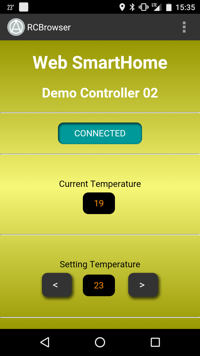
エアコンもどき
エアコンのコントローラっぽいアプリです。
現在の気温を表示します。また設定温度を編集することが可能です。

(これらも含め、今回利用しているアプリなどのリポジトリは最後に紹介してあります)
これらのデバイスは
- Physical Webのビーコン(Eddystone-URL)として振る舞い、URLを発信します
- BLEのサービスを提供していて、リモコン的な操作が外部からできるようになっています
ですので、これらのデバイスに近づくと、Physical Web対応のブラウザでこのように表示されます。

これをWebブラウザで開くと次のようなHTMLコンテンツが表示されています。
テレビのリモコンのようなデザインになっています。

このページはBluetoothを扱うWebアプリとなっており、そのまま目の前のデバイスを操作できます。

エアコン(もどき)の方も見てみましょう。
コントローラから設定温度の上下変更(write)ができますし

現在の気温などが表示されており、ちゃんとアプリ側で数値が変更されると、
コントローラ側も連動します(notify)

このように、
- スマホにインストールされたPhysical Webのブラウザ
- Physical Web(Eddystone-URL)ビーコン、BLEによるリモコンサービスを搭載した家電
の組み合わせによって
- 家の中でスマホ(Physical Webのブラウザ)を見たら、周囲の家電のコントローラがリストアップされていて
- そのままスマホから操作できる
という体験が可能になります。
Web Bluetooth
さて、まっとうなWeb開発者であれば、「Webアプリ(JavaScript)からBluetooth触れたっけ?」と疑問に思われたのではないでしょうか。
実はJavaScriptを通してWebからBluetoothの機能を利用するための規格は存在し、W3CにWeb BluetoothというCommunity Groupがあります。
https://github.com/WebBluetoothCG/web-bluetooth
実装の進捗はこちらになります。
https://github.com/WebBluetoothCG/web-bluetooth/blob/gh-pages/implementation-status.md
これを見ると、将来的にはAndroidやMacOSXでのサポートが考えられてはいるようですが、現状では、WebブラウザよりもFirefoxOSやChromebookのようなWebOSのための準備が優先されているようです。
つまりiOSやAndroidのネイティブアプリのためのBluetooth APIと同じような用途であり、すでに需要のあるところですね。
確かにネイティブアプリにおいてはこれらの機能の需要がある一方、WebOSではなく一般的なWebブラウザ上でBluetoothやNFCが必要なシーンは、これまであまり想像できなかったかと思います。
これが、今回のデモで実現した体験のように、Physical Webの標準ブラウザのようなものを人々が持つことを前提にすると話は変わってくるわけです。
Physical WebとWeb Bluetooth(あるいはNFCやWifi Awareなどその他の近接通信)の組み合わせが可能になれば、IoT分野へのWeb技術の応用は可能性を大きく広げることになるのではないでしょうか。
ただし上記のように、残念ながら現在はiOS/Android上のSafariやChromeなどでWeb Bluetoothは利用できません。
なので今回のデモでは、最低限のBluetooth LEのブリッジ機能を搭載したWebViewアプリケーションを用意し、JavaScriptからそれを利用しています。
Web Components
上記のようにJavaScriptでAndroidのネイティブのBLE APIを利用するブリッジを用意したわけですが、実は今回用意したWebページのHTMLのソースは、要点を抜粋すると以下のようになっていて、ほぼHTMLだけで構成されています。
テレビもどき用リモコンHTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<ble-service uuid="7F93D614-920A-48B0-8910-B3694E06E0FA"> <ble-state default-text="NO CONNECTION" idle-text="NO CONNECTION" scanning-text="SEARCHING" connected-text="CONNECTED" error-text="ERROR" /> <ble-setter uuid="06AFE76A-7859-4D78-B918-035AA960ED56" data="01" display="01" /> <ble-setter uuid="06AFE76A-7859-4D78-B918-035AA960ED56" data="02" display="02" /> <ble-setter uuid="06AFE76A-7859-4D78-B918-035AA960ED56" data="03" display="03" /> <ble-setter uuid="06AFE76A-7859-4D78-B918-035AA960ED56" data="04" display="04" /> <ble-setter uuid="06AFE76A-7859-4D78-B918-035AA960ED56" data="05" display="05" /> <ble-setter uuid="06AFE76A-7859-4D78-B918-035AA960ED56" data="06" display="06" /> <ble-setter uuid="06AFE76A-7859-4D78-B918-035AA960ED56" data="07" display="07" /> <ble-setter uuid="06AFE76A-7859-4D78-B918-035AA960ED56" data="08" display="08" /> <ble-setter uuid="06AFE76A-7859-4D78-B918-035AA960ED56" data="09" display="09" /> <ble-setter uuid="06AFE76A-7859-4D78-B918-035AA960ED56" data="10" display="10" /> <ble-setter uuid="06AFE76A-7859-4D78-B918-035AA960ED56" data="11" display="11" /> <ble-setter uuid="06AFE76A-7859-4D78-B918-035AA960ED56" data="12" display="12" /> </ble-service> |
実際にレンダリングされた画面をもう一度確認してみましょう。

エアコンもどき用リモコンHTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<ble-service uuid="405E7866-A0CB-4006-B75B-2796687D8FBD"> <ble-state default-text="NO CONNECTION" idle-text="NO CONNECTION" scanning-text="SEARCHING" connected-text="CONNECTED" error-text="ERROR" /> Current Temperature <ble-observer uuid="573B455B-6E54-4BD4-B63A-8C5DF4713746" default="-"> Setting Temperature <ble-setter uuid="5D0FEA1B-A2FC-4E41-9D85-FC76048C8CE1" data="0" display="<" /> <ble-observer uuid="02A7DBEE-7AE0-4CDB-A3CE-A2F3E6944C90" default="-" /> <ble-setter uuid="5D0FEA1B-A2FC-4E41-9D85-FC76048C8CE1" data="1" display=">" /> </ble-service> |
こちらも画面を確認してみます。

BLEについて知識がなくても、実際にレンダリングされた画面と比較して見れば、これらのタグが何を意味するかはすぐに推測できるかと思います。
これらはPolymerを利用して作成したWeb ComponentsのCustom Elementを利用しています。
次のようにHTML Importsを使って、作成したコンポーネントを読み込んでいます。
|
1 |
<link rel="import" href="ble-components.html"> |
このコンポーネントの中で、BLEの具体的な操作は隠蔽してあります。
BLEのネイティブAPIをそのまま利用する場合、開発者はBLEの仕様にある程度習熟し、複雑なAPIを使いこなして設計や実装を行います。こういった低レベルなAPIによって様々な応用が可能になり、また、そのAPIの寿命も長いものになります。最近Web Extensibleと言われているコンセプトにも該当しますね。
その一方で、低レイヤーのAPIというのは、開発者にとって学習コストが高く、コードも冗長になるために、技術の普及に際しては障壁となってしまうケースもあります。そのため、用途が限定的な場合には、その要件にマッチしたシンプルなAPIを実現したライブラリなどに対して、技術の普及の促進剤の役割を果たす期待が持たれます。(Web Extensibleの解説ではjQueryがよく例に出されます)
というわけで、Physical Webと連携させたWeb BluetoothのようなAPIの可能性には期待が持てるものの、
それを剥き出しで使うのではなく、要件に合わせ工夫することで、デザイナーでもコントローラが作れてしまうぐらいのシンプルなインターフェースに落とし込んでみよう、という趣旨で用意したのが今回のWeb Componentsです。
コンポーネントのビジュアル
Web Componentsの解説では、以下のようなビジュアルのかっこいい音楽系デバイスのコンポーネントが、分かりやすさのために例によく挙げられますが、今回のようなリモコンへの適用でも、スイッチやツマミなど、こういったビジュアルの分かりやすい素材と相性がよいかと思います。今回は機能性を満たすだけのシンプルなもののみを用意しましたが、バリエーションを増やしていきたいなと思っています。
audioコンポーネントの例

というわけで、Web Componentsの可能性を感じさせる事例としても面白いものとなるのではないでしょうか。
まとめ
Web SmartHomeという新しいビジョンを実現するためのロジック(Physical Web + Web Bluetooth)、
それを簡単にするためのツール(Web Components)、そしてそのビジョンを実際に体験できるデモ環境を用意してみました。
今回利用したサンプルなどのコードは全てこちらにおいてあります
- プロジェクトページ https://github.com/websmarthome
- Physical Webブラウザ https://github.com/websmarthome/around
- BLE/JSブリッジ実装のWebViewアプリケーション https://github.com/websmarthome/rc-browser
- WebComponentsによるページ https://github.com/websmarthome/ble-components-demo
引き続き研究を行いながら、標準化コミュニティへのフィードバックやOSSの提供などへも手をのばしていきたいと思いますのでよろしくお願いします。