目次
こんにちは、ATLでウェアラブルデバイスの研究をしている吉村です。このところAndroid系ウェアラブルデバイスの中でもGoogle Glassに触れる機会があり、Glasswareを少し作ってみたのでそのネタを書くことにします。
Google Glass
Google Glassはご存知の方も多いと思いますがGoogle I/O 2012で発表があったグラス型ARデバイスです。透明なディスプレイ、ジャイロ、タッチパッド、カメラ、接近センサ、マイク、骨伝導型トランスデューサ、Wi-Fi、Bluetooth Smartを備えています。CPU・GPU・メモリはNexus Sと同等で、Android 4.4で駆動されています。Androidとはいえ通常の携帯端末のようなタッチ主体のUXではなく、ボイスコマンドをベースにアプリ (Glassware) を起動し、タイムラインにイベント (Card) を挿入して行くことでユーザにフィードバックを提供していくという形の、「今この瞬間」の情報支援に重点を置いたUXを採用しています。
ポモドーロタイマー
これから3回に分けて作っていくGlasswareはポモドーロタイマーと呼ばれるものです。25分間集中力を最大限に発揮した後5分休憩を挟む、といったサイクルを繰り返してタスクを消化していくポモドーロテクニックという集中力管理方法があるのですが、これに使うタイマーです。まあただのタイマーなのですが、1) 邪魔にならないUI、2) 集中力を維持するために集中期間中は時計の音を出しつづける、3) 時間が気になったときにはすぐに見られる、といった特徴が良く求められるところなのでなかなか大変だったりします。
ワークフロー
Glasswareを作成するにあたって、ここでは2つのフェーズを踏むことにしたいと思います。
フェーズ 1: プロトタイピング
アイディアを形にし、実現可能性や有用性などを評価するフェーズです。この時点で実機があっても良いのですが、なによりも手軽にササッと作ることを優先します。
フェーズ 2: ポーティング
プロトタイプを実機に落としこみ、UI/UXの最適化などを行なうフェーズです。
開発環境
Glasswareの開発にはMirror APIとGDK (Glass Development Kit)との2つの方法があると言われていますが、一体どういうものなのでしょうか?
Mirror APIは外部のウェブサービスなどからGoogle GlassへCardを挿入していくことができる、というものでGoogle NowのようなUXを提供することができるAPI群です。一方、GDKはAndroid SDKに載せて使う開発キットで、Android StudioなどでGoogle Glassで直接動作するGlasswareを開発できるようにするものです。
なので、ここではGDKを使用して開発することにしましょう。
Android Studio
これまでAndroid開発といえばほぼEclipseしか選択肢がない状況だったのですが、この開発環境は他のモバイル環境と比べると若干見劣りしていたのも事実です。しかしGoogle I/O 2013でAndroid Studioという新しい開発環境が発表されてから変わってきました。
Android Studioは強力な補完機能や高度なリファクタリング支援機能を搭載したIntelliJ IDEAに、賢いビルドツール Gradle とAndroid系の機能(レイアウトのプレビューやデバッガなど)を統合した開発環境で、これまでEclipseベースの環境で挙げられていた難点がことごとく解消されています。
これからAndroid開発をしようという方はここから入るのが良いのではないかと思います。導入に関しては前回の記事を参考に。
プロジェクトの作成
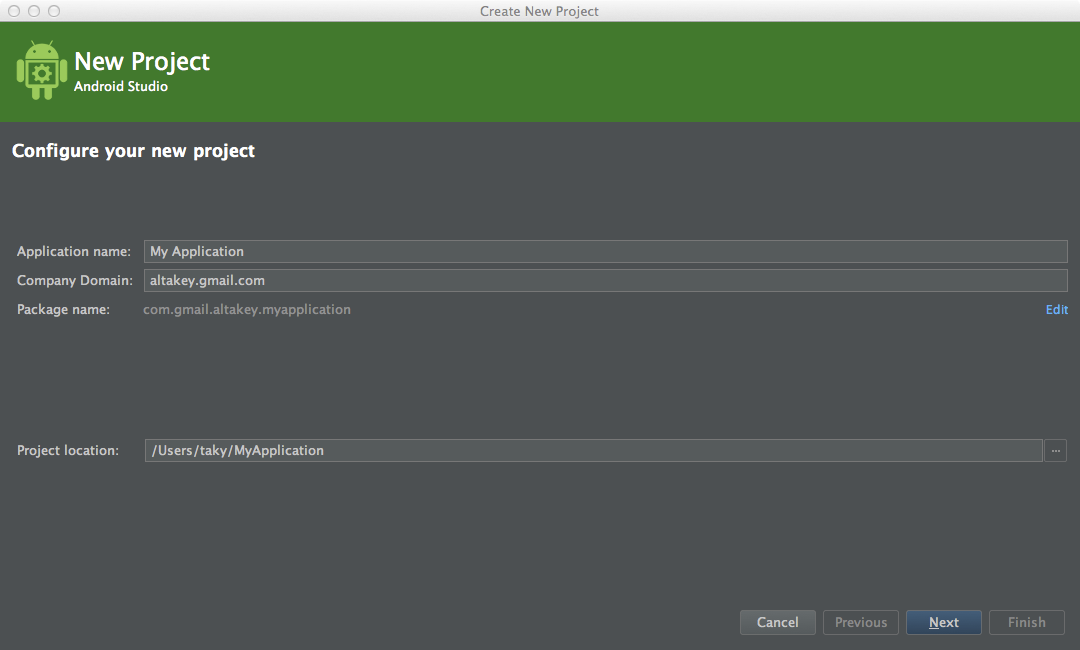
Android Studioを起動し、New ProjectまたはFile > New Project…としてプロジェクトを作成します。

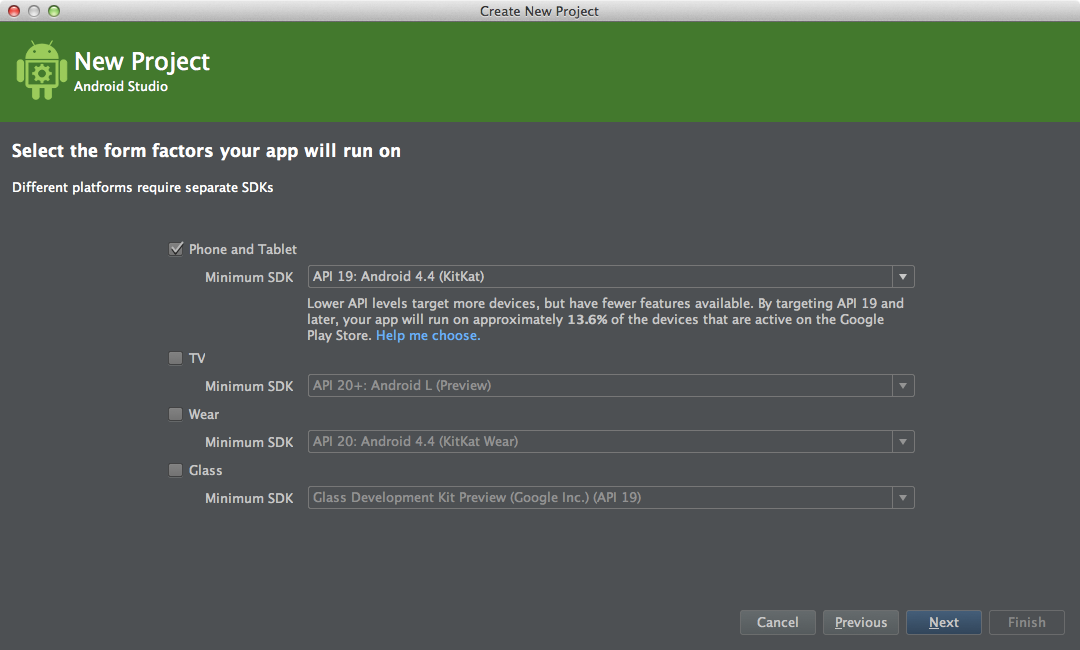
次に対象機器が選べるようになっていますが、ここでは並行開発をするわけではなく手持ちのAndroid端末 (Nexus 5) を主に使ってざっくり組んで行きますのでPhone and Tablet、API 19を選択し、さらに適当な名前を決定し進みます。

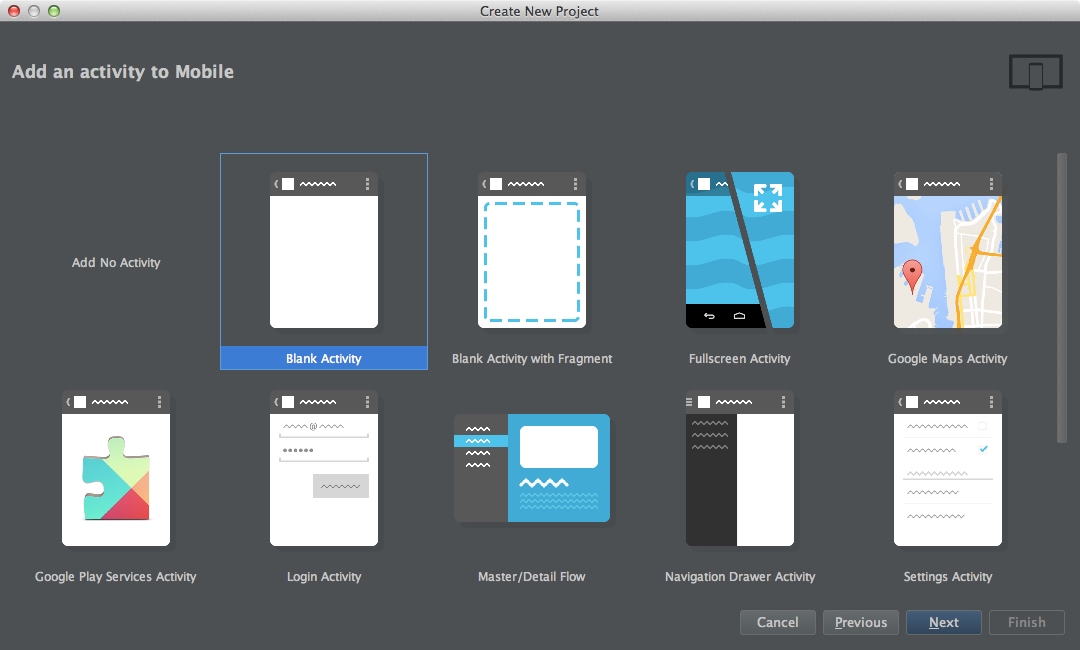
次にBlank Activityを選択して進めます。

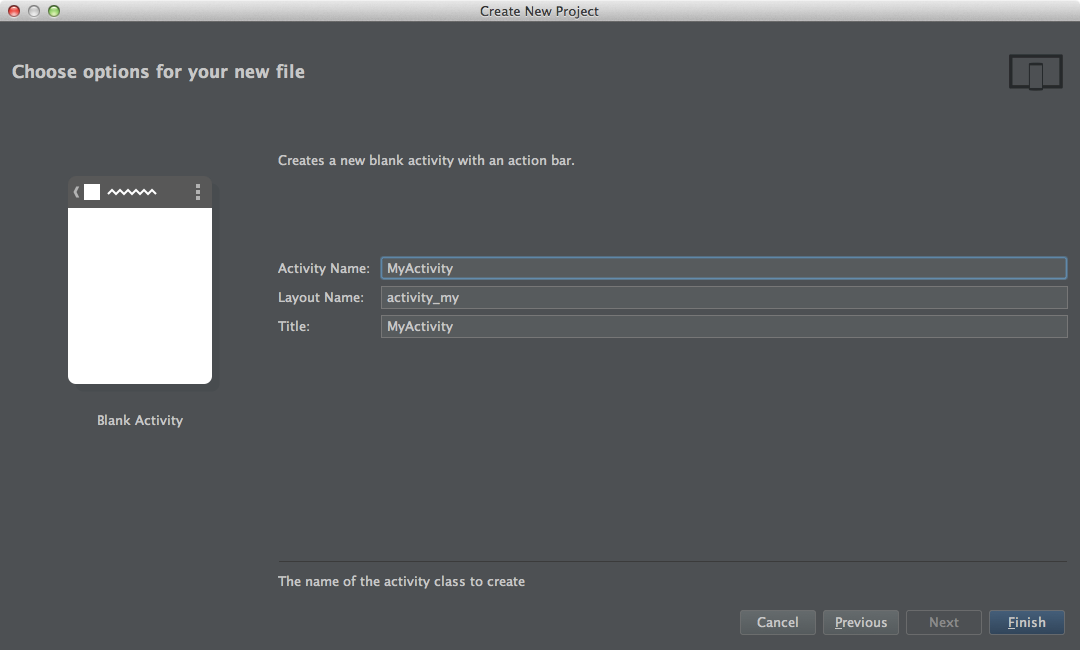
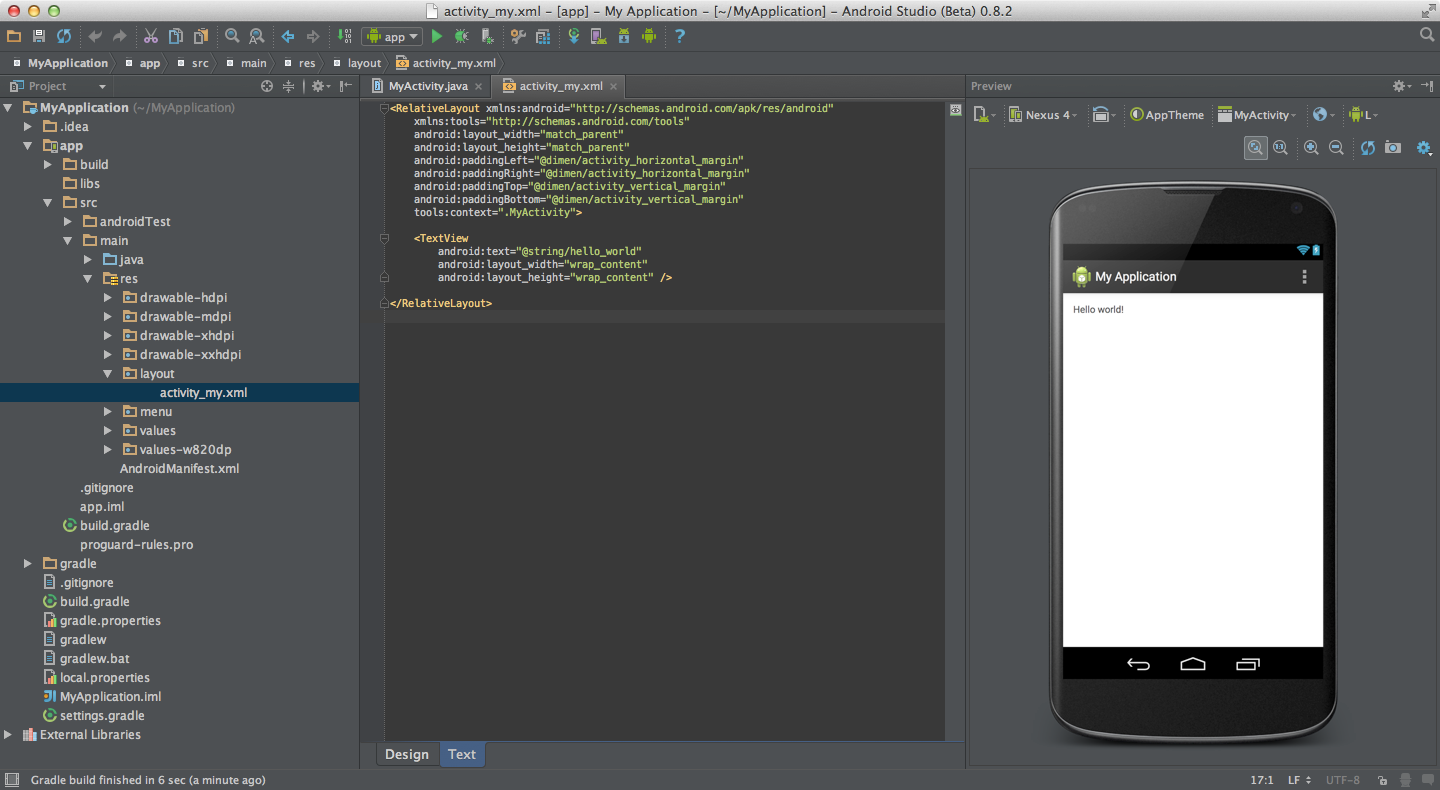
最後にActivity名、レイアウト名やタイトル名を決定してプロジェクト作成を完了します。

完了すると、レイアウト画面が表示されていると思います。

これで一応スケルトンの生成は終了です。
若干の調整
このままでも普通にビルドはできるのですが、Glasswareのプロトタイプとして使いたいので若干調整します。
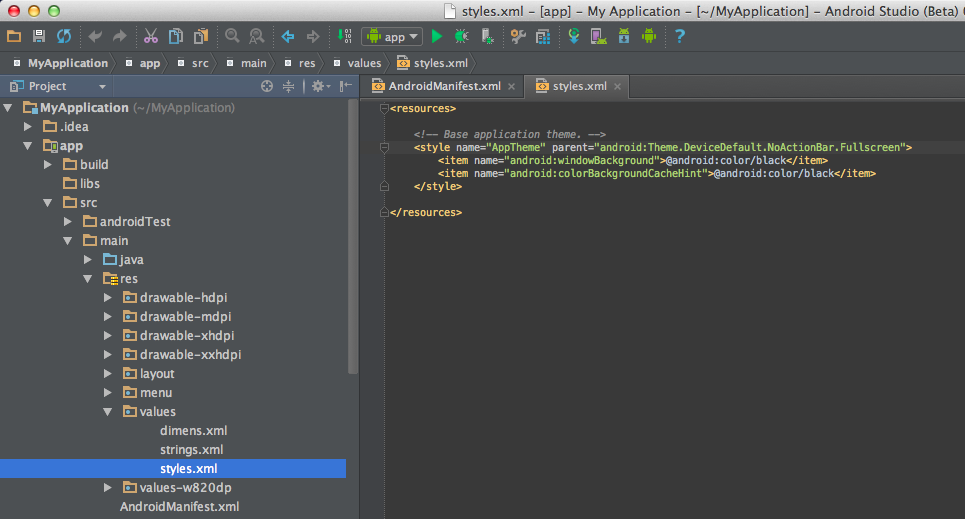
テーマをTheme.DeviceDefaultベースに
Glassは画面が透明ですので、余分な光を視野に出さないのがベストだと考えます。また、GlassではActionBarはほとんど使用しません。そのため、ここではメインにTheme.DeviceDefault.NoActionBarを使用して背景を完全に黒にした上でActionBarを消します。

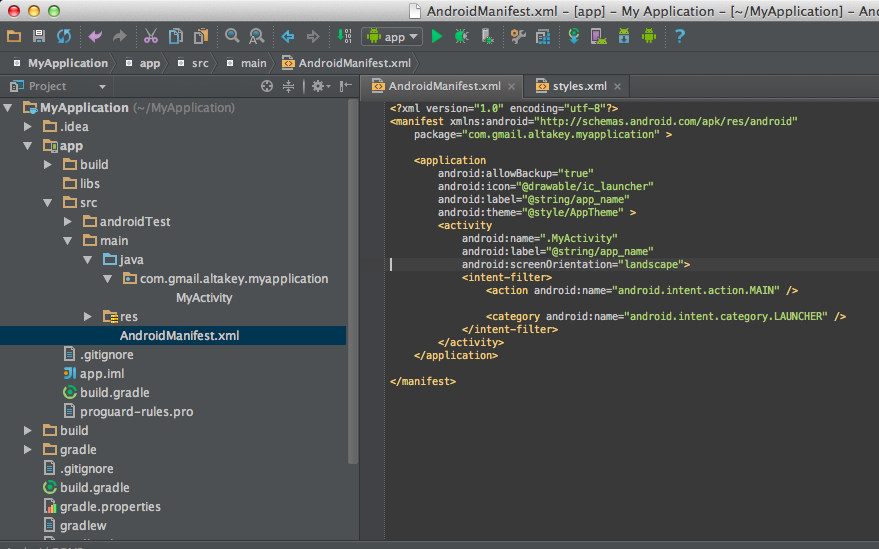
Landscapeモードに
Glassの画面は横長で、当然のように回転しませんのでAndroidManifest.xmlでscreenOrientation=”landscape”を強制しておきます。

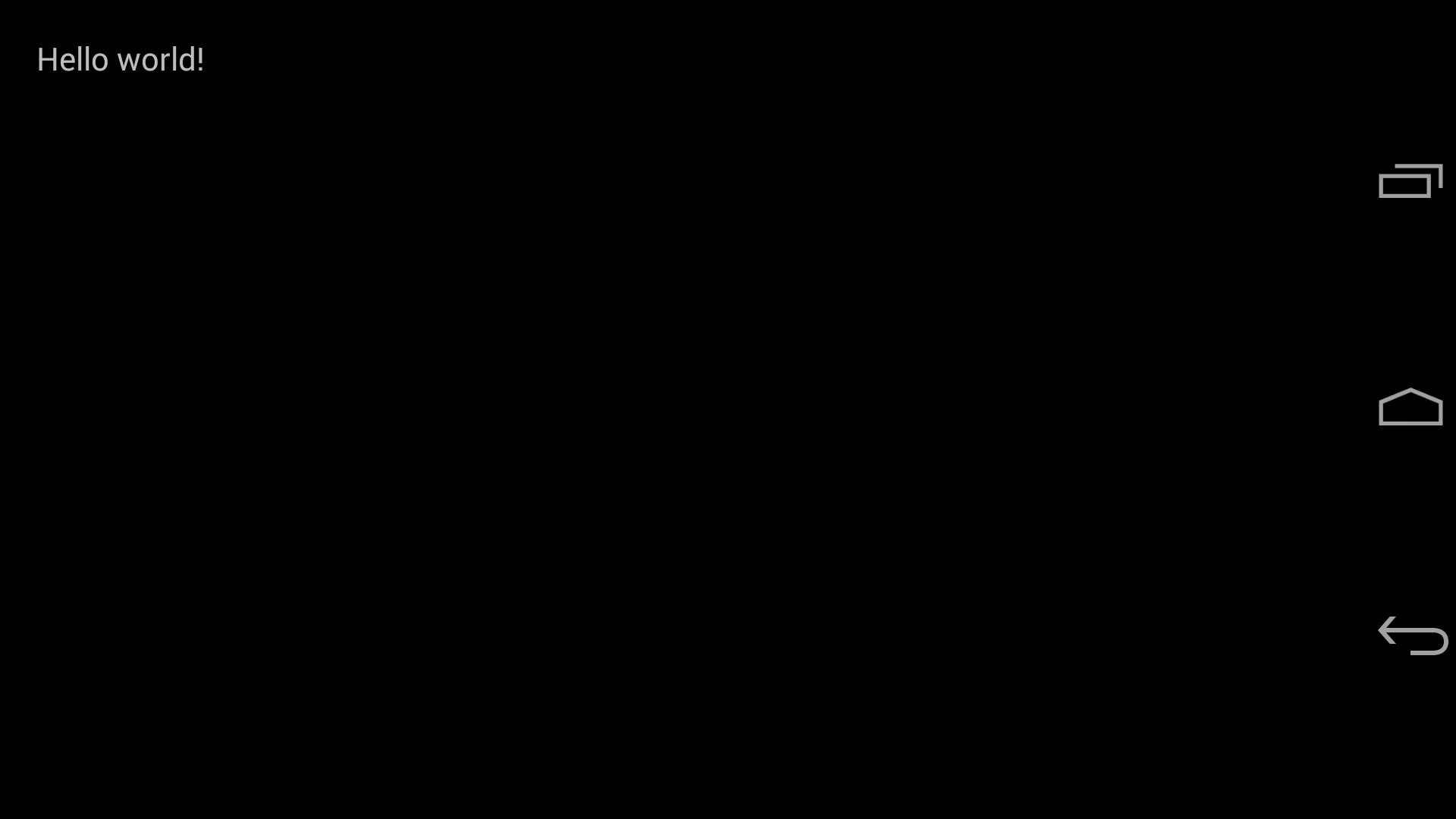
これで実行すると、以下のような画面になるはずです。

スケルトン完成!
これでひとまずスケルトンが完成し、Android Studioでの開発準備が整いました。
次回は、これを使って実際にGlasswareをプロトタイピングして行きます。