客室研究員のテライです。3/27のイベント”未来レストラン”に向けて展示品の開発を続けております。
さて、openFrameworksのexampleディレクトリに入っているサンプルプロジェクトは、似たような実装をしたい時に役立つのですが、ファイル数が多いので「あのサンプルってどれだっけ?」「こういうサンプルあったっけな?」と、また探す時間がかかってしまうことが(私は)あります。
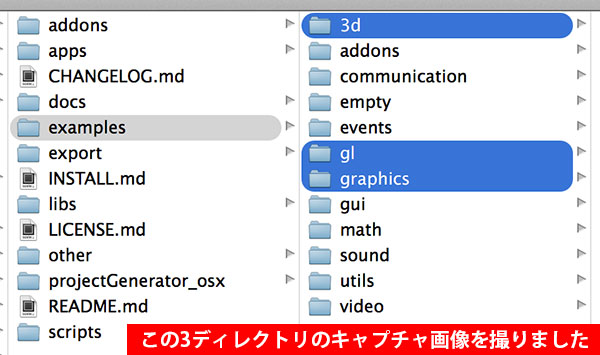
一度は一通りサンプルは見ているので、後はそのサンプルのスクリーンショットさえ見れればぱっと思い出せて便利かと思うので、必要にかられましてopenFrameworksのexampleフォルダに入っているサンプルのスクリーンショットをとりました。
量が多いので今回は3d/gl/graphicsディレクトリぶんの紹介です。

※ブログ記事として需要あるか分かりませんので、もし他のディレクトリぶんも見てみたい!と思われましたらぜひ「いいね」とかツィートとかで教えてください。反響いただけそうなら記事化頑張ります!なさそうでしたら自分のEvernote上でひっそりやります。
※ビルドエラーが出て困っている人はopenFrameworksのビルドエラーと対応方法まとめの記事もご参考ください。
examples/3d ディレクトリ

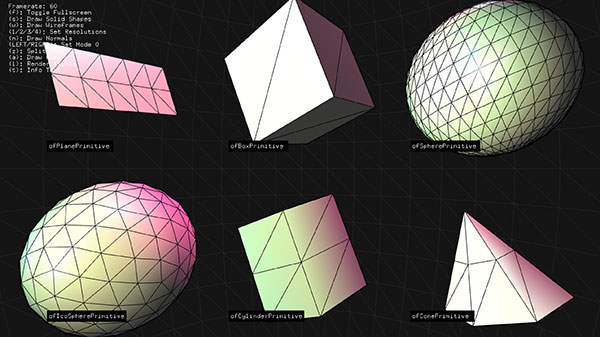
3DPrimitivesExample
3灯のライトがある3D空間上に、ポリゴン、円錐、球体などの3Dオブジェクトがあり、各キーでワイヤーフレーム表示やテクスチャ変更などができる。

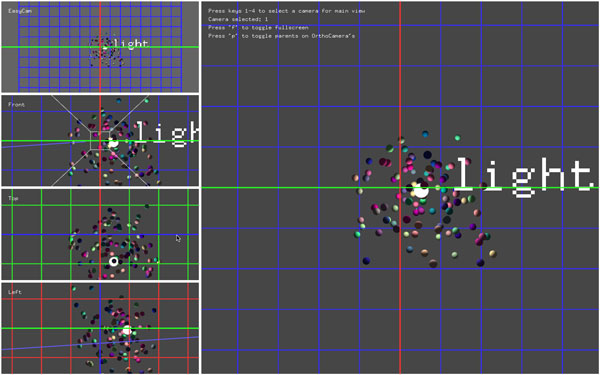
advanced3dExample
ライト光源の周りを3Dパーティクルが魚群のように飛び回る(simple harmonic motionする)サンプル。キーボードでカメラ視点を切り替えられる。

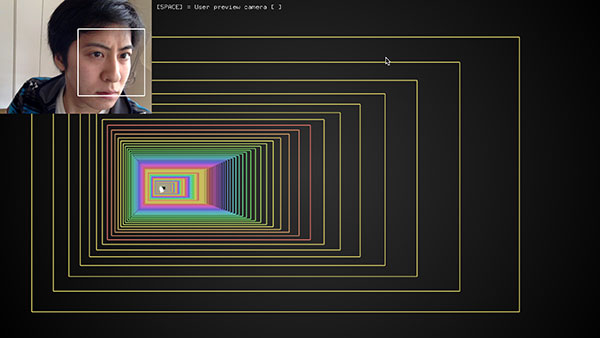
cameraLensOffsetExample
ofxOpenCvで顔検出して、顔の角度によってステージのアングルが変わるサンプル。

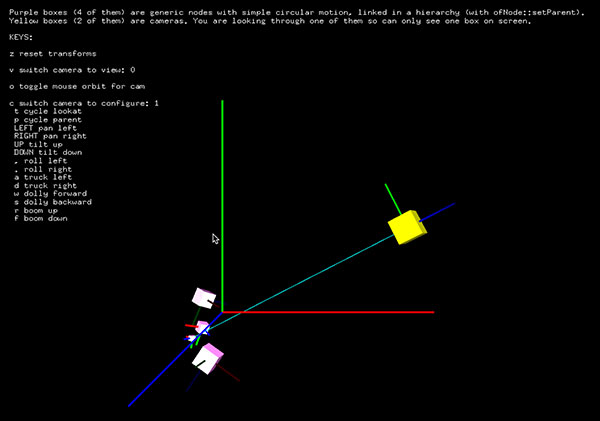
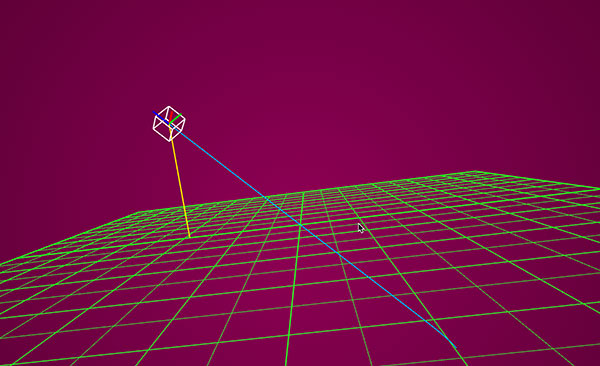
cameraParenting
カメラアングルをオブジェクトにフォーカスし続けるサンプル

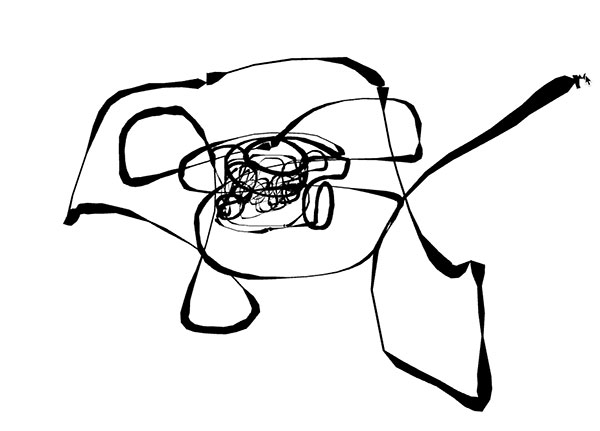
cameraRibbonExample
マウス位置に応じてofMeshで黒いリボン帯を描画し続けるサンプル。ofVec3fで定義された描画ポイントは徐々に奥に移動していく。キーを押すとカメラ固定になる。

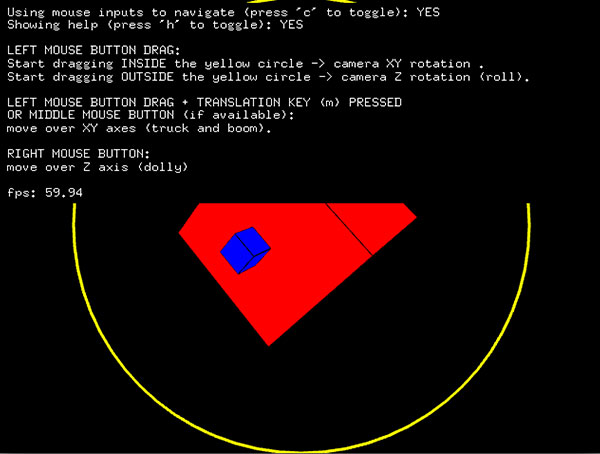
easyCamExample
ofEasyCamのサンプル。輪郭ある立方体を塗り&線のみの2つのofDrawBoxを描画することで描いている。

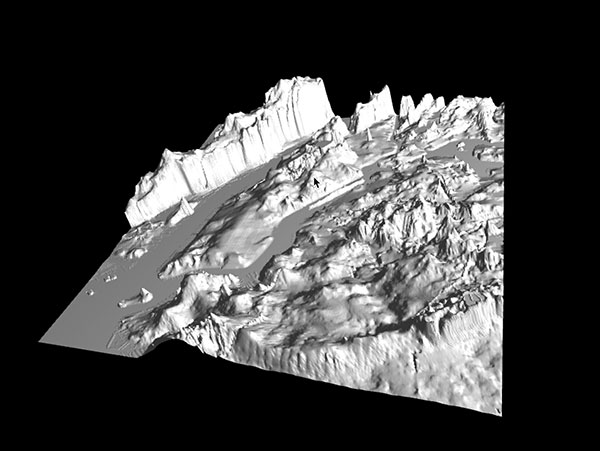
meshFromCamera
カメラ映像のRGBをz値に変換してvboメッシュ描画するサンプル。ドラッグで角度を変えれる

modelNoiseExample
ofxAssimpModelLoaderクラスで.3ds形式の風船犬のモデルを読みこみ、ofSignedNoiseで座標値にノイズをかけてから描画するサンプル。

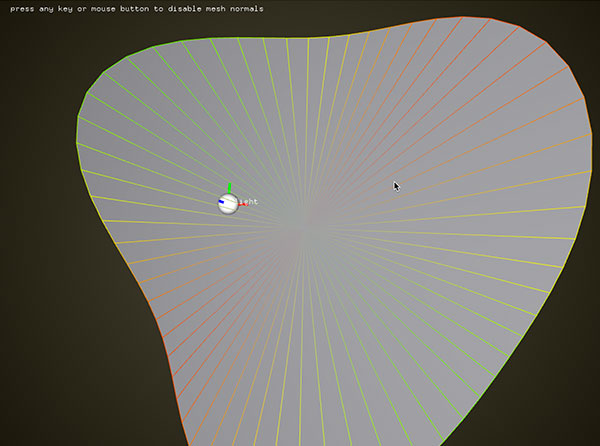
normalsExample
法線サンプル

ofBoxExample
ofEasyCamの3D空間上にofDrawBox(boxSize);でボックスを描画し、ofImageをbind()してテクスチャを貼付けている。描画が終わればunbind()で解除する。なお、事前に定義したofSetLineWidth();でボックスの枠線の太さを変更している。

orientationExample
クオータニオンで回転するサンプル。キューブの面が進行方向を向き続ける。dequeクラスに頂点データをofVec3fとして格納している。

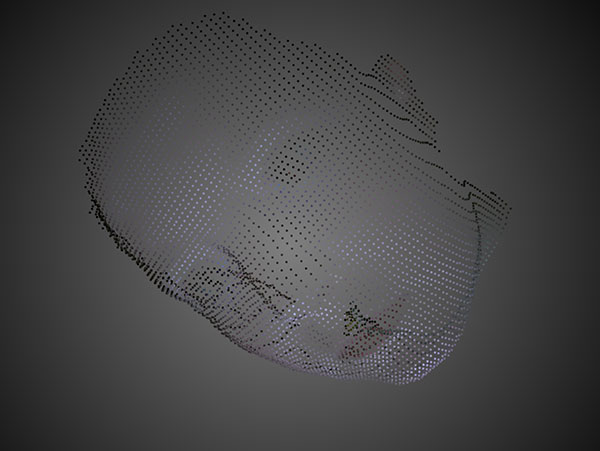
pointCloudExample
透過PNGの顔画像をポイントクラウドとし、奥行きのある顔を描画するサンプル。

quaternionArcballExample
メッシュの球体を(ステージごと)クオータニオン回転。ofPushMatrix()~ofPopMatrix()の間でofRotate()している。

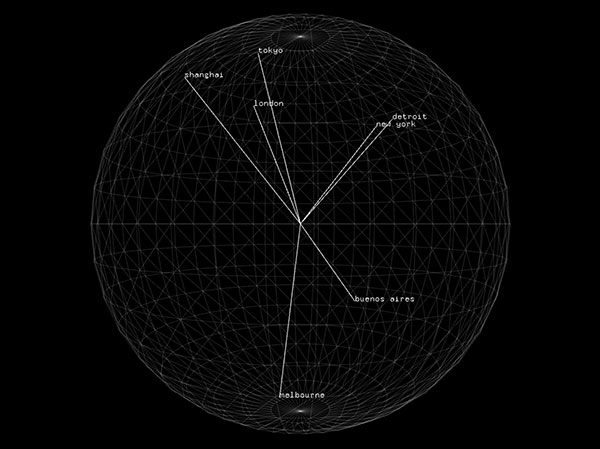
quaternionLatLongExample
緯度経度(lat&long)データをもとに、球体上に都市をプロット
examples/gl ディレクトリ

alphaMaskingShaderExample
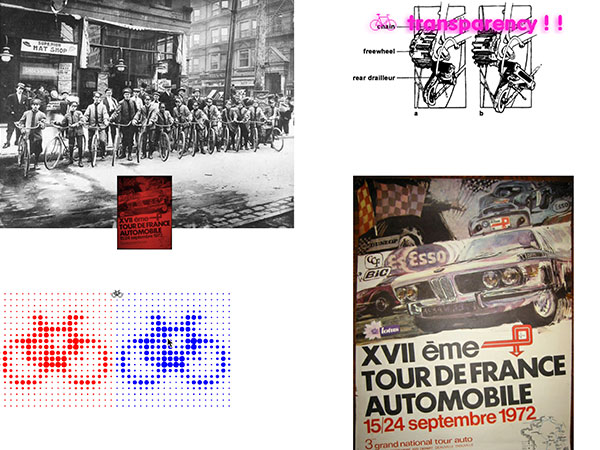
2枚の画像が重なっており、マウスをドラッグするとマスク効果により下の画像が見えるサンプル。

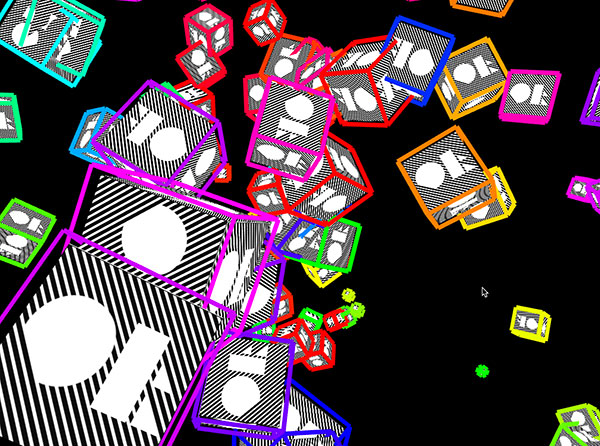
billboardExample
一粒の泡グラフィックのpng画像をもとに、シェーダーを利用し、3D空間にランダムスケール・ランダム位置に配置し、マウス座標に応じてカメラアングルを変更するサンプル。Fキーでフルスクリーン表示、上下カーソルキーでカメラ位置が前後する。

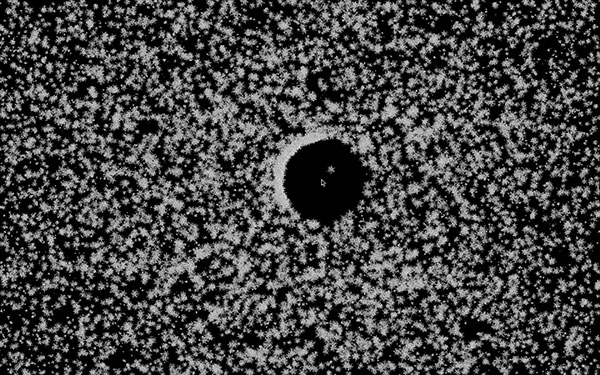
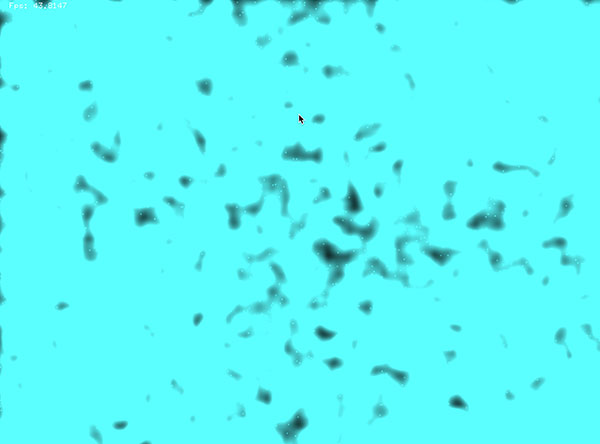
billboardRotationExample
雪の結晶グラフィックが画面中を埋め尽くすように配置。マウス位置の周辺だけ結晶をはじくような動きをする。

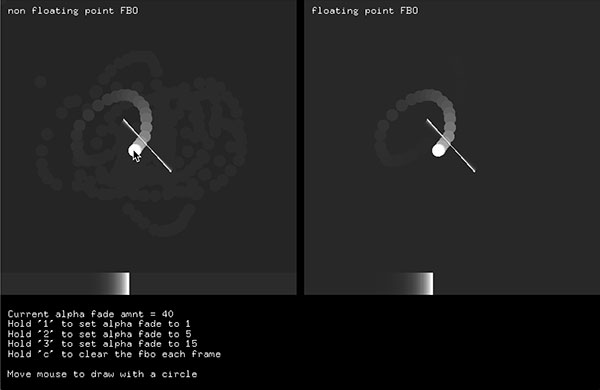
fboTrailsExample
FBOを使ってまいフレームの描画を重ねて表示していくサンプル。1,2,3,cキーを使って、フレームのアルファフェードの度合いをコントロールできる。

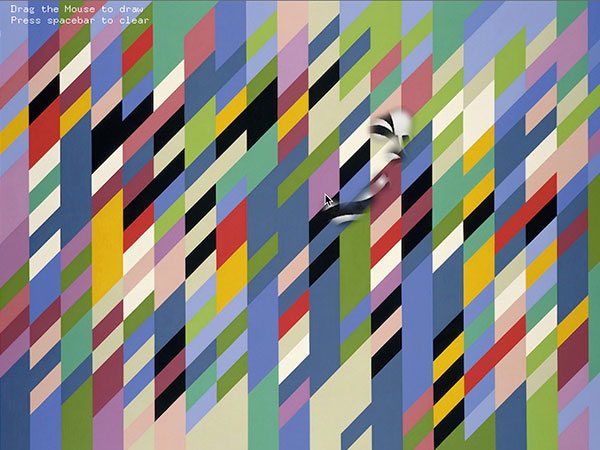
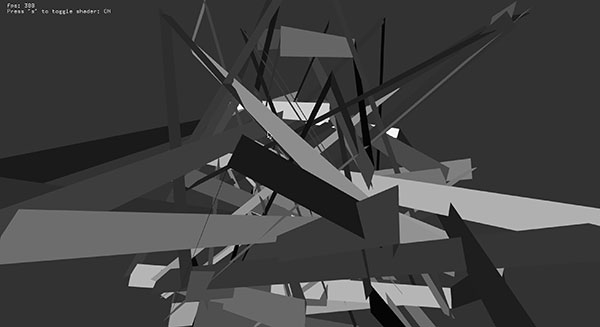
geometryShaderExample
3D空間上に短冊上のオブジェクトを多数配置し、マウス位置でカメラアングルが変わる。

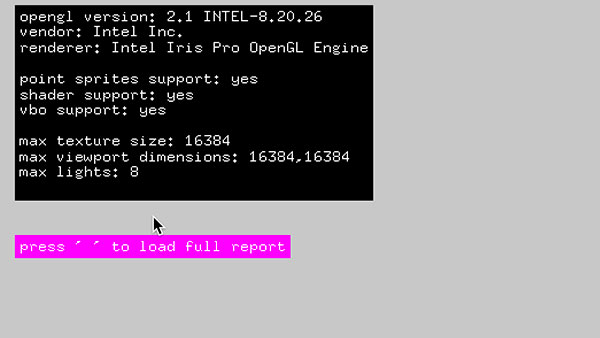
glInfoExample
使用しているマシンのOpenGL使用状況が表示される。グラフィックボード名や、シェーダーのサポート情報、VBOサポートの有無、最大テクスチャサイズ、最大ライト数なども表示される

gpuParticleSystemExample
シェーダーを使ってパーティクルを多数表示する

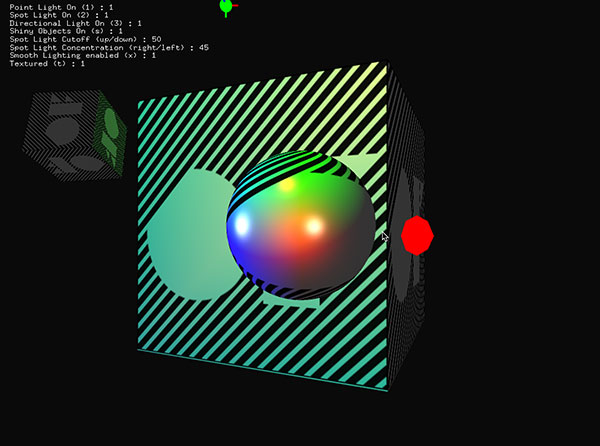
multiLightExample
3D空間上にポイントライト、スポット、ディレクショナルライトを配置。オブジェクトを照らすサンプル

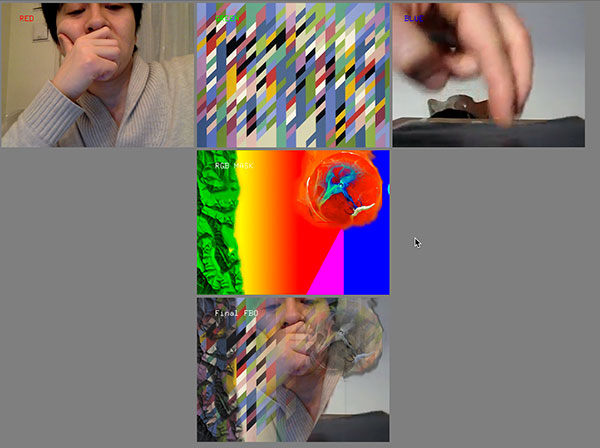
multiTextureShaderExample
カメラ、静止画、動画の3つの画像ソースを素材として、RGBマスクを利用して3素材を1枚のFBOに合成する

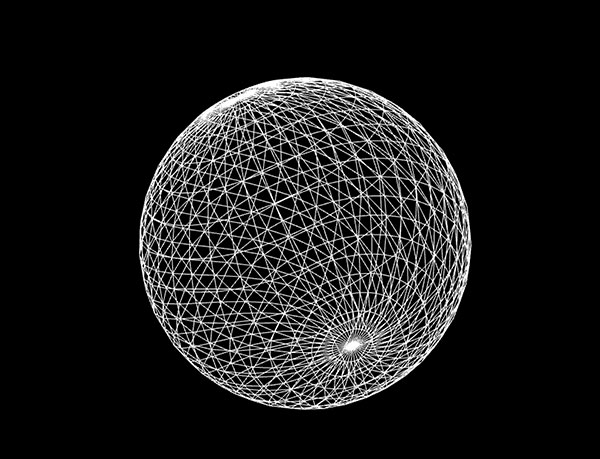
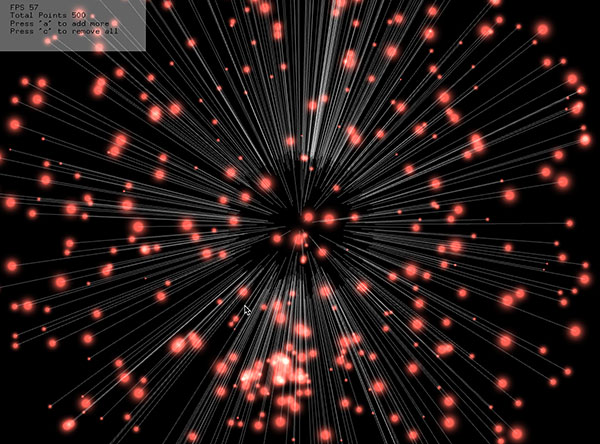
pointsAsTextures
ポイントデータを使って3D球体上に光の点を配置する。上下カーソルでズーム、a,cでポイントの増減。ofEnableBlendMode(OF_BLENDMODE_ADD);と書くことで発光する表現が実現できる。

shaderExample
Shaderを使って「openFrameworks」の文字を水面のようにゆらめかせている

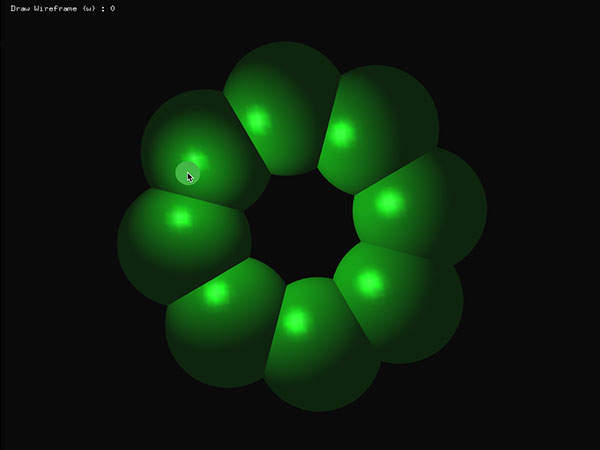
singleLightExample
全方向性のポイントライトで、質感のある球オブジェクトを照らす。光源の色は毎フレーム変化する

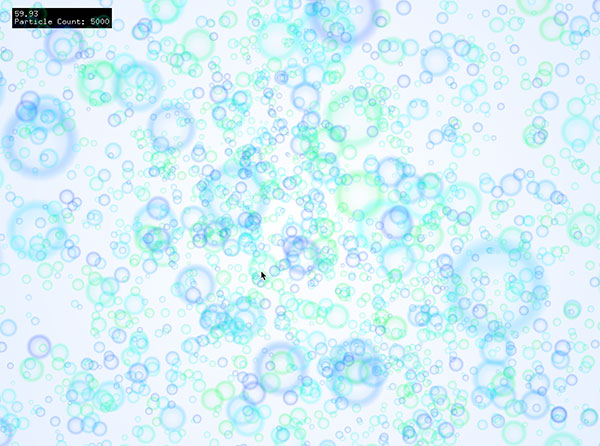
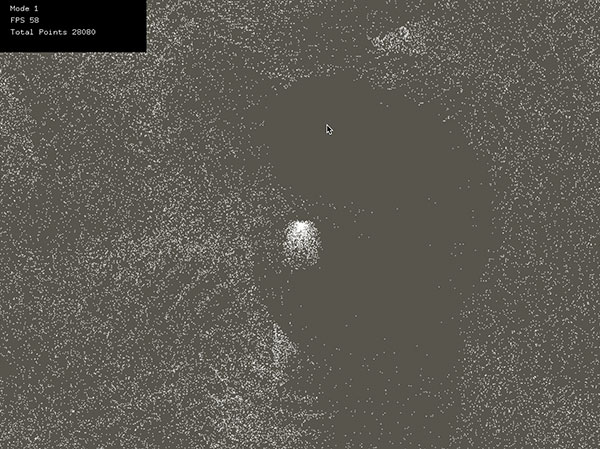
slowFastRendering
大量のパーティクルをレンダリングするし、FBOを使うと高速表示できるという比較ができるサンプル。1,2,3キーでモード切り替え、Zキーでパーティクル数を増やせる。

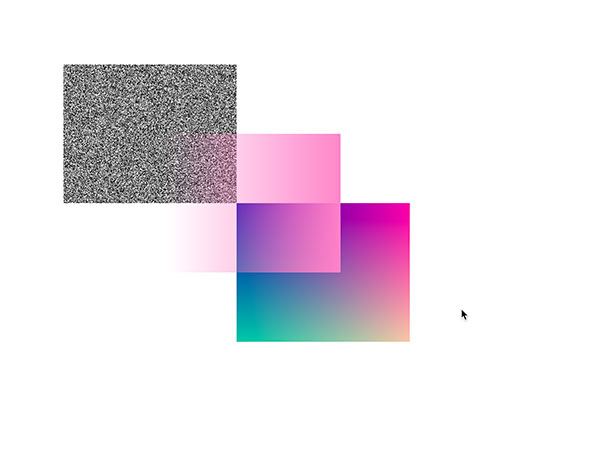
textureExample
ノイズやグラデーションのテクスチャサンプルが表示される。allocateした後、unsigned charを各ピクセルに割り当てている。

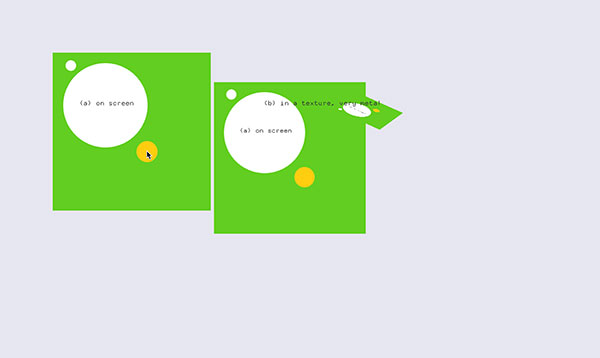
textureScreengrabExample
ステージ上に描画されたテクスチャを複製表示している。1つのofTextureを使い回して描画している。

vboExample
ofMeshとofVboMeshを切り替え表示できる。ofMeshはGPUによって毎フレーム更新されるのに対して、ofVboMeshは1度だけ更新されるので、たくさんの描画をするときはofVboMeshの方が高速。

vboMeshDrawInstancedExample
[ fatal ] App: glDrawElementsInstanced is needed for this example but it is not supported by your graphics card. Exiting App.と表示されてビルドできず。MacbookProRetinaでもMacProでも駄目でした、、。

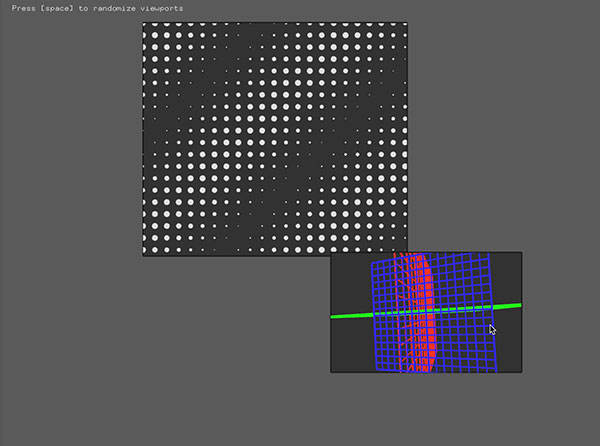
viewportExample
ビューポートを使って、1つのウィンドウ上に2つのビューを表示させるサンプル。ofSetupScreen()やcamera.begin()を活用すると良い。sinを使って波打つドットの描画している。ofDrawGrid(100);で3Dビュー上に100px間隔のグリッドを描画できる。
examples/graphics

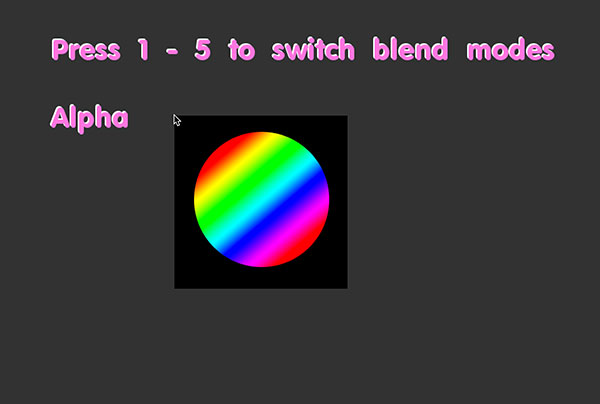
blendingExample
ブレンドモードの切り替えサンプル

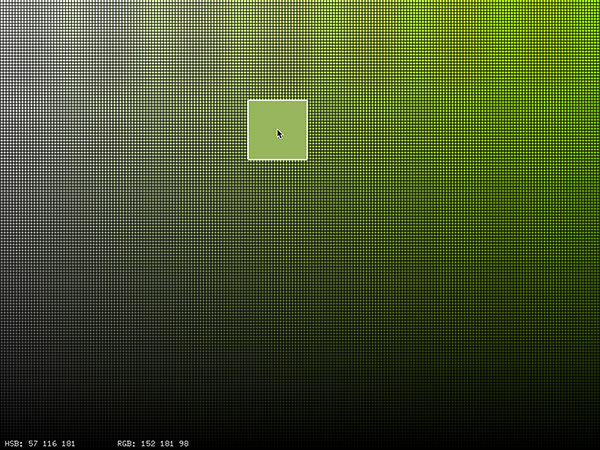
color
setHsbでHSBの色変更サンプル。fmodfでofGetElapsedTimeを0〜255に制限する方法や、ofMapも使っている。

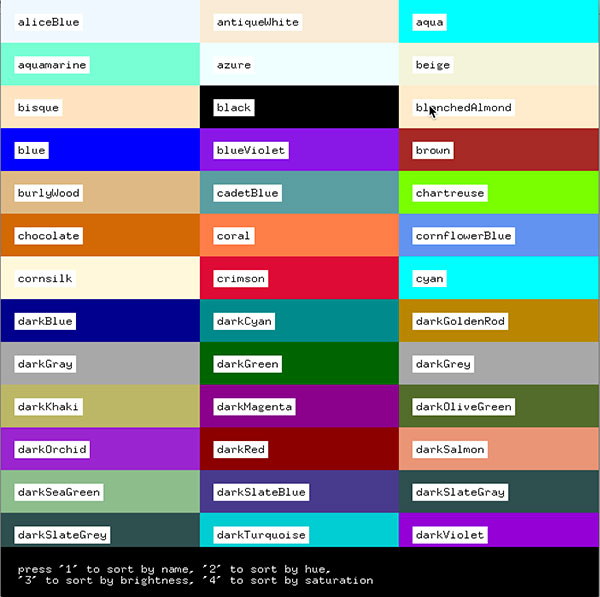
colorsExtended
openFrameworksで使える文字列による色指定の一覧。画面の上下範囲がマウス座標と連動したスクロールビューのサンプル(ただしoffsetで描画オブジェクトごとにy座標を毎フレーム変化させているやり方)でもある

floatingPointImageExample
exr画像をもとにバンプマッピングしているようなサンプル

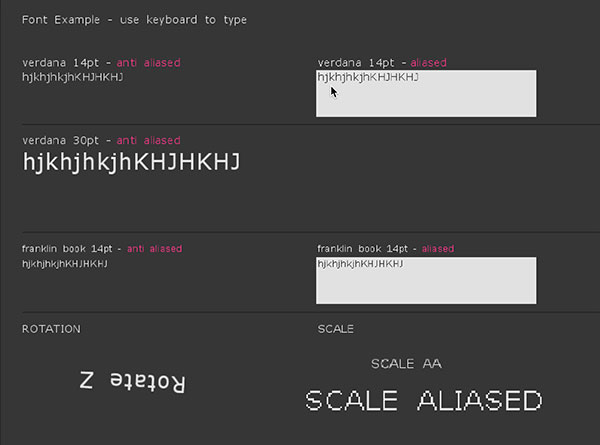
fontsExample
フォントのアンチエリアシング等のサンプル。if(key == OF_KEY_RETURN )typeStr += “\n”;というのは何かと使う。

fontShapesExample
文字をシェイプとして描画するサンプル。ofNoFill()でdrawStringAsShapes()で塗りなしの文字が描画できるが、ofSetLineWidth(5)でふちを太くはできない。

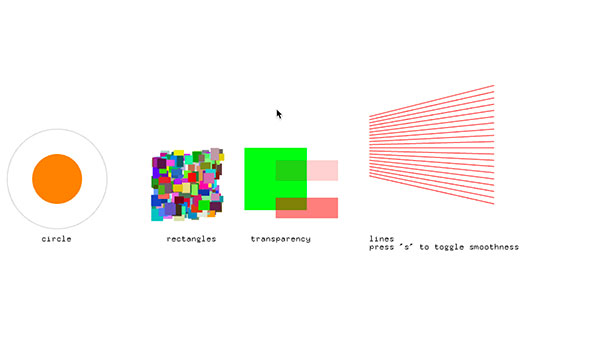
graphicsExample
円や四角やラインなどの描画サンプル

imageCompressionExample
画像品質を下げていくサンプル

imageLoaderExample
いろんな画像読み込み。float wave = sin(ofGetElapsedTimef());で簡単に-1〜1を生成。

imageLoaderWebExample
ofLoadURLAsync()メソッドでWebから画像読み込み。urlResponseイベントで受けてloadImage()でofImageに格納、画像をもとにドット描画するサンプルでもある。

imageSaverExample
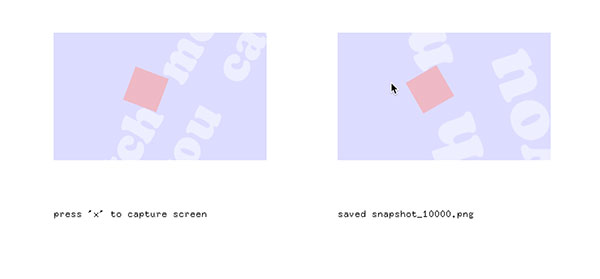
画像をスナップショット。さらにそれを画像保存するサンプル

imageSequenceExample
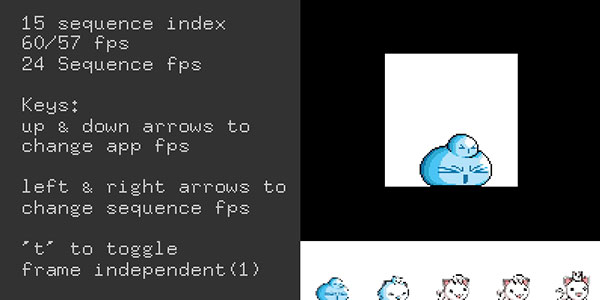
連続する画像をパラパラ漫画的に表示させるサンプル。FPSとパラパラのタイミングはそれぞれ独立している。画像ディレクトリと画像名を取得し、vectorに突っ込んでいく。MAX(appFPS, 1);で0以下にならないようにできる。

imageSubsectionExample
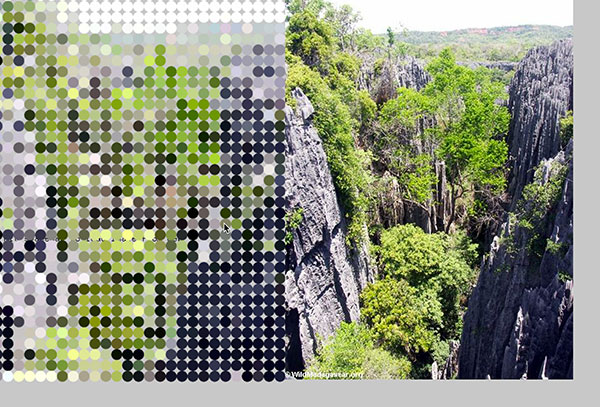
drawSubsection()で画像の特定領域を抜き出すサンプル。いちいちピクセル走査する必要はないんですね。

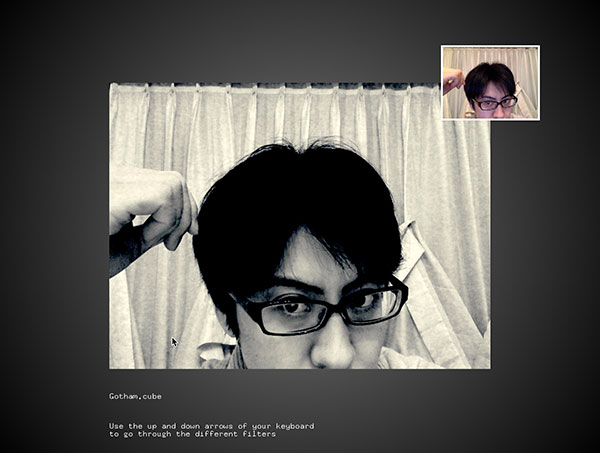
lutFilterExample
カメラ映像にいろんなフィルタ(モノクロ、インスタ風etc..)をかけるサンプル。フィルタはdataの中に.cubeファイルとして存在している

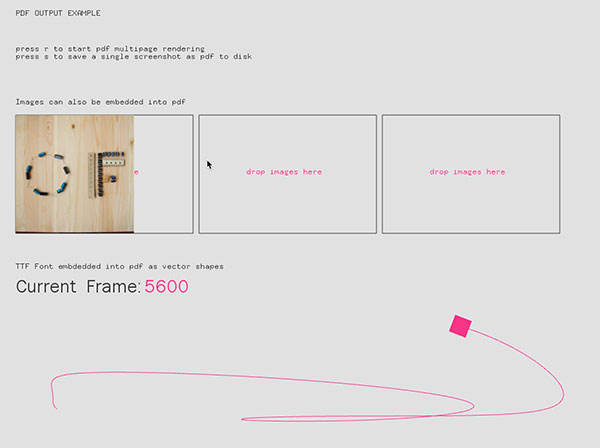
pdfExample
PDFに書き出すサンプル。ofBeginSaveScreenAsPDFの第2引数をtrueにすれば連続フレームをPDFページとしても書き出せる。Finder上の画像をドラッグ&ドロップでoF上に表示することもできる。

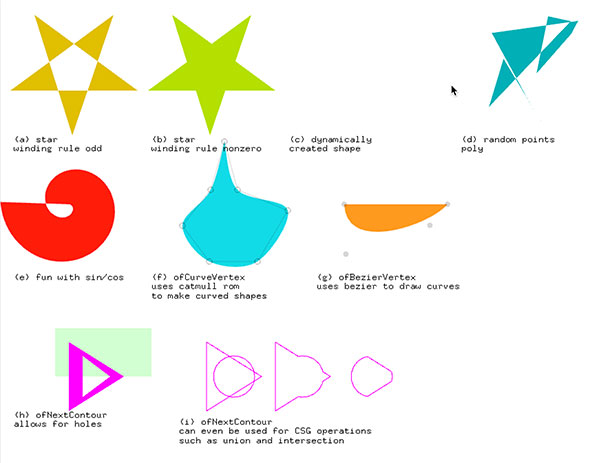
polygonExample
ベジェやポリゴン等の描画サンプル。

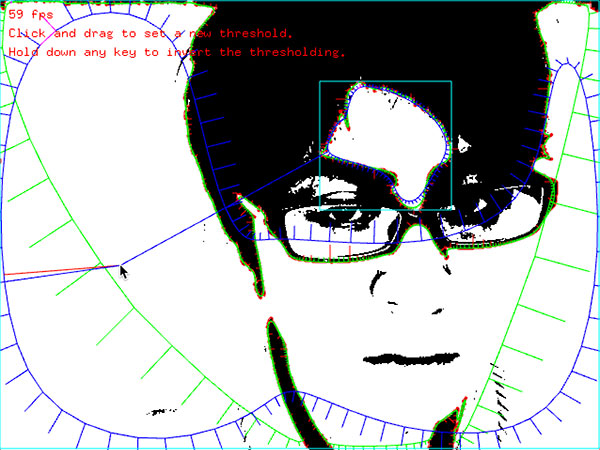
polylineBlobsExample
Webカメラの映像を2値化し、白い部分にblob(エリアを示す泡)を描画する。

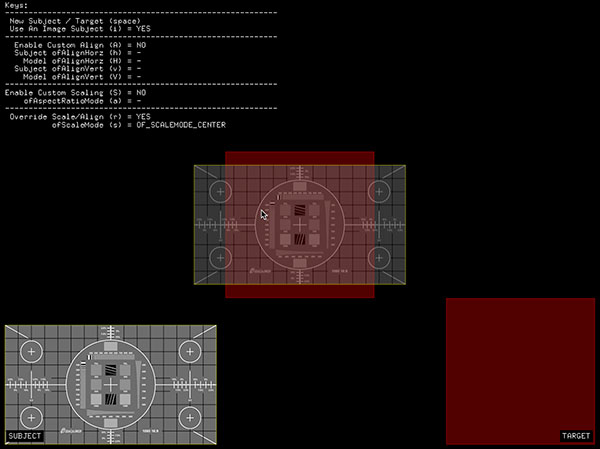
rectangleAlignmentAndScaling
画像をいろんなalignmentモードで矩形サイズにそろえるサンプル。

simpleColorKey
ブルーバック画像をキーイングするサンプル。ピクセル走査してif(color.b > color.g + color.r){pixels.setColor(x, y, ofColor::black);}という実装。※ストームトゥルーパーのコスプレ画像だったので一応モザイクかけときました。
以上、3d/gl/graphics編でございました。
“未来レストラン”に参加されるには事前登録が必要です。登録はこちらから行ってください。また定員に限りがあるので登録される方は急いでくださいね!
