こんにちは。高林です。
googleから提供しているweb高速化モジュールmod_pagespeedのNginx版である、ngx_pagespeedを試してみたいと思います。ATLのホームページは、こちらでも紹介しているように、nginx+wordpressで構築されております。ngx_pagespeedを導入することでどのくらいの変化があるのかあるのでしょうか。
・インストール
インストールは、こちらの「How to build」の手順通りに行えば簡単にインストールできます。Nginxのバージョンは、SPDYは利用しませんが、先日発表された開発版の1.3.15を利用することにしました。
・biuldに必要なライブラリをインストールする
|
1 2 3 |
yum install git gcc-c++ pcre-dev pcre-devel zlib-devel make |
・githubよりngx_pagespeedをcheckout
|
1 2 3 4 5 |
mkdir ~/work/ cd ~/work/ git clone https://github.com/pagespeed/ngx_pagespeed.git |
・nginxのソースファイルをダウンロードしてコンパイル
|
1 2 3 4 5 6 7 |
wget http://nginx.org/download/nginx-1.3.15.tar.gz tar -xvzf nginx-1.3.15.tar.gz cd nginx-1.3.15/ ./configure --add-module=$HOME/work/ngx_pagespeed make install |
make installを行うと/usr/local/nginx/以下にインストールされます。
・confファイルに設定を追加
|
1 2 3 4 5 6 |
pagespeed on; pagespeed RewriteLevel CoreFilters; pagespeed FileCachePath /var/cache/ngx_pagespeed_cache pagespeed EnableFilters |
こちらの設定から必要なものを選択。*一部利用できない機能もあります。
・設定ファイルの再読み込み
|
1 2 3 |
/etc/init.d/nginx reload |
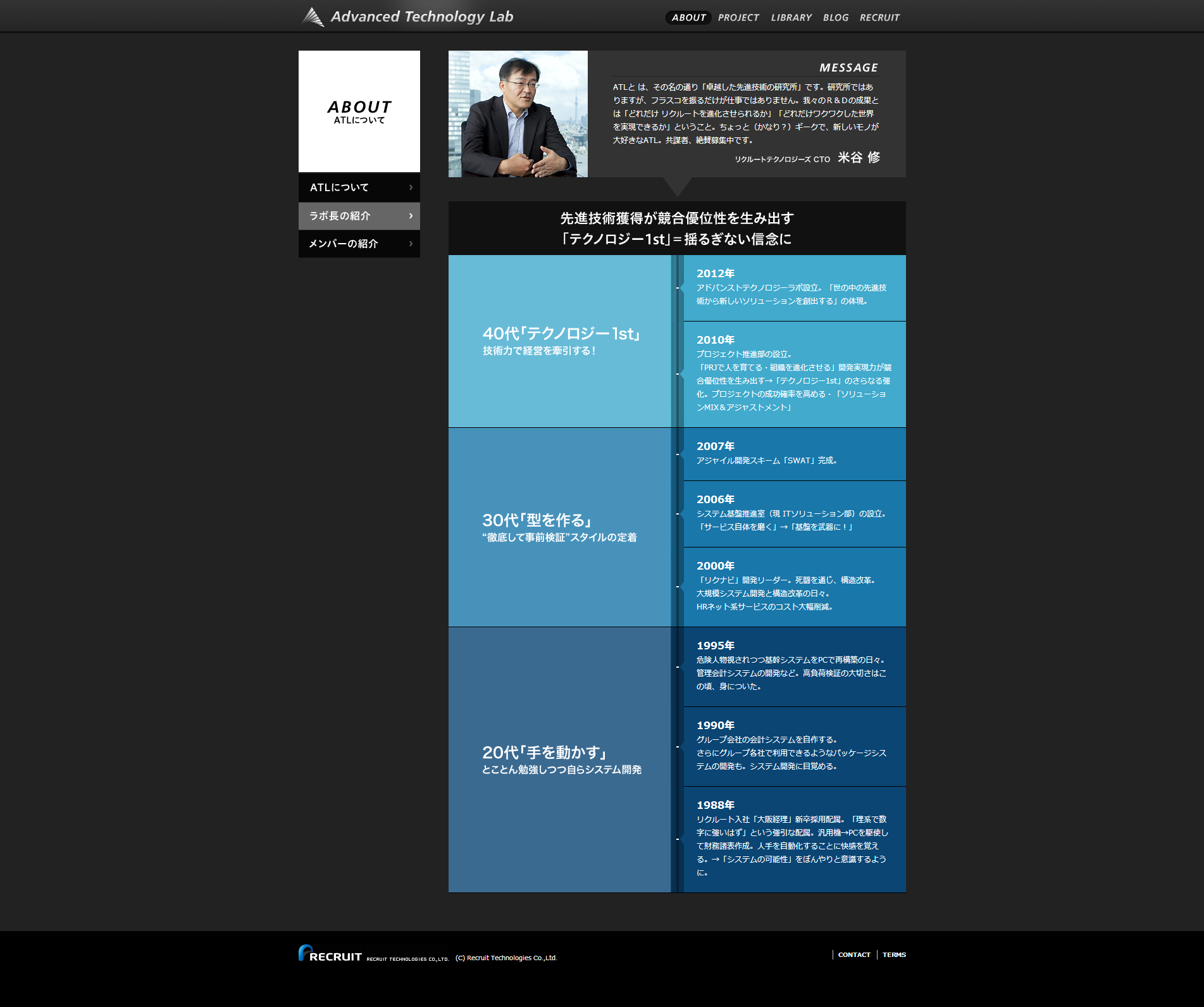
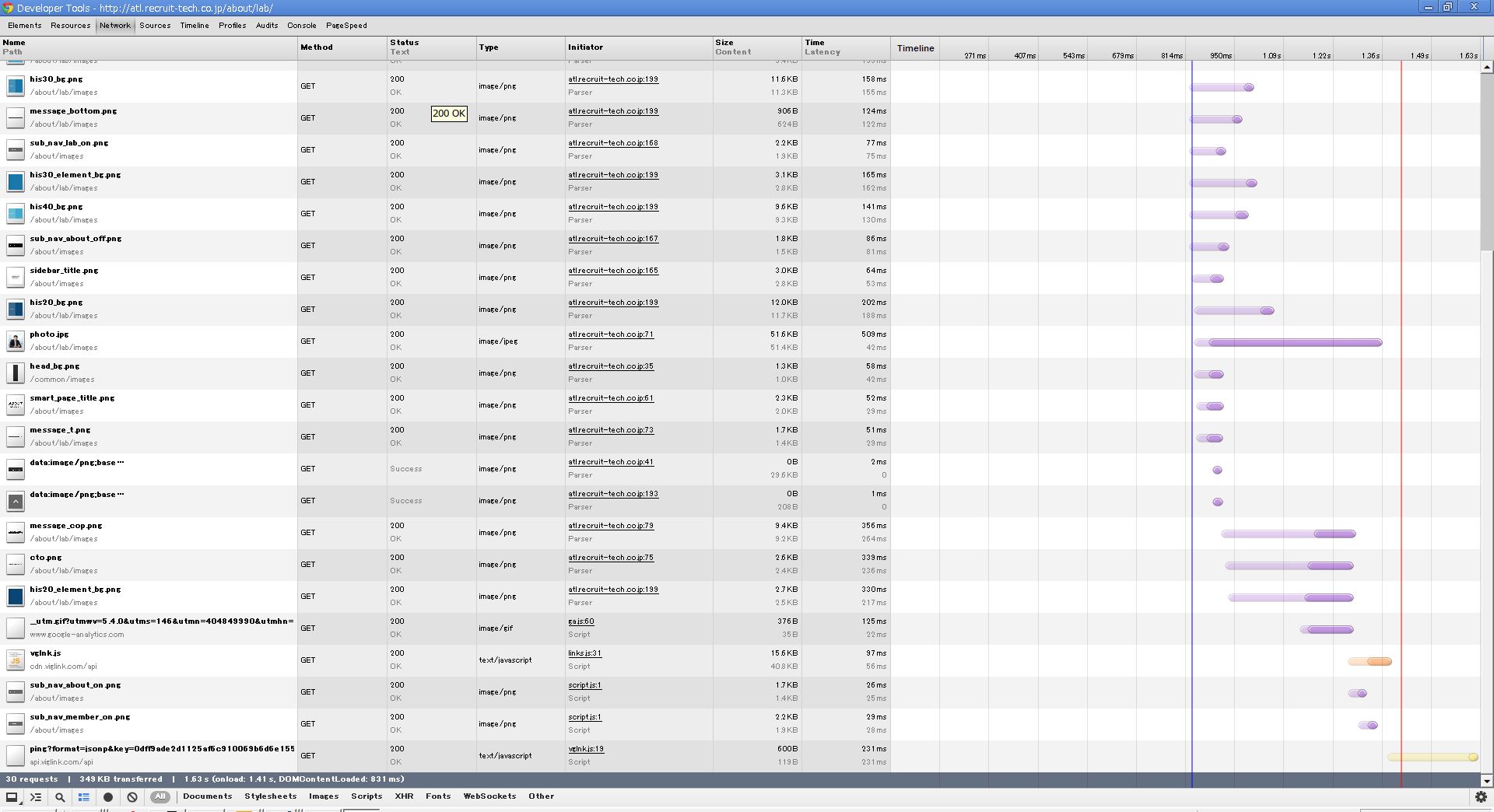
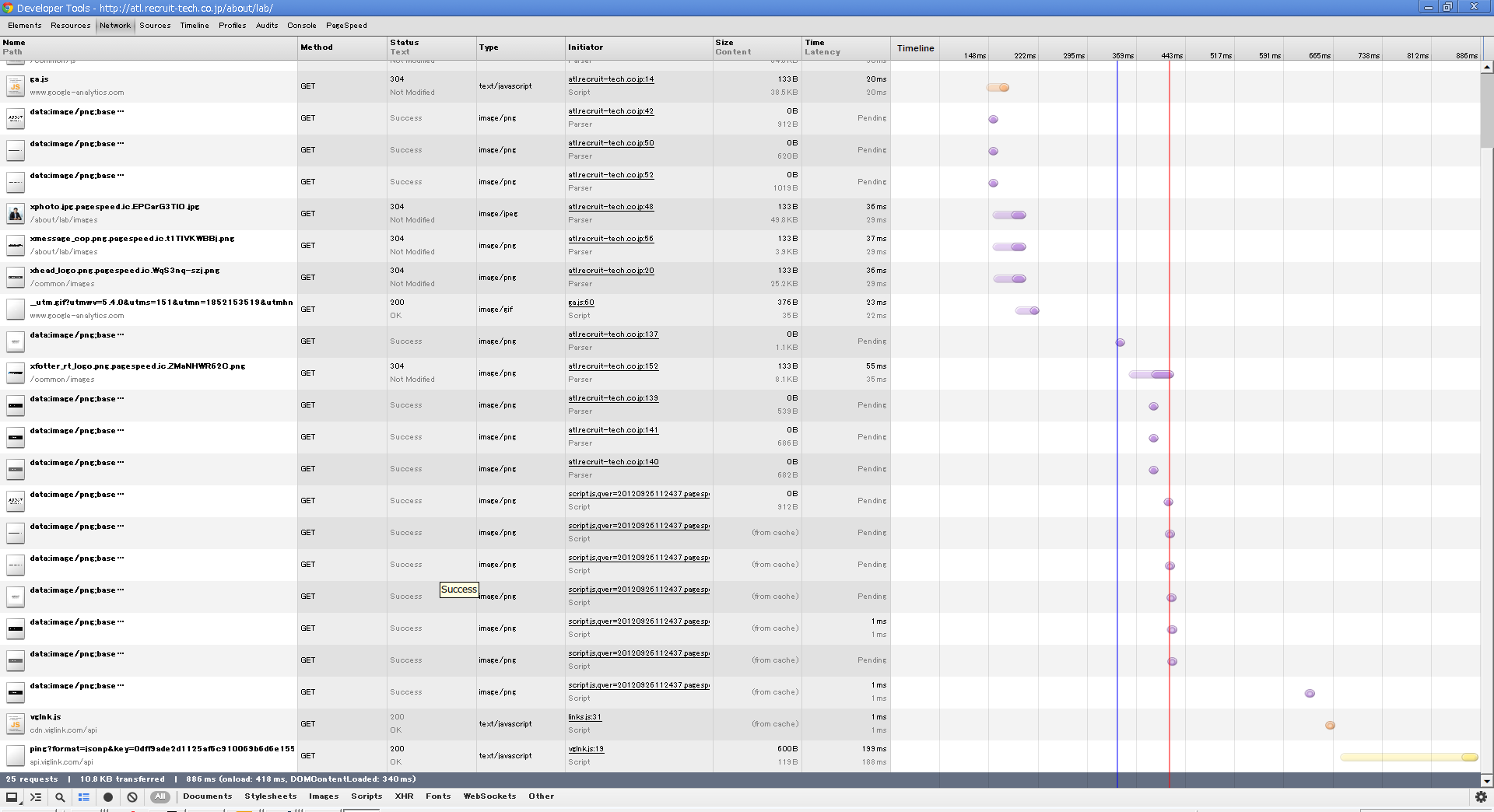
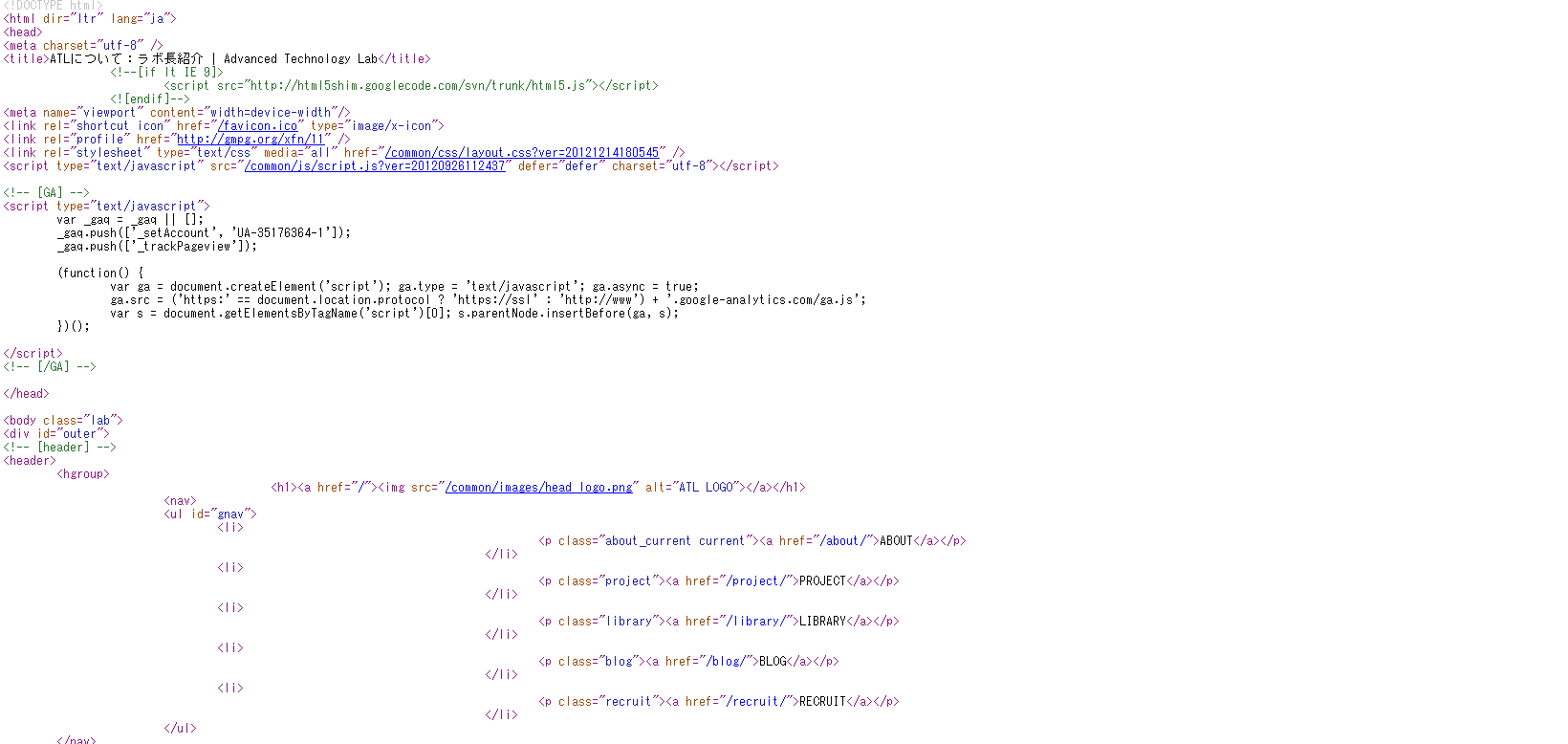
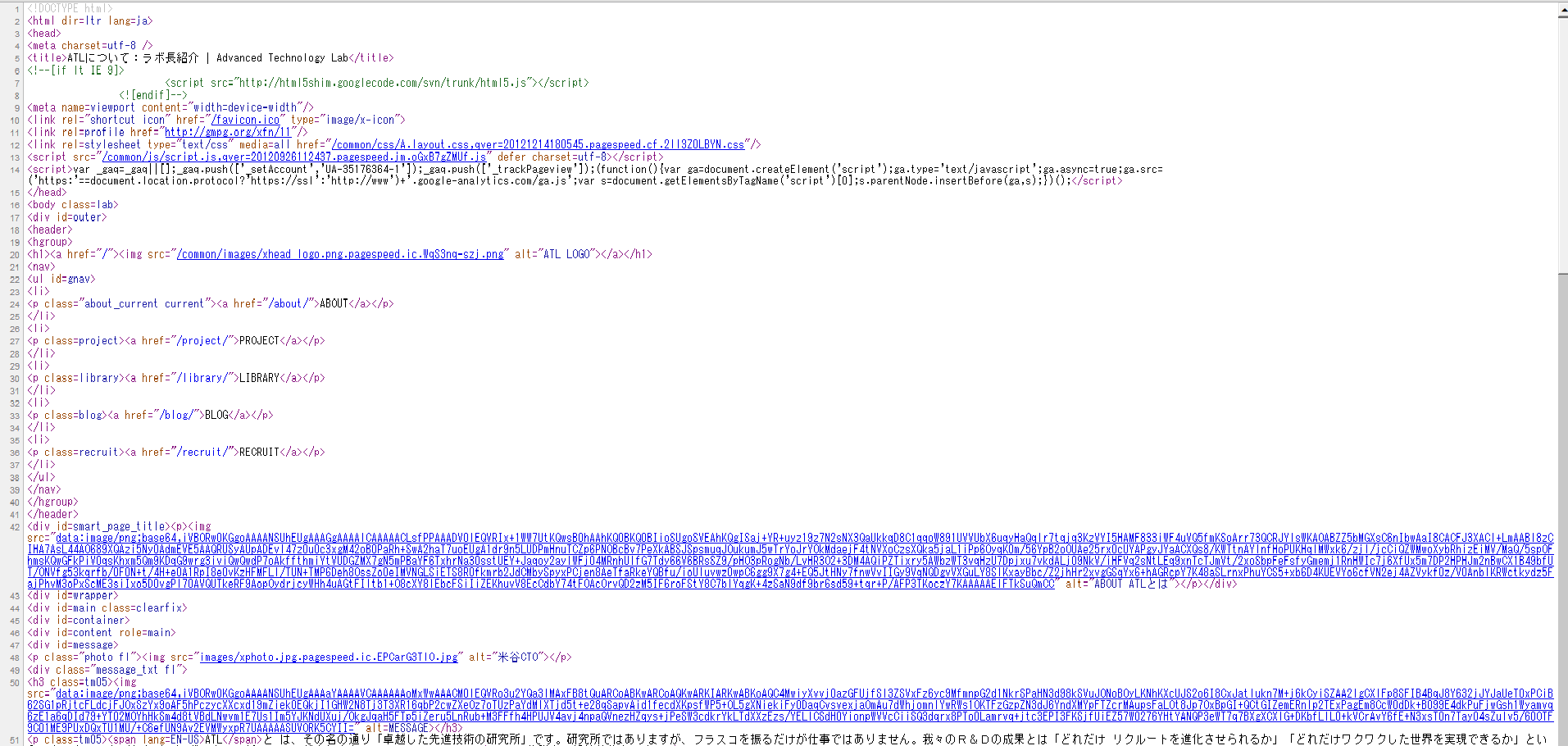
実際に、ATLのホームページのラボ長の紹介ページで確認してみると、ngx_pagespeedを利用する前は、たくさんの画像ファイルが読まれていますが(図1)、画像ファイルがデータスキームに変換されていたり(図2)、コメントや改行、スペースが多かった、htmlソース(図3)が、コメントが消されて、トリミングされて、画像もデータスキームなどに変換されて出力されてました(図4)。
そのほかにも、画像ファイルの最適化など色々な機能も豊富です。
まだ、alpha版なので、一部の機能が使えない所がありますが、nginxでも、webサイトを手軽に高速化できるようになれば、ますますnginxの人気も高まっていきそうですね。