デザイナーの佐藤です。
今回はレスポンシブWebデザインを採用したATLサイトの実装を紹介したいと思います。
レスポンシブWebデザインの実装方法
今回は、CSS3のMedia QueryでレスポンシブWebデザインを実現しています。
パソコン、タブレット、スマートフォンの3つのCSSを用意し、Media Queryで出し分けしているという構成です。
コーディングの際のポイントとしても、デザイン段階で「どの要素をどのように変更するかを決めておく」ことがとても大切になります。今回のケースでは、設計の段階(/assets/atl/blog/404/)で決めておきました。
例を詳細に見ていきましょう。
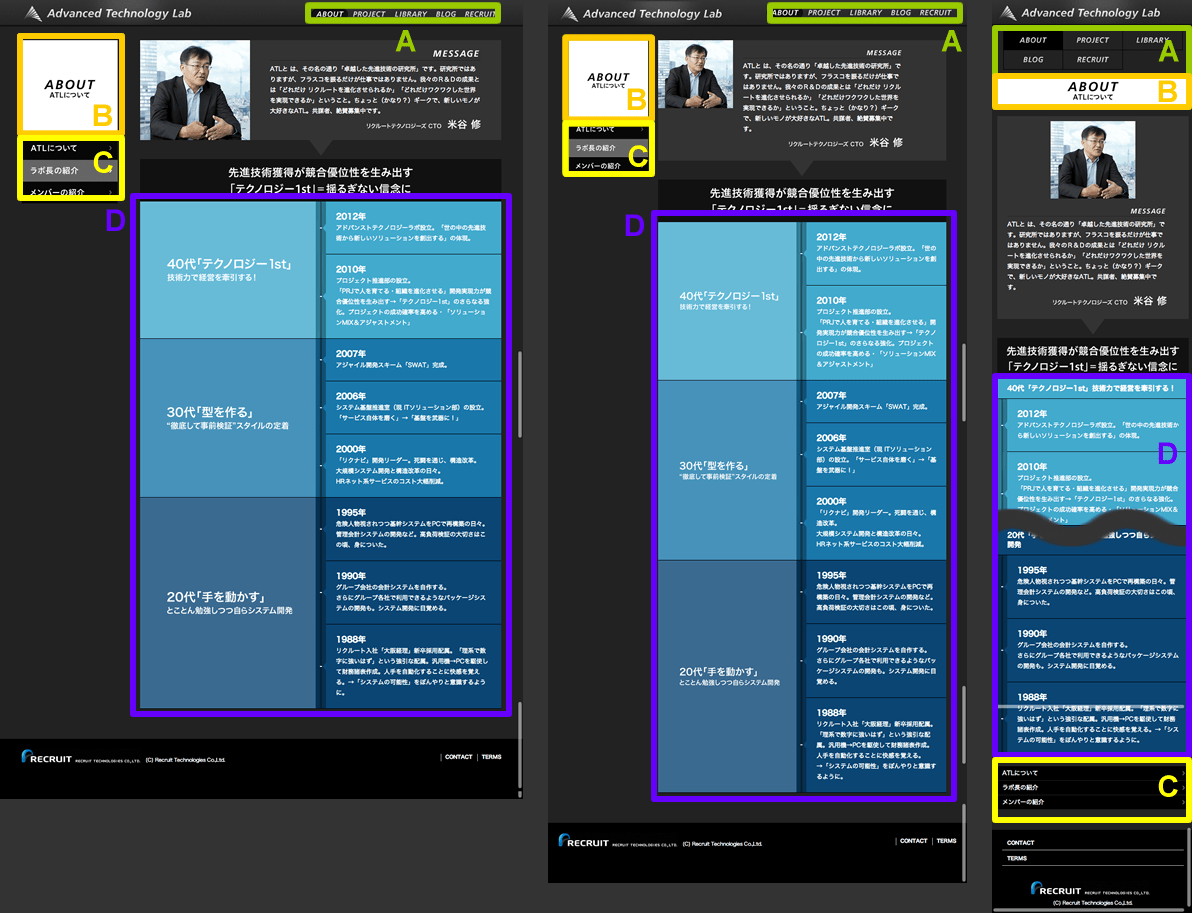
下の画像は、パソコン、タブレット、スマートフォンの画面を比較したものです。
A. グローバルナビゲーション
パソコンとタブレットは同じ表示にし、スマートフォンは二段になるよう出し分けています。
B. ページタイトル
タイトル文字の縮小、背景の面積の変更を3段階で行っています。
C. ローカルナビゲーション
文字の縮小を3段階で行い、スマートフォンのみページ下部に表示位置を変更しています。
D. 年表
スマートフォンのみ年表を一列で表示しています。
上記の例にはありませんが、要素によってはスマートフォンのみ非表示など調整しているものもあります。
サイトの高速化のための工夫
ATLサイトは、リクエスト回数の軽減や、データの圧縮など下記のような高速化の施策も行っています。
・gzipを利用してデータサイズを圧縮する
・CSSやJavaScriptをまとめる
・CSSスプライトを利用して画像をまとめる
・非可逆圧縮を使って画像を圧縮する
・画像をデータスキームにする
gihyo.jpで詳細を記事(http://gihyo.jp/design/serial/01/atl/0005)にしておりますので、ぜひご参照ください。