目次
この記事は RECRUIT MARKETING PARTNERS Advent Calendar 2018 の投稿記事です。
はじめに
Microsoft PowerApps というサービスをご存知でしょうか? Microsoftが運営するOffice365ツールのうちの一つで、「ノンプログラミングで業務アプリを作成するためのツール」と言われています。
PowerAppsについて知ったのは実は私も最近です。2016年11月にリリースされたサービスなので、もうリリースから2年経っています。Office365のビジネス・エンタープライズ各プランを選択しないと利用できないので、個人でOffice365を利用されている方はあまりご存じではないかもしれません。ただし、PowerAppsは単体プランも用意されているので、個人で使ってみたい方はそちらを選択されるといいかもしれません。
改めて自己紹介
吉岡と申します。RMPにて社内IT環境整備を中心とした仕事に携わっています。業務上、ワークフローを効率化する業務アプリを作る場面が多いのですが、今までは Office365 + Flow と MSForm を連動させたものでなんとかしのいできました。
しかし、それらのソリューションだけではゼロベースでのアプリ設計までは出来ません。何か良いソリューションはないものかと調べるうちに、PowerAppsを知ったという経緯になります。
本当にノンプログラミングでアプリが作れるの?
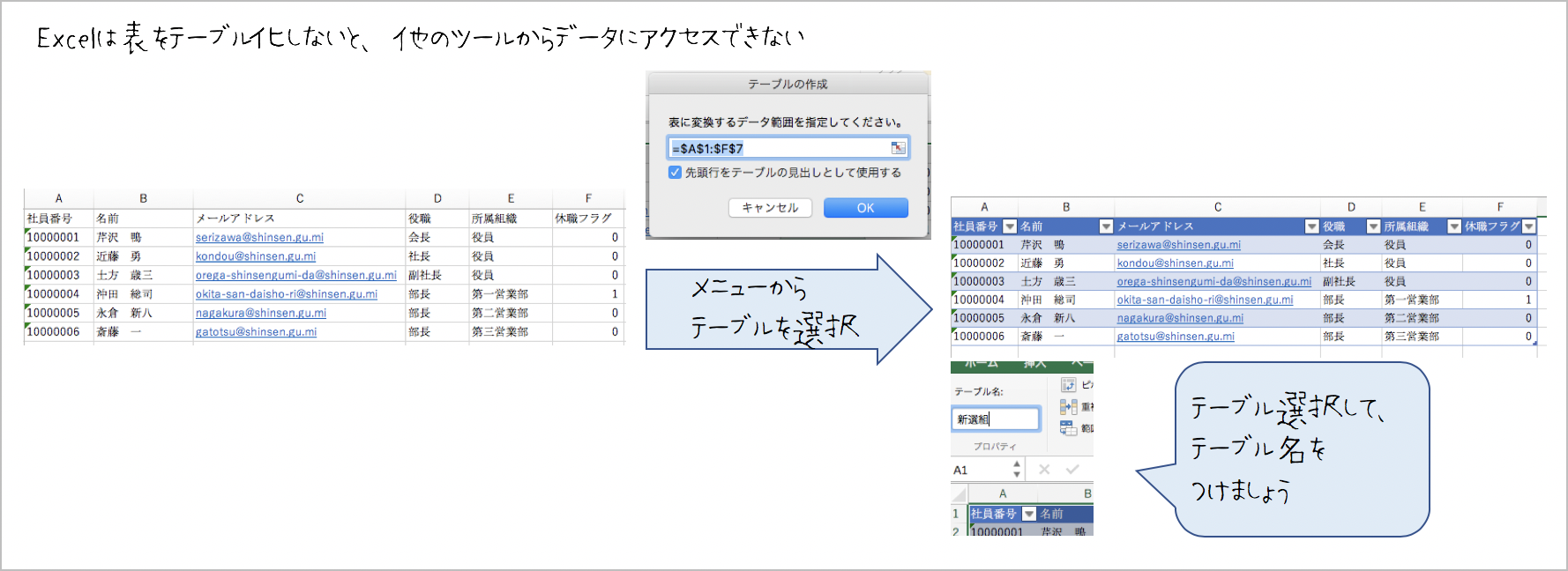
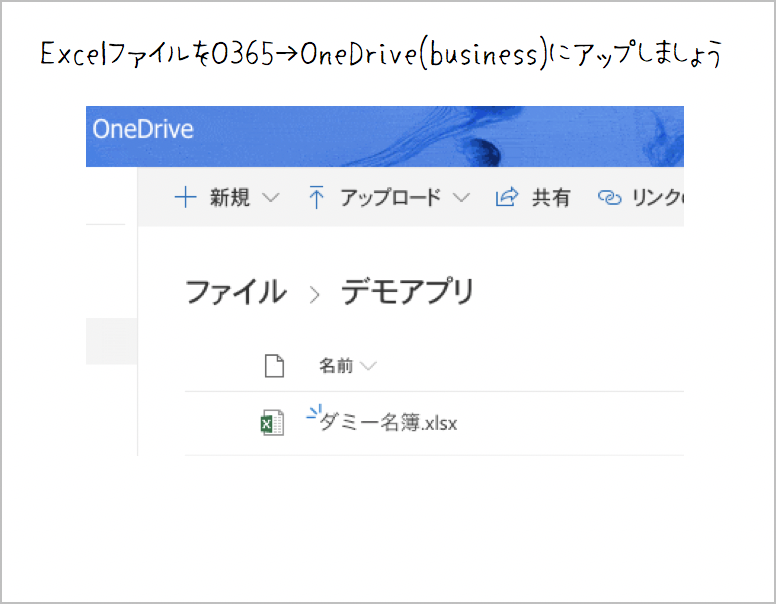
まず気になったポイントはそこでした。実際使ってみた感想としては、半分正しく半分間違っているという感じです。例えば、以下のような名簿のExcelファイルを用意してOneDriveにアップロードします。
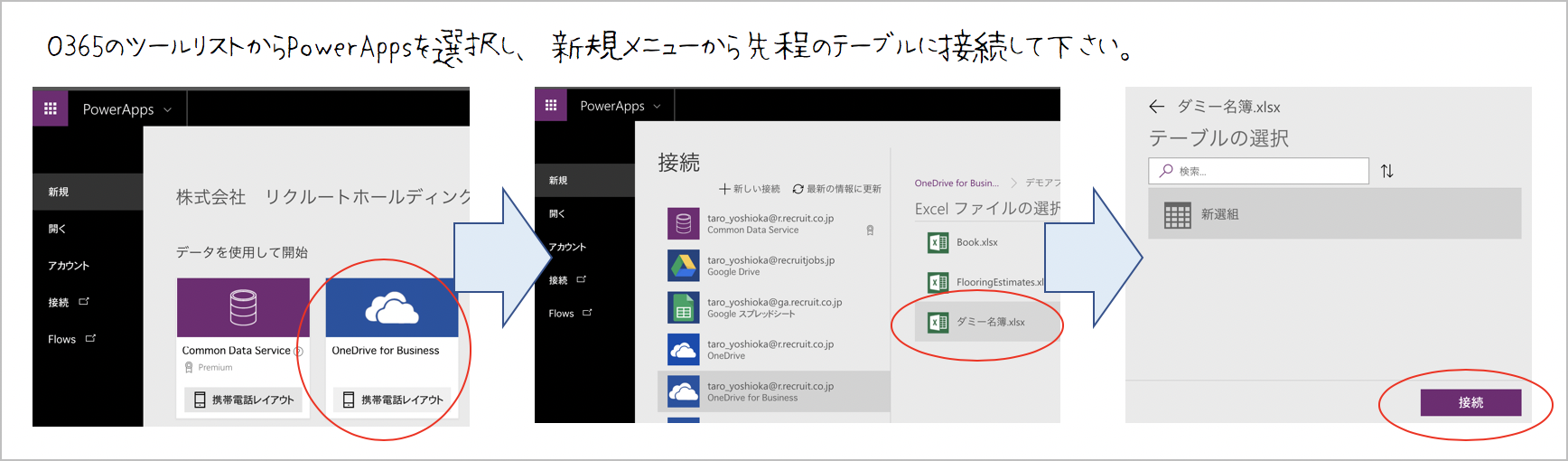
次にPowerAppsを立ち上げ、新規からOneDriveを選択して先ほどアップしたExcelファイルに接続します。
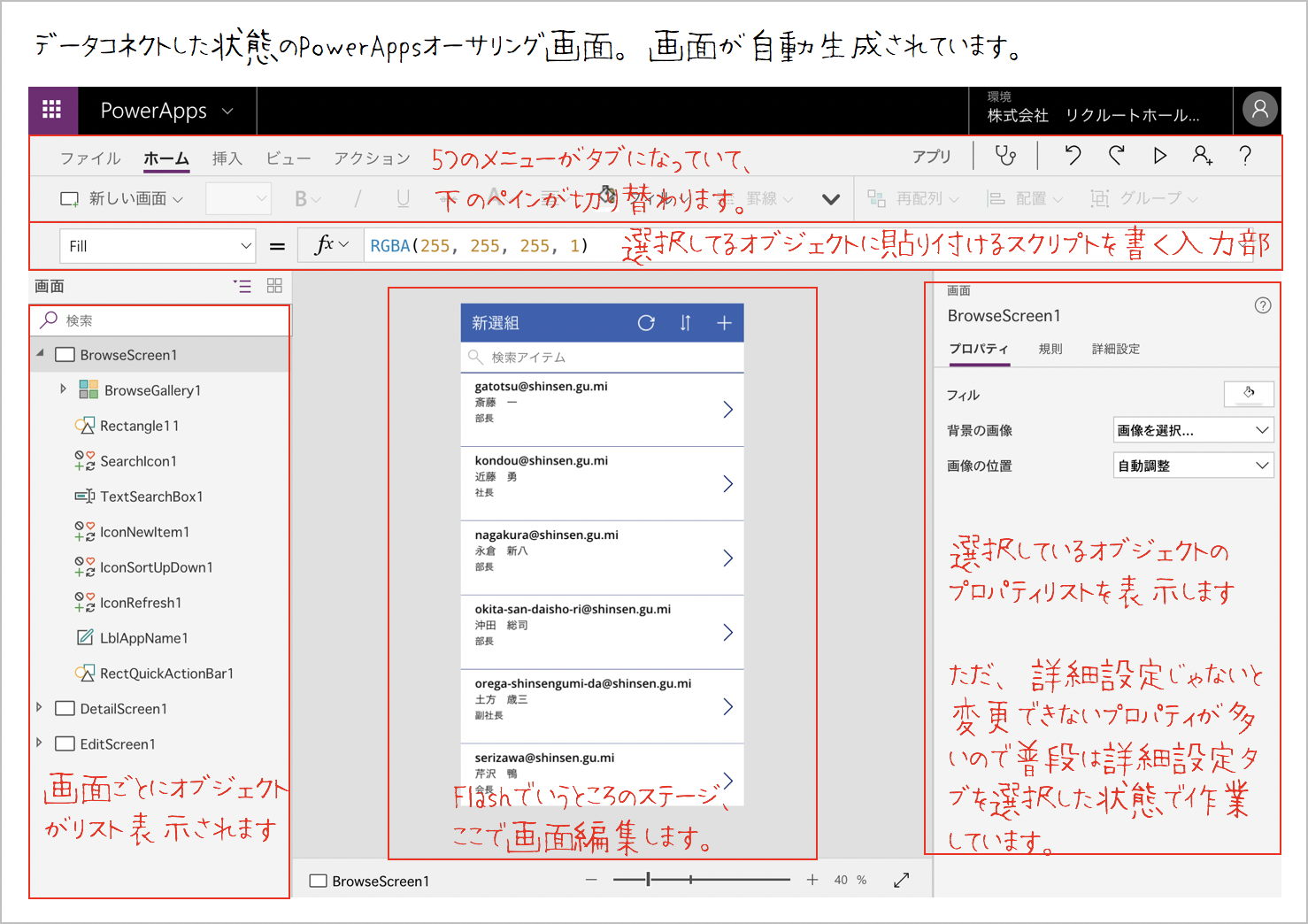
するとPowerAppsの画面が開き、この時点で既に以下の画面が自動生成されます。
- 一覧画面
- 詳細画面
- 編集画面
一覧画面は検索機能+ソート機能付きですし、詳細画面は編集画面へのナビと削除機能、編集画面には内容上書きの機能まで付いています。
基本的な機能は網羅されているので、これで充分という方はノンプログラミングでアプリ作成できると言えます。ただし、これでは機能不足という方はやはり開発が必要になります。ここでいう開発アプローチは一般的に「オーサリング」といわれています。
こちらの記事を読まれている方で、Flash(現Adobe Animate)を使った経験あることはいらっしゃいますでしょうか? 操作感覚としてはFlashにかなり近い感じがします。
PowerAppsはオーサリングツールと言ったほうがいいのかもしれません。
一からアプリを作る
ここからは一からアプリを作る方法をご紹介します。何故かと言うと、自動生成されたアプリを編集するアプローチでは慣れてない人は全容を把握する前に思考停止する恐れがあるからです。また、そのようなアプローチでPowerAppsの使い方を解説している事例が少なかったから、というのもあります。
今回は「ブログアプリ」を題材にご紹介します。PowerAppsでデータベースのURLから読み込んだ画像を取り扱う事例はあまり見られないため、どなたかの一助になれば幸いです。
1,キャンパスアプリのセットアップ
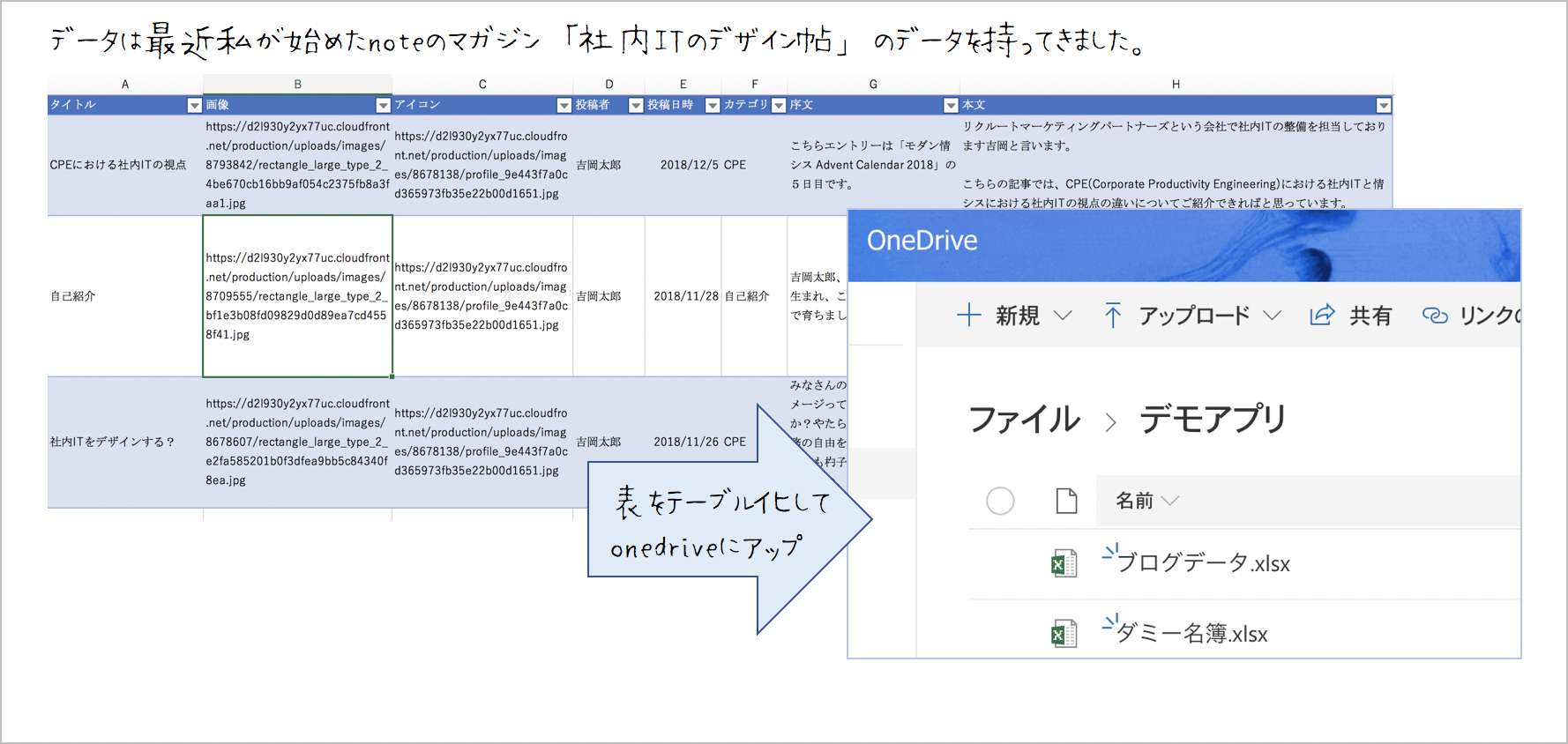
まずは読み込むデータをExcelで用意しましょう。画像はURLで参照できる場所にアップし、URLを記載してください。
こちらのデータは私が最近はじめたnoteのマガジン「社内ITのデザイン帖」から取ってきたデータを纏めたものです。
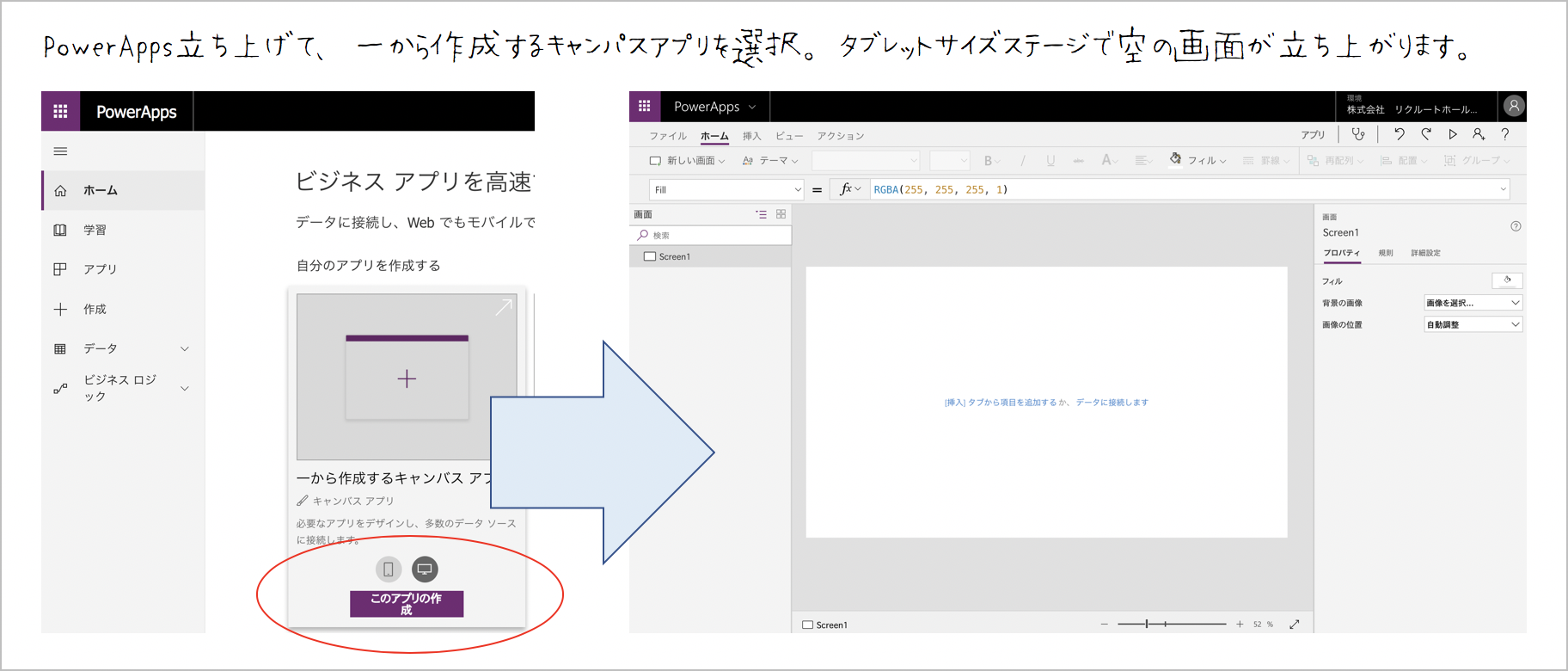
次にPowerAppsの作成メニューから一から作成するキャンパスアプリを選択します。スマホサイズとタブレットサイズをアイコンで選べるのですが、今回はタブレットサイズを選択しましょう。業務アプリはスマホよりはPCで利用するケースの方が多いですからね。
2,一覧ページを作る
Screen1を一覧ページにします。
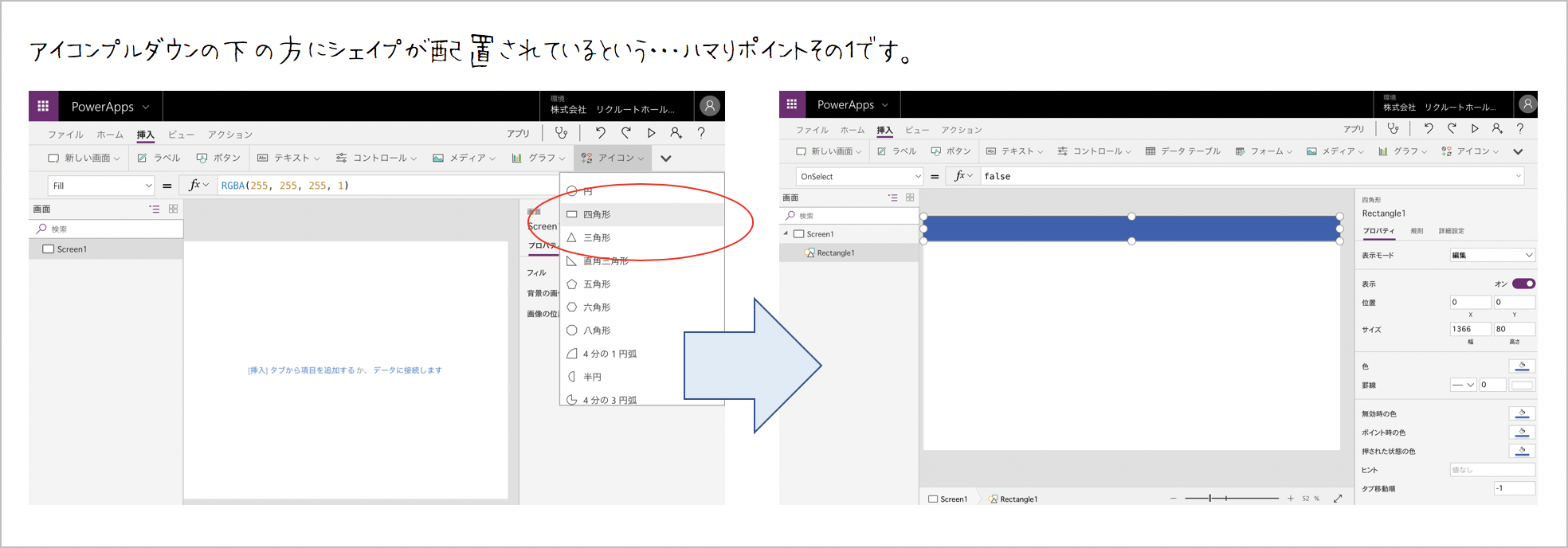
ヘッダーメニューを作成しましょう。挿入 > アイコンプルダウンメニューより□を選択します。それを引き伸ばしてメニューの下地にします。
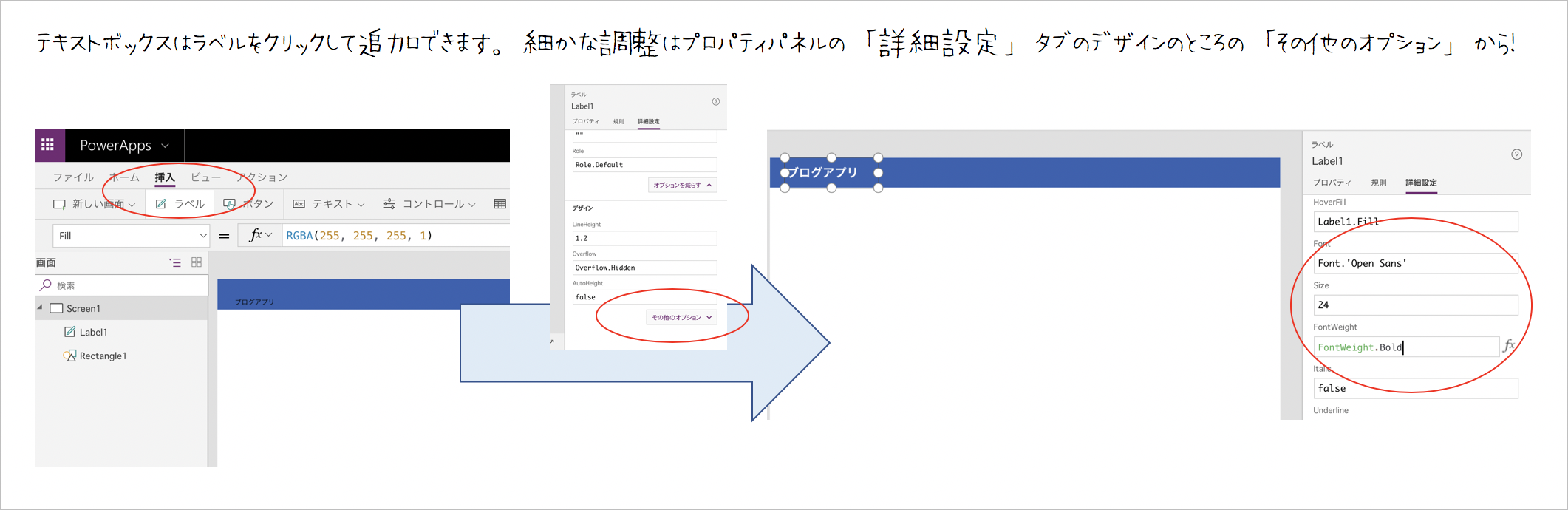
下地の上にテキストプルダウンからラベルを選択して、テキストを配置しましょう。ラベルの詳細設定タブのデザインセクションにあるその他のオプションをクリックし、Sizeの項目でフォントサイズを指定出来ます。FontWeightで太さを変更できます。すると以下のような状態になります。
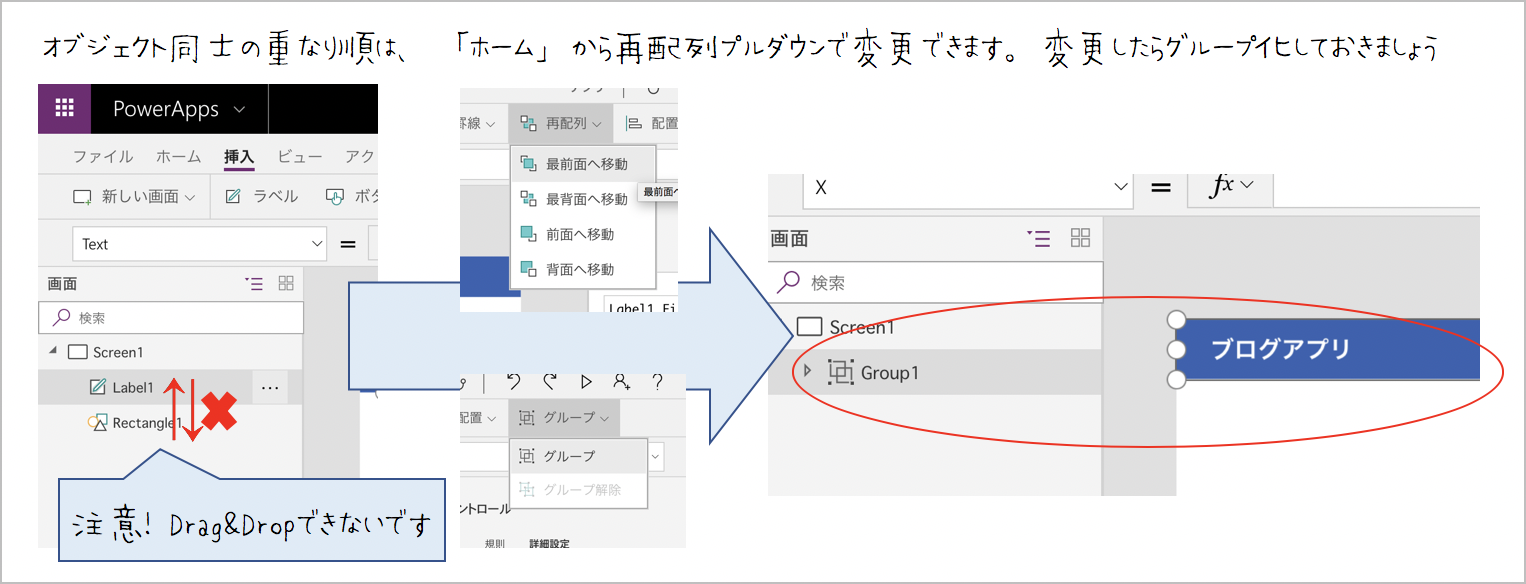
PowerAppsにはAdobe Photoshopや Illustratorのような「レイヤー機能」はなく、Power Pointのように個々のオブジェクト(インスタンス)の重なり順で調整します。ホームメニューの再配列プルダウンにそのボタンがあります(左側のオブジェクト一覧ではドラッグ&ドロップできないので注意)。
また、個々のオブジェクトの・・・メニューからも再配列メニューにアクセスできます。
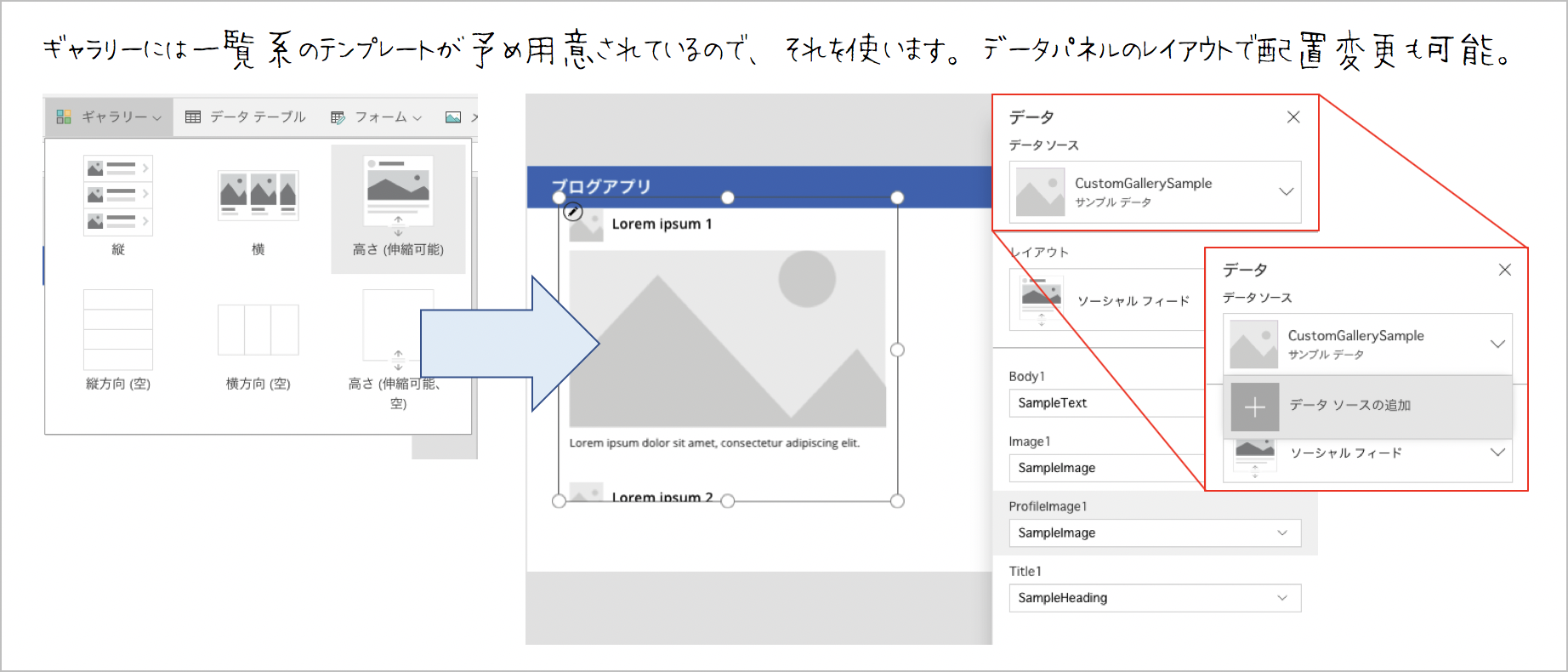
次に、挿入 > ギャラリープルダウンから高さ(伸縮可能)を選んでScreen1の中央に配置します。Gallery1をオブジェクト一覧で選択した状態で、右側の設定ペインのデータをクリックします。すると、データコネクトするためのパネルがせり出してきます。
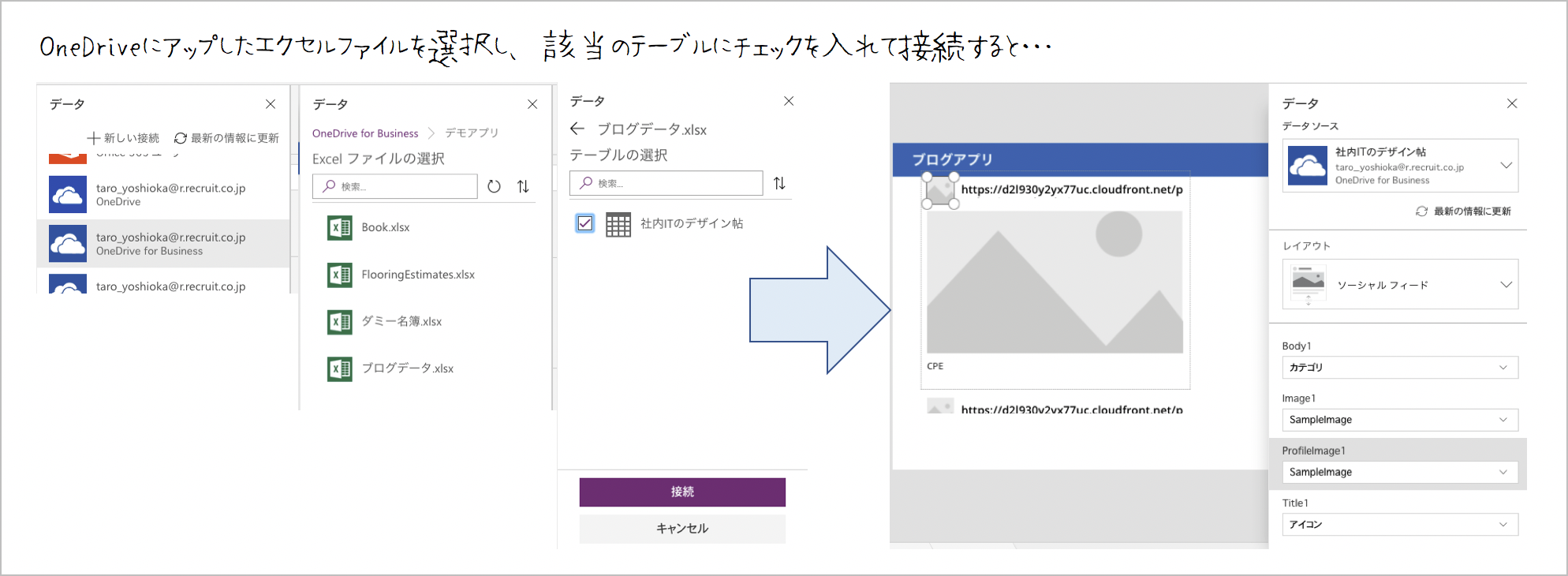
データソースの追加から準備したExcelファイルにコネクトします。データコネクトすると一覧の各オブジェクトに自動でカラムの情報がセットされます。
コネクトしてもオブジェクトにExcelの値が入らないときは、ここで一度ファイル > 保存でアプリを保存します。ExcelがPowerAppsにコネクトする際、PowerAppsIDというカラムが自動で追加されるのですが、これが読み込まれないとデータがPowerApps側に表示されないようです。
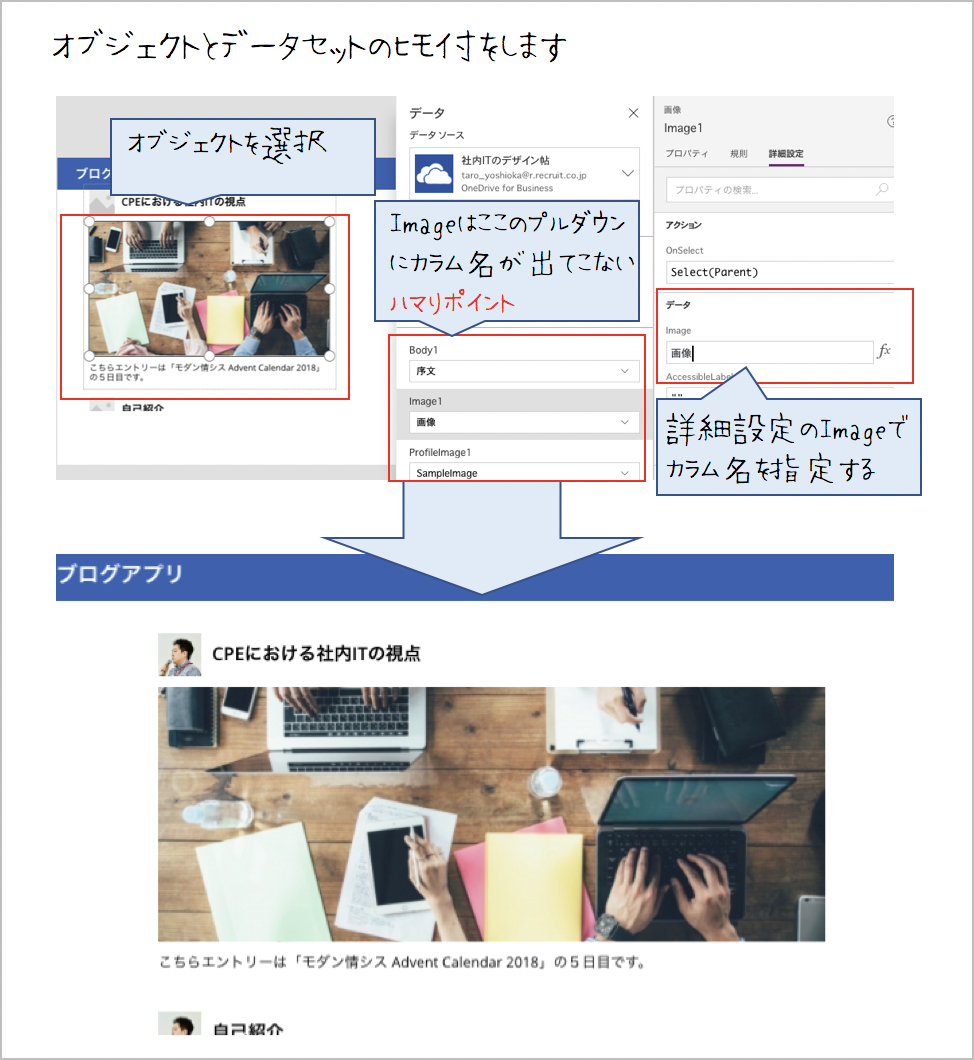
これをデータ設定のペインで紐づけ修正します。紐付に成功すると、以下のような画面になります。
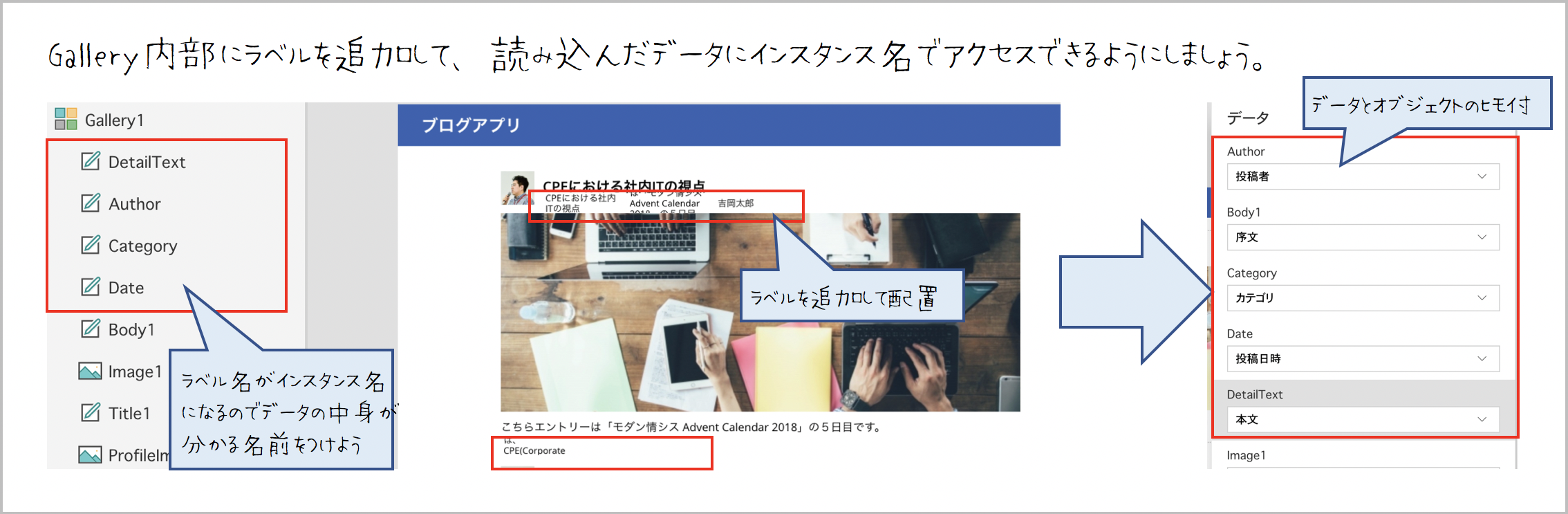
このタイミングで他のデータもインスタンス名でアクセスできるように紐つけてしまいましょう。ギャラリー内部にラベルを追加して紐付けます。
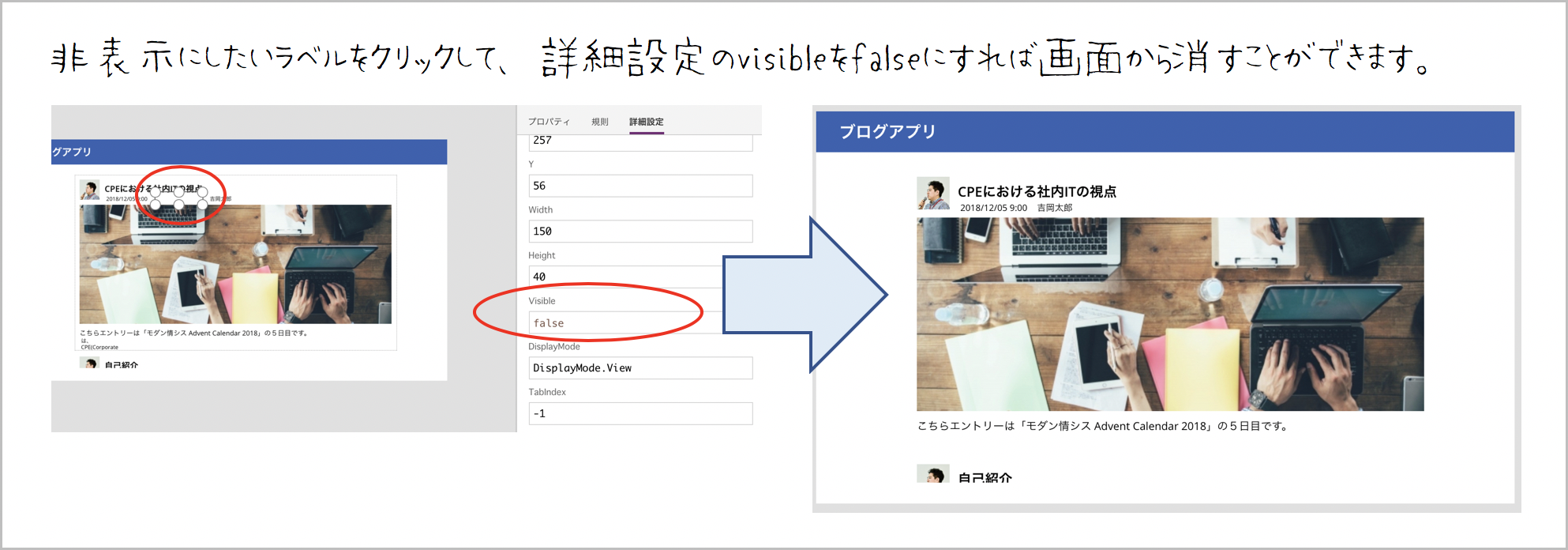
一覧がごちゃごちゃしますので、表示したくないラベルは詳細設定のVisibleをFalseにしておくと良いです。
3,詳細ページを作る
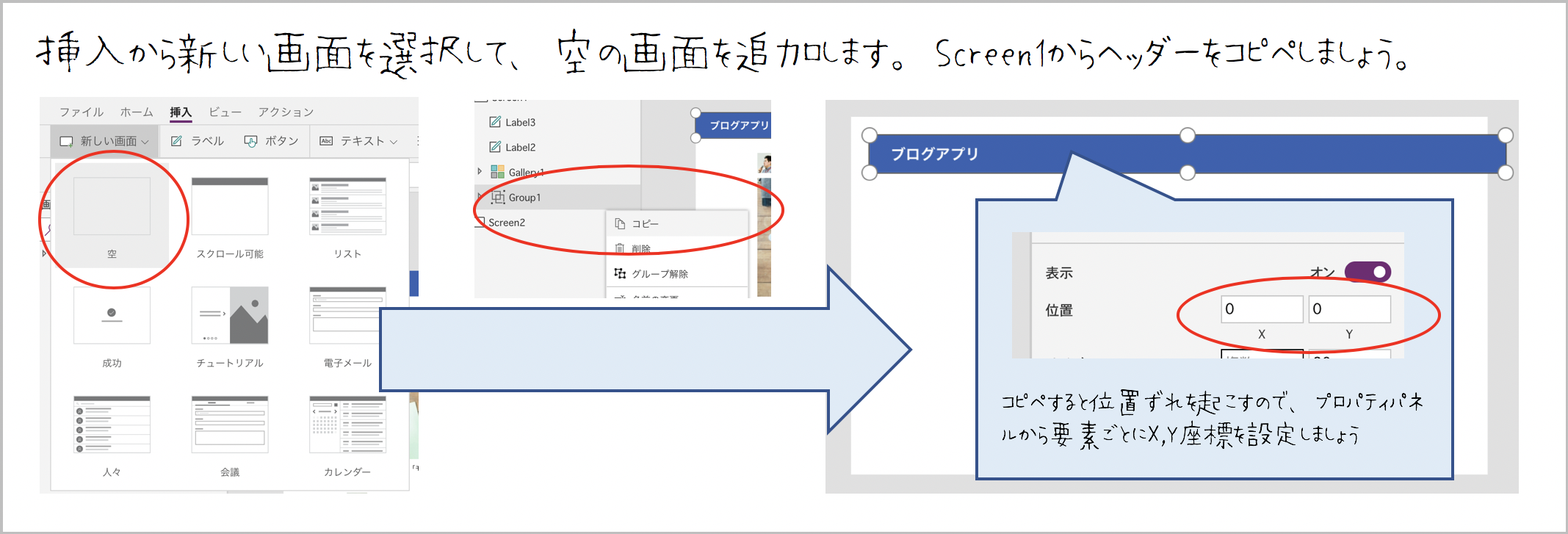
メニューバーの新しい画面プルダウンから空を選択しましょう。Screen2というまっさらな画面が追加されるので、こちらを詳細画面にします。
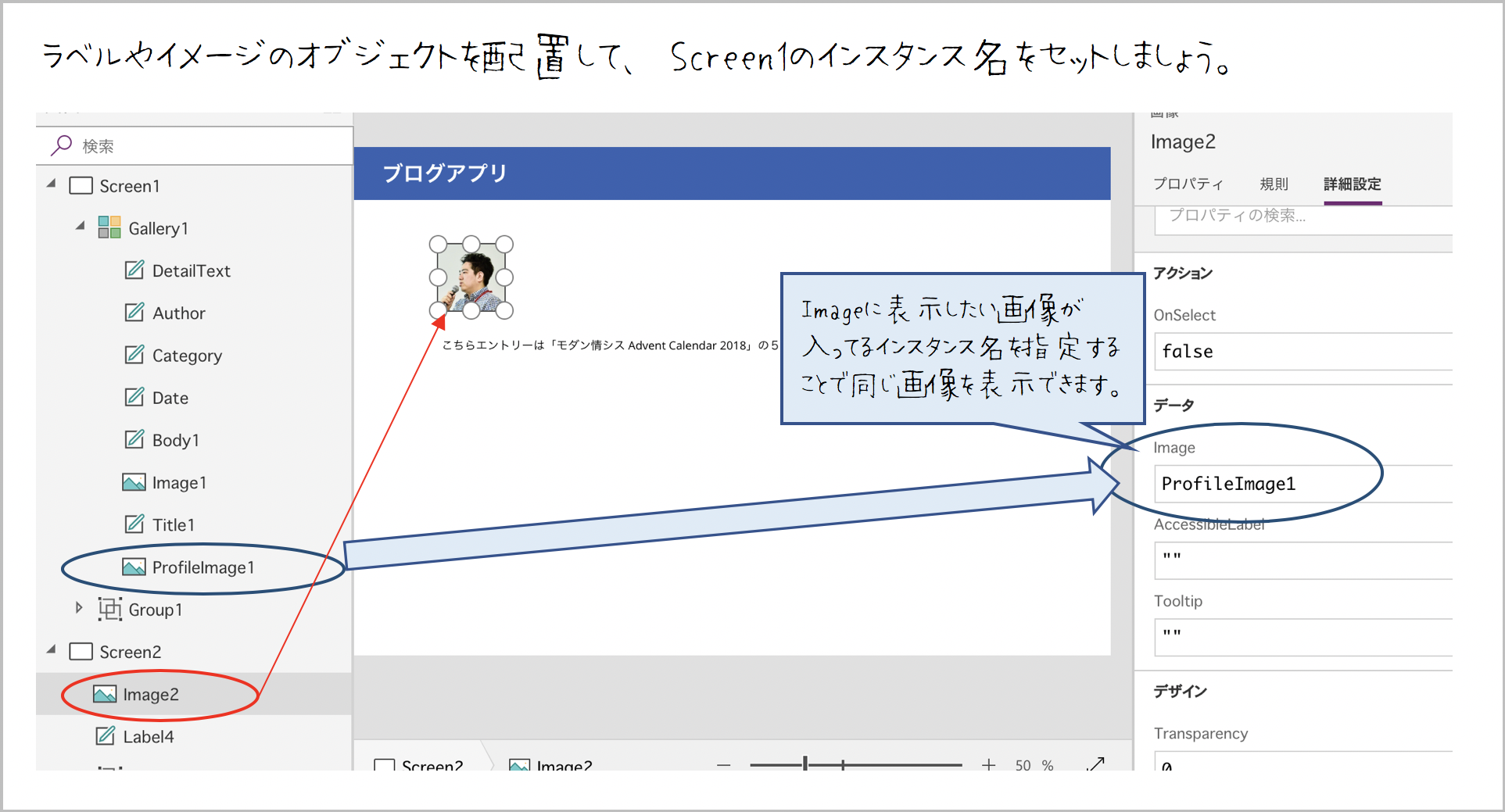
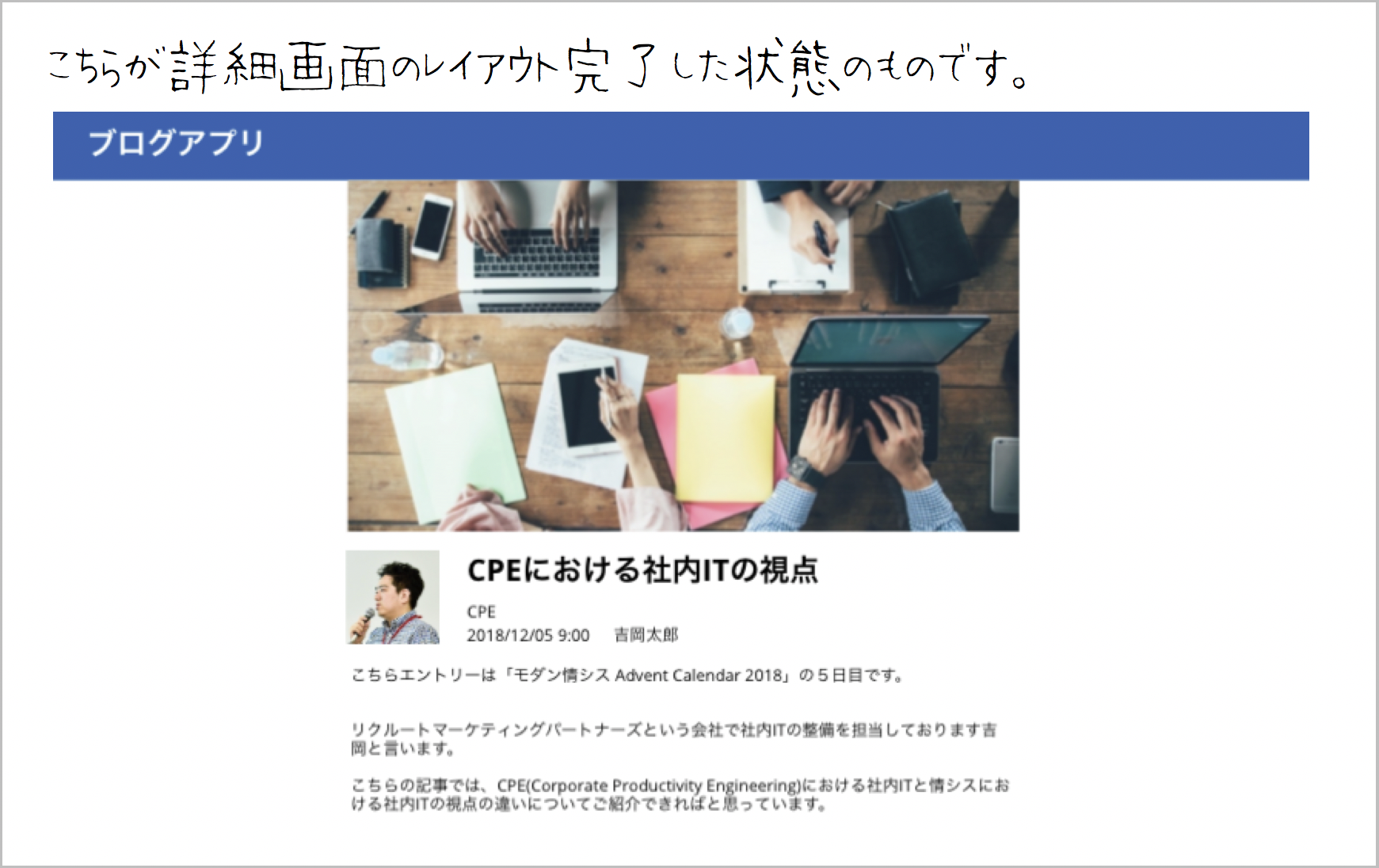
実は詳細画面用のプリセットは用意されておりませんので、一から作ります。Screen上にブログで表示する要素を挿入していきましょう。テキストプルダウンからラベル、メディアプルダウンから画像を挿入します。テキストを選択し、詳細設定画面のTextの項目に、Screen1のテキストのインスタンス名(項目名)を指定しましょう。そうすると、Screen1で読み込んだデータにアクセス出来ます。画像の場合は詳細設定画面のImageの項目で同様にインスタンス名を設定します。すると画像が表示されます。
あとは下図のような感じで画面を整えましょう。
4,ナビゲーション設定して画面をつなぐ
さて、2つの画面ができました。これらをナビゲーションで繋ぎます。まず、一覧画面Screen1のタイトル部分をクリックしたら詳細画面Screen2に遷移するようにします。タイトルテキストをクリックして、詳細画面のアクションOnSelectのところに下記を記載します。
Navigate(Screen2, ScreenTransition.None)
すると、タイトルクリックでScreen2に遷移できるようになります。
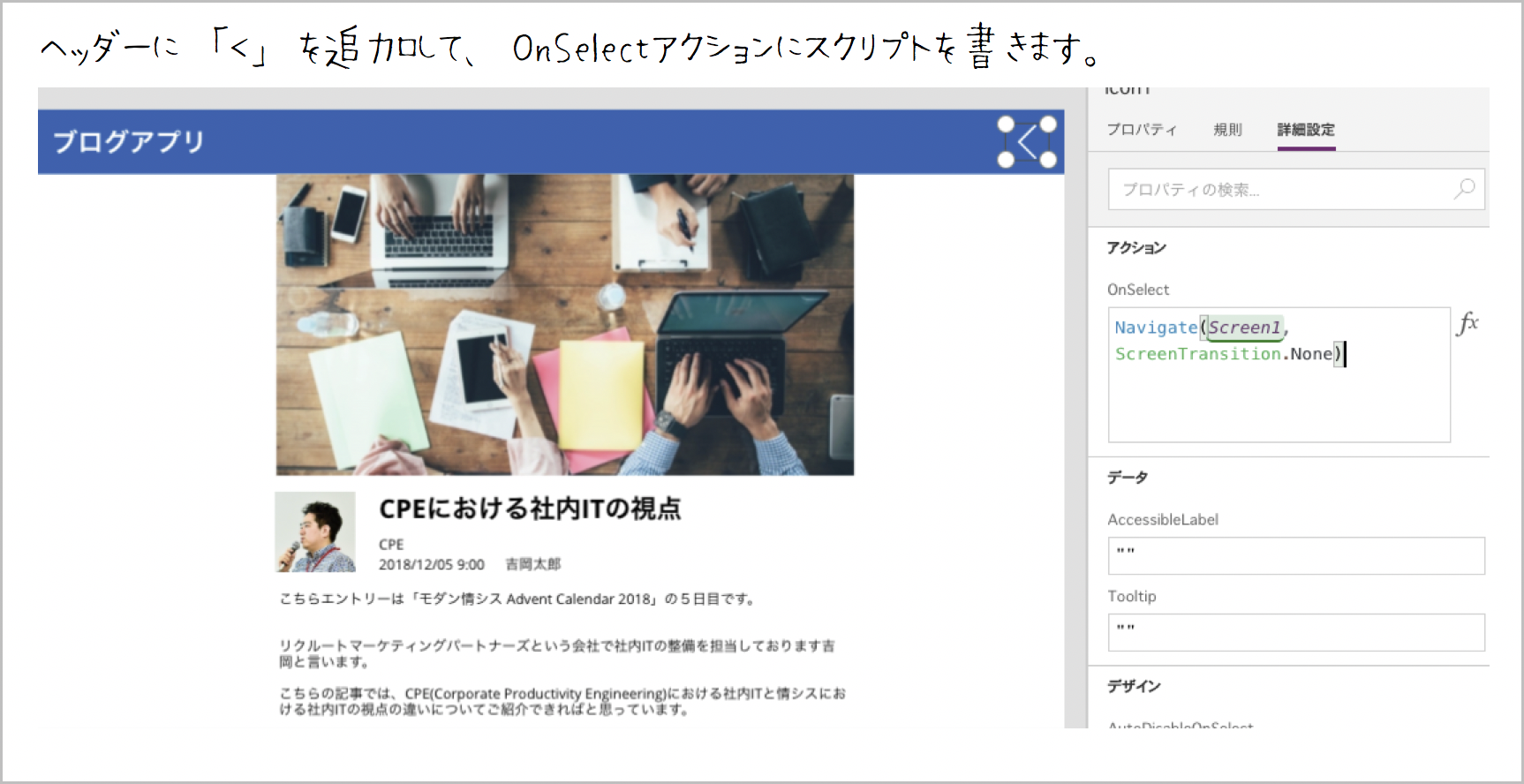
また、詳細画面Screen2のヘッダーに、アイコンプルダウンから<を設置しましょう。<のOnSelectには下記を記載します。
Navigate(Screen1, ScreenTransition.None)
これで画面が繋がりました。
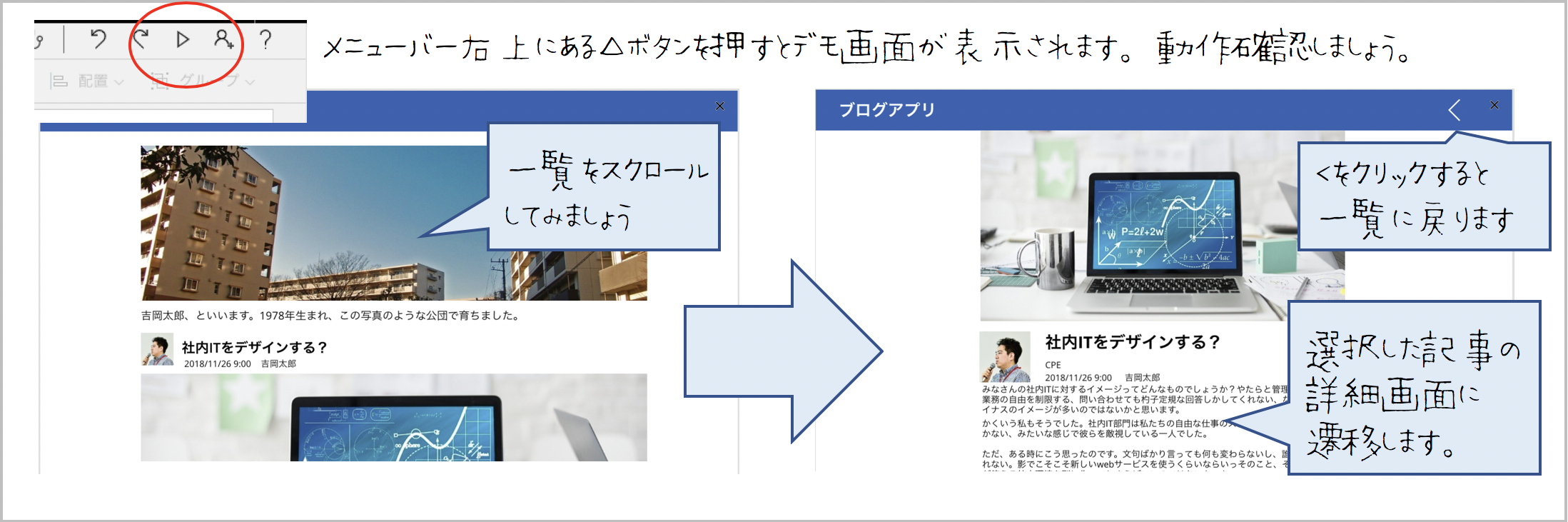
5,デモを動かそう
メニューバーの右上に、再生ボタン的な三角のボタンがあります。これをクリックすると、デモ動作画面が起動します。
デモを終わらすには右上の×をクリックすればOKです。
動作に問題なければ、保存して終了です。まだ表示しかできないブログアプリですが、これをベースに機能拡張していけば良いと思います。
アプリの実行方法(環境)について
アプリの実行方法は、webブラウザでクラウドに保存したアプリを実行するか、ローカルに保存したmsappファイルを実行するかの2通りがあります1)ただし、Macだとmsappは実行できません。また、PowerAppsアプリはタッチパネルアプリを前提にしているためか、スマホかタブレットの画面サイズのみ用意されています。windows8.1以降ではPowerAppsアプリが用意されているので実行できます。
終わりに
以上、駆け足でPowerAppsオーサリングの流れをご紹介いたしました。私的にはFlashを操作するような感覚で業務アプリを構築できる感じがとても良いなという感想です。Mac版のPowerAppsアプリがないのが不満だったりはしますが…。ひとまずはwebブラウザベースで動作するのでそちらで開発を続けたいと思います。