目次
この記事は RECRUIT MARKETING PARTNERS Advent Calendar 2017 の投稿記事です。
こんにちは!現在キッズリーのデザインを担当しているデザイナーの町田(@macheri_me)です。
今年で中途入社3年目となりました。本日は弊社の制作事例をもとに、AdobeXD・Sketchの活用法についてご紹介します。
【この記事を読んでもらいたい人】
- これからAdobe XD、Sketchどちらを導入しようか悩んでいる人
- デザイン制作フローの中で課題を抱えており、解決したい人
Adobe XDとSketch。自分のチームにはどちらが最適か
サービスのデザインを制作する際、何のツールを使っていますか?少し前だと Adobe Illustrator、Photoshop、Fireworksといったグラフィックツールが多かったかと思います。しかしながら、これらはUIデザインに限らず制作用途が広いため、データが重い・多機能である一方でUI制作向けの機能は足りないなど課題がありましたね。
ここ数年の間にUIデザインに特化したツールが続々と登場しています。中でもSketchやAdobe XDは、効率的なUIデザインだけでなくプロトタイプ検証、他者へのスムーズな共有といったUIデザイン制作前後のフェーズでも活用できる機能を兼ね揃えています。
弊社でもすべてのサービスがUIデザインツールをSketchとAdobe XDに移行しました。開発規模感や今後の展開を考えて選んだ結果、利用分布は以下の通りです。
2つそれぞれ実務で経験した印象としては、どちらも同等にオススメしたいツールです。
デザインの課題は制作前/中/後、どこに多いか
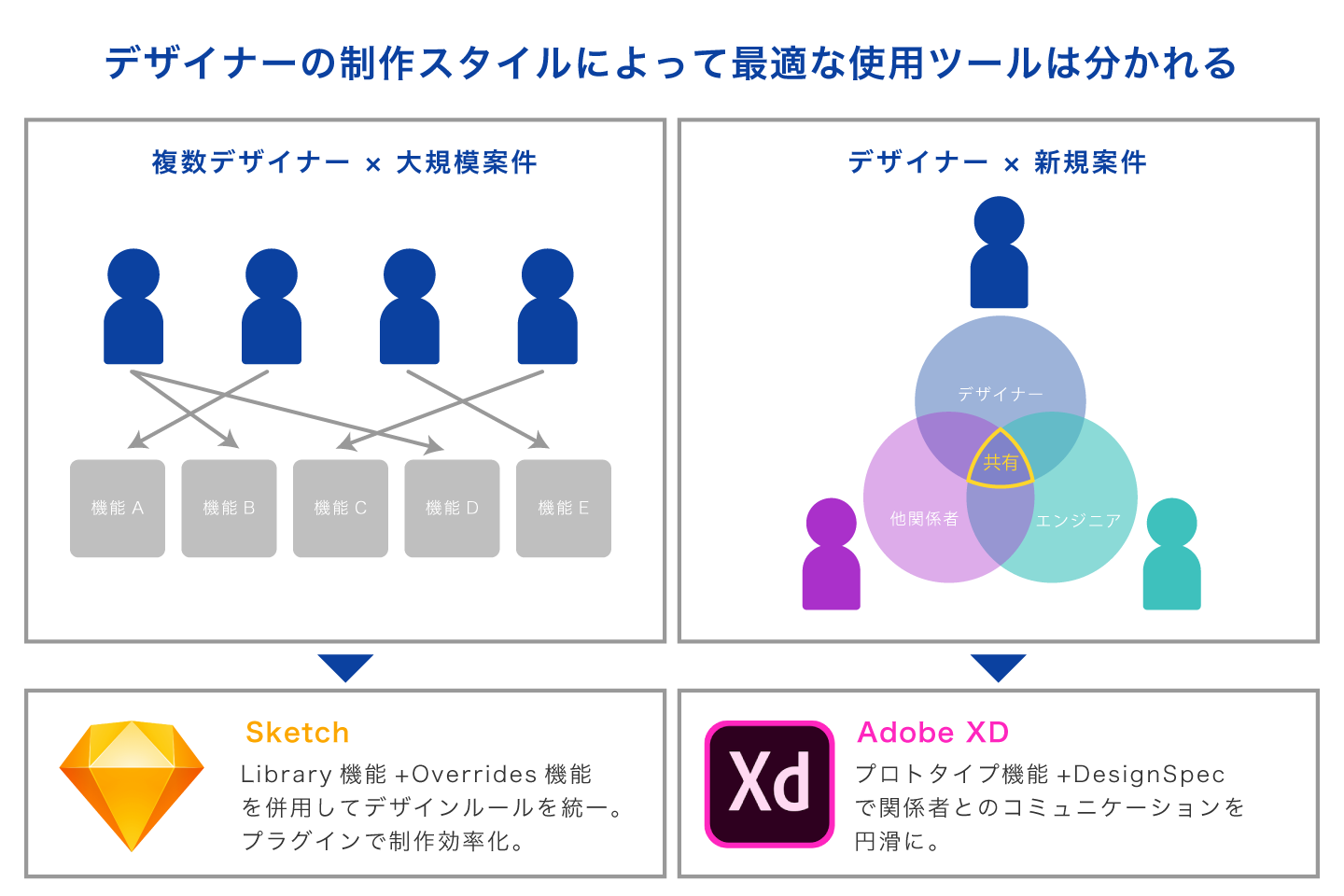
自身のチームにはAdobe XD、Sketch、どちらを採用するのがベストか迷われる方が多いかと思います。その答えはチームが現在抱えるデザイン制作の課題によるものです。
| Sketch | UIデザイン制作自体の効率化に便利な機能を揃えており 大規模なサービスを運用し、複数のデザイナーで同時に制作しているチーム |
| Adobe XD | 途切れないコミュニケーションのために活用できる機能を揃えており 新機能開発案件が多く「作る→検証する→再考する」を行うことが多いチーム |
それぞれに適したツールです。
今回は、Adobe XDとSketchを使用した制作事例をもとに、課題と解決法について考察しました。
制作物、デザイナーが多いキッズリー(Sketch)
※サービス内容についてはこちらをご覧ください:キッズリー
このチームにおける制作スタイルの特徴は、保護者、保育士、園長先生各自に合わせたサービスをアプリとパソコン・スマートフォン用webサイトで提供しているためデザイン制作物が多いことです。複数の内製デザイナーをメインに、一部の派生サービスは外注など、多くのデザイナーが制作に関わっています。
サービス規模が大きくなればデザイナーの数も増え、デザインルールの統一が困難になります。キッズリーでもお互い気をつけていましたが、同じ機能でも画面によってUIが違う、少しずつデザインガイドから逸れてしまうなど制作の問題が発生していました。
Library機能:カラー・テキスト・UIパーツを1つのsketchデータで一括管理
この機能ではSketchデータをLibraryに読み込むと、シンボルを横断して他のsketchデータでも利用できます。
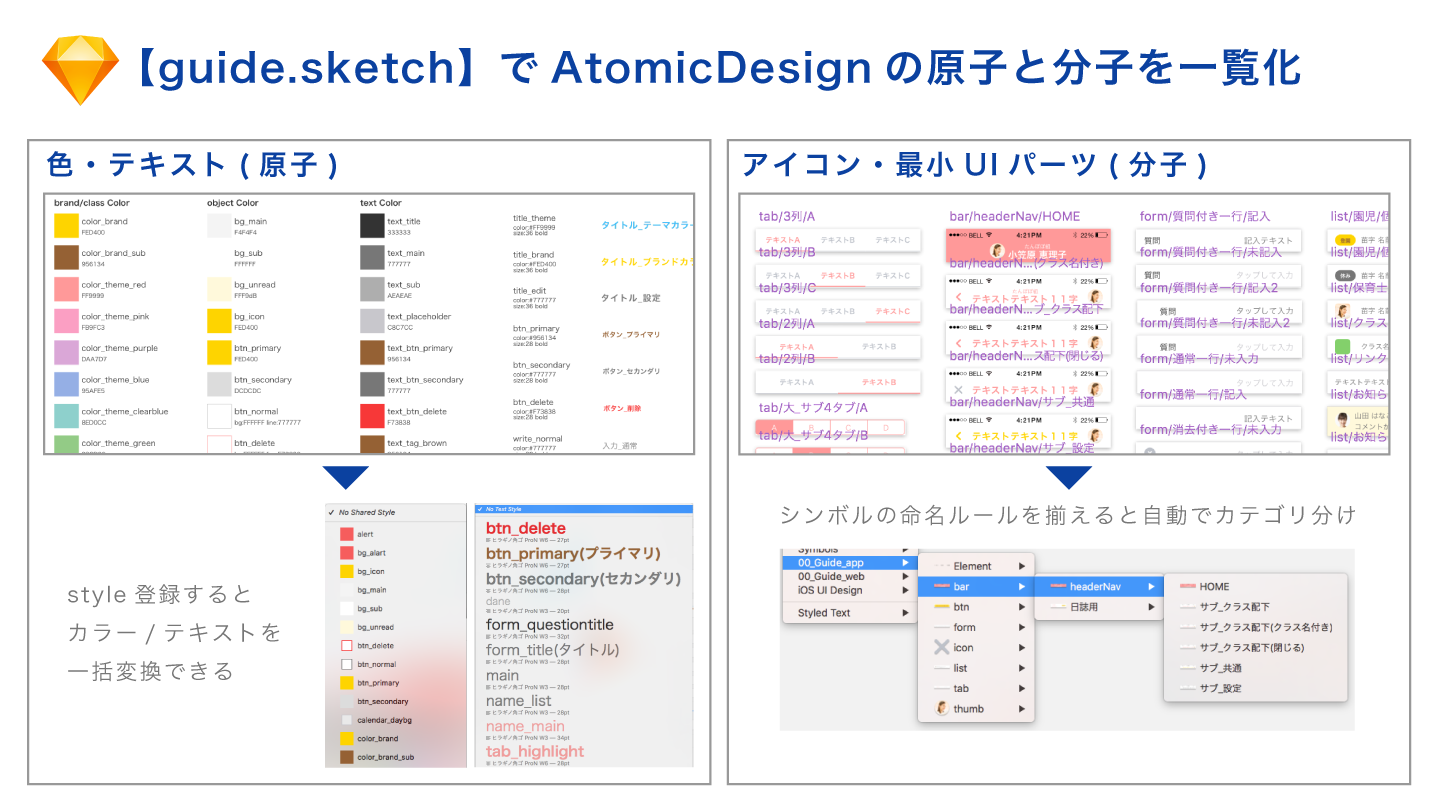
まずは既存のデザインガイドを見直し、Library用の【guide.sketch】を作成しました。構成として主にAtomic Designの定義における原子(配色・フォント)と分子(最小UIパーツ)を1つのファイルで管理します。
Library機能は他デザイナーとの共有にも優れています。上書き、格納場所移動、名前変更を実行すると、直後にそのLibraryシンボルを利用しているデータの右上に通知が届き、現状のままor上書きを選べば即座に反映されます。また、もし万が一削除した場合もリンク切れによる非表示状態にはならず、再定義かリンクを解除すれば内部のシンボルとして表示を維持できます。
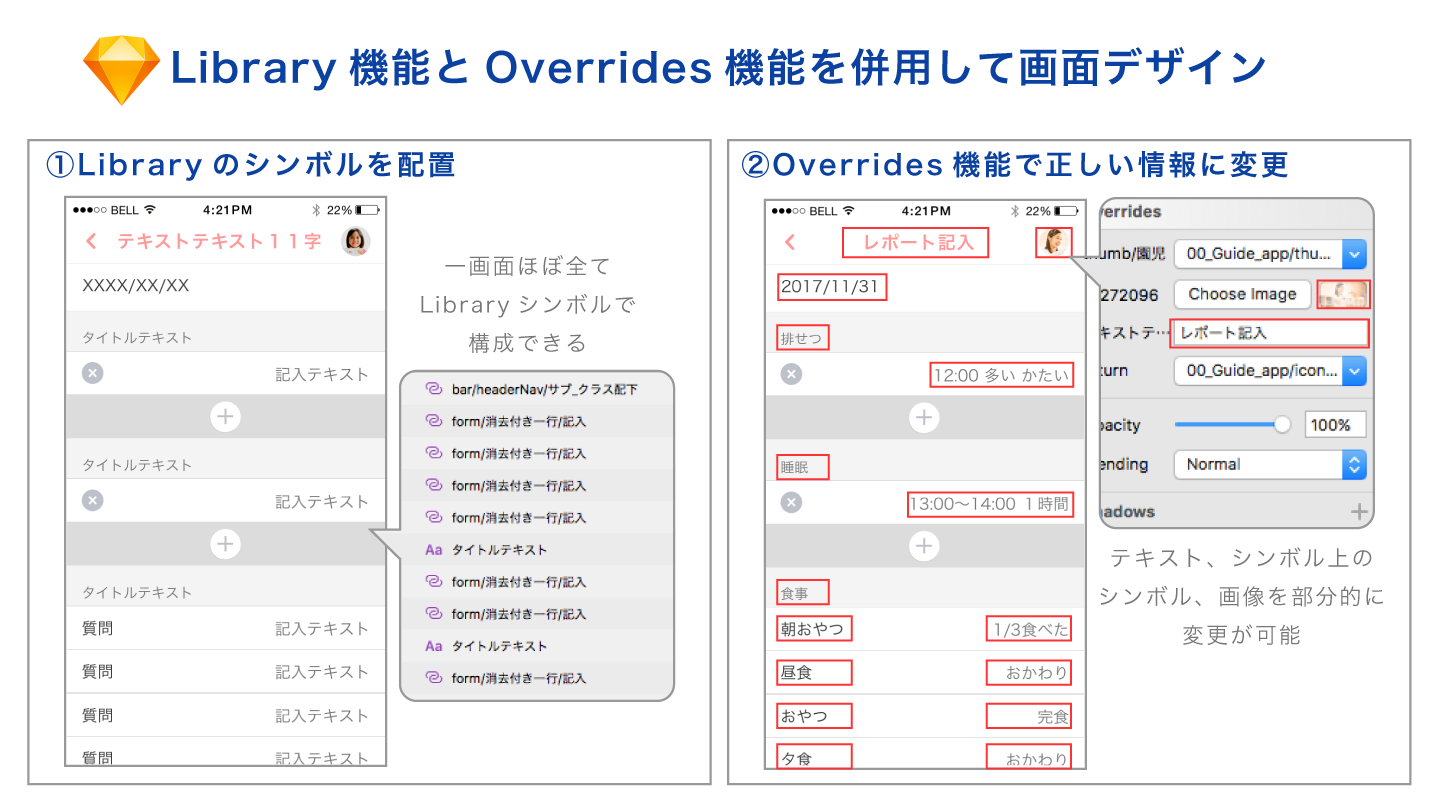
Overrides機能:Library機能のシンボルと合わせてページを構成する
Overrides機能とは、シンボル内に配置されたテキスト・画像・他のシンボル等の要素を上書きできる機能です。Libraryで管理しているUIパーツシンボルを配置した後、Overrides機能で正しい情報に書き換えます。このOverrides機能とLibraryのシンボルを併用すれば、画面を構成するsketchデータではLibrary内で一括管理されているパーツを利用してほぼ構成することができます。
【プラグイン機能】細部までデザイン検証ができる追加機能が豊富
Sketchには制作を効率化するための機能を別途追加できるプラグインが豊富に提供されています。活用することで、アニメーション検証、画面遷移図生成、色やデザインズレのチェックなどSketch上で実行できます。UIデザインの制作にかかるあらゆる作業を時短し、細部のデザイン作り込みに集中することができます。
Sketch導入の注意点
- Windowsには対応しておりません。Sketchは今後もmac専用のツールとして続けるそうでWindows版リリースの予定はございません。Windowsで確認できるようにするプラグインはありますが、納品先や制作メンバーにWindows環境しかない場合は残念ながら使用できません。
- Sketch未所持メンバーへの共有にはSketchのデフォルト機能にはなく、専用のプラグインが必要となります。無料プラグインありますが、より効率的なコミュニケーションを目指すならば別途有料の契約が必要となります。
デザイン検証が多いスタディサプリENGLISH(Adobe XD)
※サービス内容についてはこちらをご覧ください:スタディサプリENGLISH
このチームにおけるUI制作の特徴は、大規模な新機能案件が多く、ディレクターの仕様検討と同時にUIデザインの検証をする期間が長いことです。また、関係者も多いため各者が求める形に合わせたデザイン共有資料を用意しなければなりません。
以前はAdobe IllustratorでUIデザインを制作していました。共有のためにpdf、画像、別のツールで作成したプロトタイプをそれぞれ書き出して渡す工程が発生します。特に新機能開発では再検討も多く、修正対応のために時間を費やしてしまうのが当時のデザイナーの課題でした。
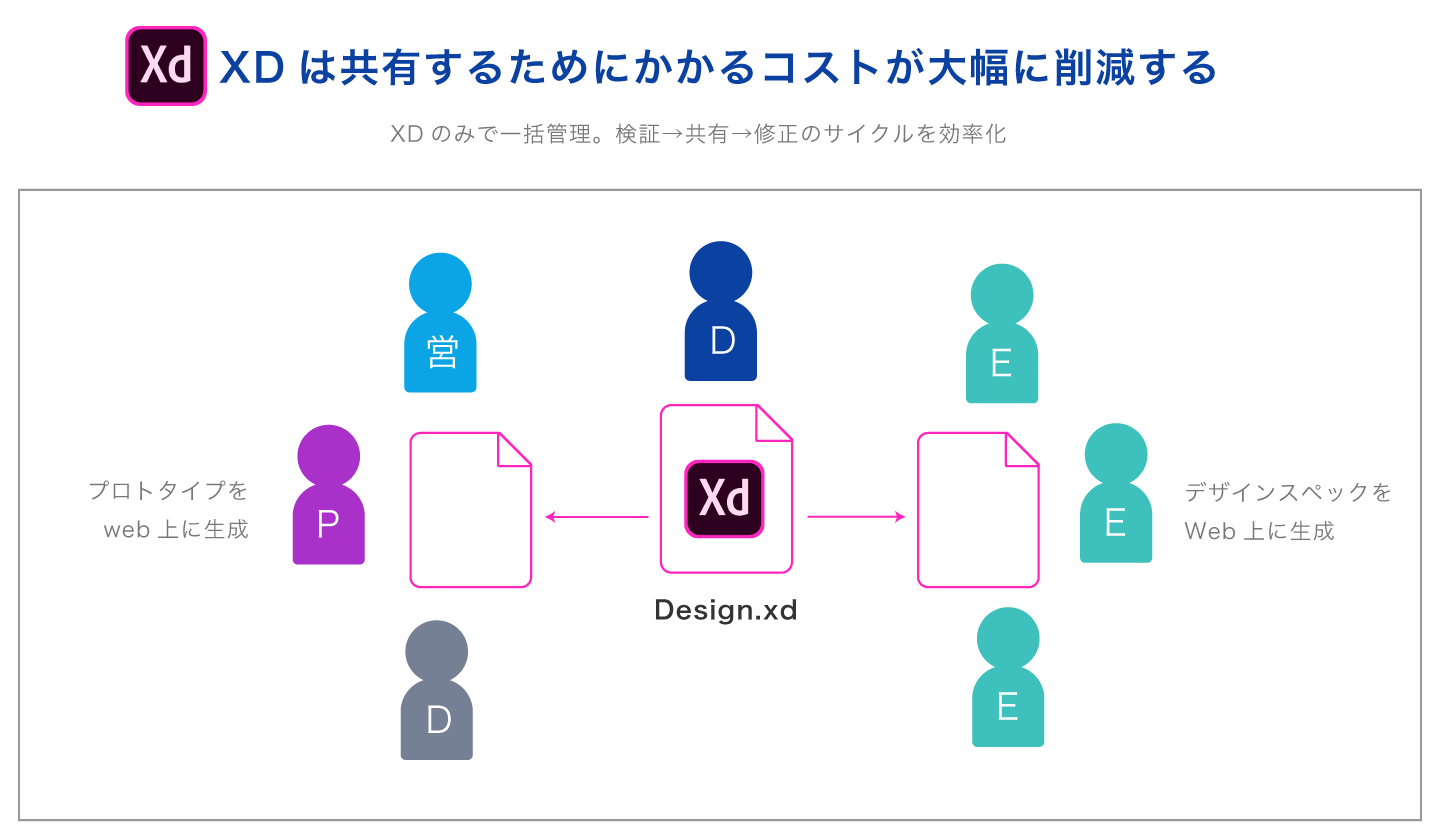
XDデータ1つで共有すべきものを一括生成
Adobe XDへ移行してからは更新にかかるコストを削減できました。Adobe XDには共有したいものをweb上に生成する機能がついています。XDデータを更新すれば同時に公開用のwebページも更新され、共有→フィードバックをデザインに修正→再共有まで大幅な時間短縮となります。XDデータさえあれば、その他の資料を用意する必要はありません。
企画部向け共有:プロトタイプ機能
web上に公開すると全てのアートボード別に独自のURLが生成されます。全体を通したプロトタイプを作ることに拘ると制作スピードが落ちるため、プロトタイプ化はフェーズに合わせて使い分けるようにしています。
- 特定の画面のURLを共有:1枚構成のLP確認時。ページ単体のパターンをレビューしてもらう時
- 部分プロトタイプ共有:仕様検討で議論の余地があるフローを並べてABパターンを検証する時
- 全プロトタイプ共有:仕様検討が落ち着いた後の完成仕様。ユーザーテストを実施する時
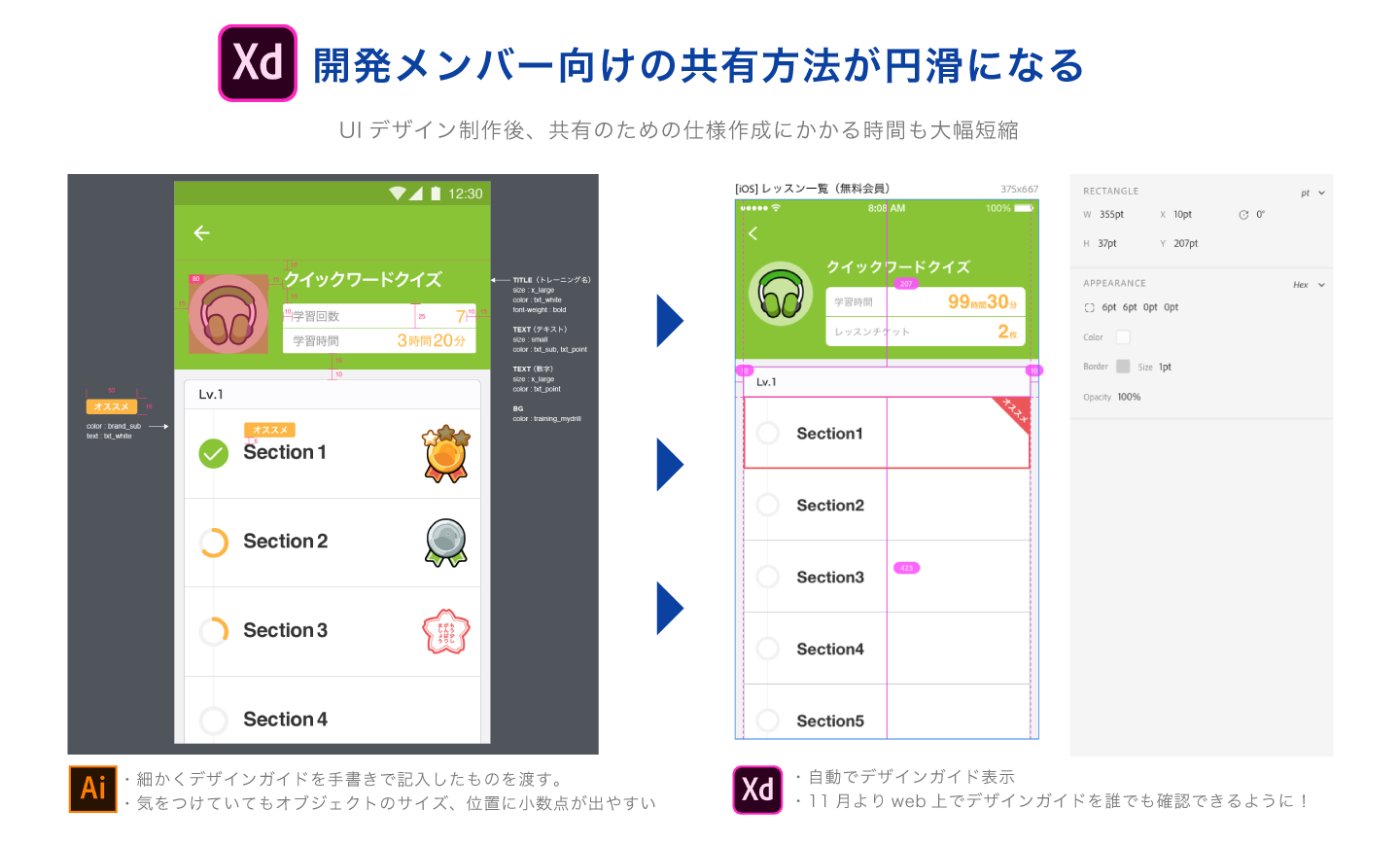
開発向け共有:デザインガイドをデザインスペック機能で公開
エンジニア向けにデザインガイドを細かく書かずとも自動で情報を表示できます。デザインスペックを使えば、Adobe XDを契約せずともweb上でデザインガイドを確認できます。デザインスペック前はXDデータを直接渡していましたが、この機能を使えばAdobe XDをインストールしていないパソコンでも閲覧可能です。
その他のメリット:デザインデータ軽量化。Adobe製品との互換性も◯
一部すでに着手していたIllustratorデータからAdobe XDデータへデザインを移行をしました。結果、全く同じデザインでも1/4の容量削減に成功しています。タイムラグが発生するほど重かったIllustratorデータも、XDでは全く挙動に問題ありません。
なお、IllustratorからXDへコピーペーストすると一部調整が必要になりますがほぼ構成を維持したまま移行できます。Adobe Creative Cloudをすでに所持しているならば追加コストなく利用できるのもメリットの1つです。
Adobe XD導入の注意点
- Web上公開がメリットである一方で、パスワード制限をかけることができません。セキュリティ面を気にするならば、URLを定期的に変更・削除することで解決できます。
- 機能は必要最低限のためより細かいUI制作に適応していないところもありますが、AdobeXDでは月1回のハイペースで続々と新機能が追加されています。
まとめ
第一にチームの制作における課題を考え、一番多く解決できる機能が揃っているツールを導入しましょう
今回、Sketchは大規模サービスの大人数制作、XDは新規サービスのディレクションに最適であるとご紹介させていただきました。
チームが既に使用しているツールとはいえ、もしそれが不便と感じるならば無駄な作業を費やしながら使い続ける必要はありません。導入すべきデザインツールは「チームの中で今解決したい制作の課題」を1つでどれだけ解決できる機能を揃えているかによります。更に、どのツールでも強みと弱点は存在します。メインツール使用によって発生した課題は、部分的に他のツールを試して補って行きましょう。
課題解決していくことで制作時間を最小限にし、思考する時間を増やしよりよいサービスを生み出していくことが大切です。