
こんにちは!
2024年10月、オーストリア グラーツで行われたカンファレンス「World Usability Congress 2024」に部署内の研修制度を利用して『ホットペッパービューティー』 プロダクトマネージャーの佐々木と稲畠が参加してまいりました。
私たちは、プロダクト改善の企画から開発推進を担当しております。最近では、AIを活用したプロダクトの検討をする機会が社内で増えてきており、 新しいテクノロジーを活用した機能の検討に携われるチャンスがあるのも、リクルートのプロダクトデザイン室の魅力の1つです。
本記事では、海外カンファレンスで得た「AI」「アクセシビリティ」観点でのプロダクト開発についての学びをご紹介致します!
World Usability Congress 2024とは
「World Usability Congress 2024」は、UX戦略やマネジメントを主軸としたグローバルカンファレンスです。各国からプロダクトマネージャー、UI/UX デザイナー、リサーチャー、エンジニアなど500名以上が参加し、様々な業界の50以上のスピーカーによるUX業界のトレンドや手法についての講演がありました。

カンファレンスのテーマ
カンファレンスでは以下のテーマ群が設けられ、プレゼンテーションが実施されました。
講演テーマ群:
UX戦略、UXマネジメント、アクセシビリティ&インクルージョン、AI&UX、エンタープライズUX、リーダーシップ
今回私たちが特に注目をしていたのは、AIに関する講演で、様々な場面におけるAI活用について発表がありました。
今回は一部の講演を紹介したいと思います。
講演紹介①【AI】Strategic Design for Human-AI Collaboration
スピーカー:
Everton Lewis, Co-Founder & Partner,Impact Signal
プロダクト開発にあたり、AIを活用した機能を搭載する機会が増えていますが、この講演では、AIを活用したプロダクト開発の成功に必要な4つのプロジェクト推進アプローチについて紹介されました。
■AIプロダクトを成功させる上で必要な4つのアプローチ
デザイナー、AI、ステークホルダー間の情報の橋渡し
さまざまなプロトタイプで信頼性を上げる
人間中心で解決策を考える
インクルーシブデザインによるアプローチを構築する
各アプローチについて、講演内容を一部抜粋して紹介します。
1.デザイナー、AI、ステークホルダー間の情報の橋渡し
プロダクト開発においては、デザイナーとエンジニアリングチームの間に必要なコミュニケーション機会を創出することが大事です。
テレコム会社 の事例では、UXデザインチームが機械学習エンジニアからある日突然レコメンドモデルを渡され、プロダクトへレコメンド機能を搭載するよう依頼があったそうです。
しかし、UXデザインチームはモデルの仮定やバイアス、適用可能なシナリオ等について理解が追いつかず、レコメンド機能の検討は難航。
最終的にはシナリオや活用データについてUXデザインチームとエンジニアリングチームで再度協業して検討し、レコメンド機能の導入に至りました。
このように、ステークホルダーが早い段階からオープンにコミュニケーションをとり、シナリオやデータの理解を深めることでより良いプロダクト開発につながることがわかるという事例が紹介されました。
2.さまざまなプロトタイプで信頼性を上げる
プロトタイプ検証は、エンドユーザーに対する「ユーザビリティ」検証が一般的ですが、AIプロダクトにおいては、これに加えて「モデルの正確さや精度」についての検証を実施することが重要です。
「モデルの正確さや精度」検証において考慮すべき点は2つあります。
①専門家からのフィードバック機会創出
リース契約を生成するソフトウェア開発の事例では、法務の専門家に依頼をし、モデルを調整するためのフィードバックを得ました。
②バイアスへの考慮
小さなサンプルサイズを扱う場合、バイアスが発生する可能性があり、多様なユーザーからフィードバックを得ることで、偏りをなくすことができます。専門家グループを選ぶ際には、誰を選ぶか、どのように多様な視点を持たせるかを考えることも必要です。
3.人間中心で解決策を考える
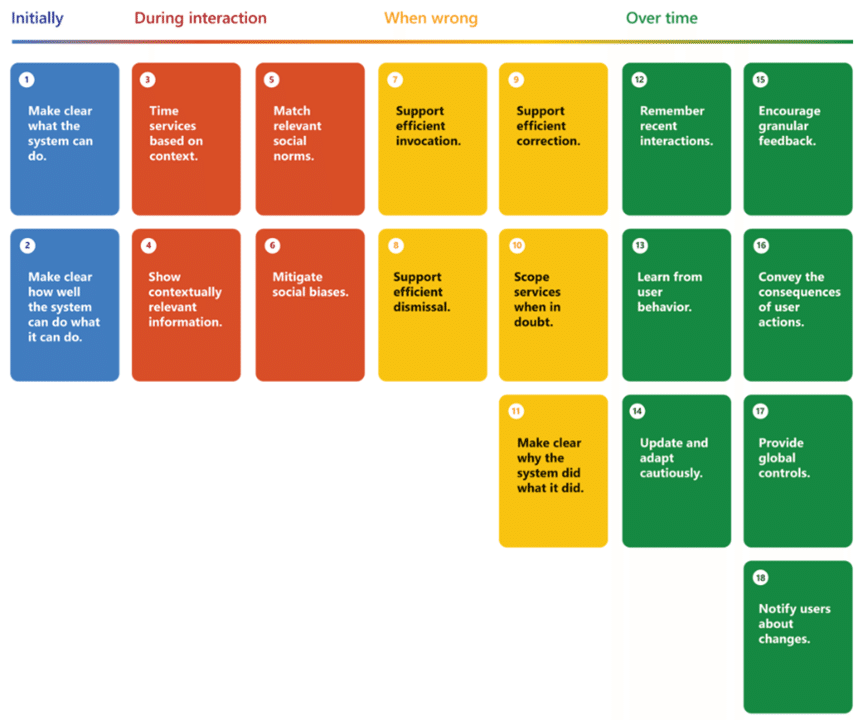
Microsoftより公開されている、人間とAIのインタラクションに関するガイドラインがプロジェクトスタートの取り掛かりとして役に立ちます。このガイドラインではAIをどのように導入するか、インタラクション中に何が起こりうるか、問題が発生したときにどうするか、導入後にどのような改善を行うかの4つのポイントが紹介されています。

4.インクルーシブデザインによるアプローチを構築する
インクルーシブデザインは、広範なユーザーや利用目的を考慮することを意味します。
講演内で紹介された、Facebookの広告レコメンデーションに関する事例では、ユーザーが死産を経験した際に、過去のデータに基づいた妊娠の広告が表示され続けるという問題がありました。
<Facebookの不適切な広告に対する訴え>
あるユーザーは妊娠中にInstagramに#30週妊娠中、#お腹の赤ちゃん といったハッシュタグをつけて投稿し、Facebookでマタニティウェアの広告を1回か2回クリックした。その後死産を経験し、「心が折れた」「問題」「死産」というキーワードを含む投稿や、友人たちからの200個の涙の絵文字がついた投稿をしていた。しかしながら、SNSのレコメンドは赤ちゃんがまだ生きていたときと全く同じだった。
ユーザーはFacebookに対して、以下の訴えを発信した。
“もしあなたのアルゴリズムが私が妊娠していたことや出産したことを理解できるのなら、私の赤ちゃんが亡くなったことも理解できるはずです。そして、それに応じた広告を出すか、あるいは、全く出さないという選択肢もあるのです。”

講演紹介②:【AI】Unlocking the Black Box: Making AI Explainable Through UX Research
スピーカー:
Aydeen Raspberry, Senior UX Researcher at Booking.com
この講演では、多くのAI製品が人間の体験を無視して開発されているという課題と、それを解決する手段としてのUXリサーチの重要性について発表がありました。
1.AI活用プロダクトの開発前:ユーザー視点をチームに持ち込む
AI活用において、解決策は決まっているが、ユーザー課題について合意がないというケースが散見されます。
以下の質問をすることで、チームにユーザー視点の理解を促し、AI活用を目的としたプロダクト開発ではなく、ユーザーの課題を解決するためのプロダクト開発へ導くことができます。
■チームにユーザー視点を持ち込むための質問例
現在ユーザーはAIなしの状況でどのような行動をしているか
ユーザーがニーズを満たすために現在どのような手段(AI活用の要否を含め)を選んでいるか
ユーザーの代替手段は何か
ユーザーのニーズは、チームが持っている仮説の課題・解決策と筋が通っているか
ユーザーがプロセスを出来る限り効率的に完了させるのに必要なものは何か
2.AI活用機能や製品の評価
AI活用機能や製品の評価において、適切な質問をチーム・ユーザーに投げかけることにより、新たな仮説や解決策を見つけることができます。
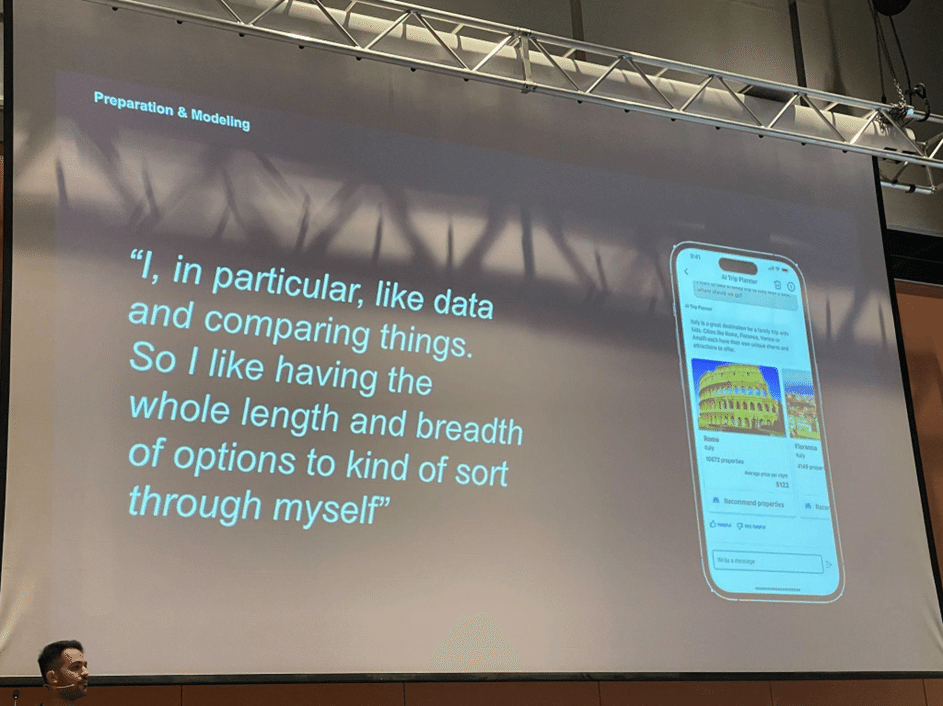
旅行サイトのレコメンド機能にあたり、チームは以下の仮説を持っていました。
仮説:レコメンドの物件数は3~6件が適切
メニューが多いレストランほど食べたいものを決められなくなるのと同じように、候補が多いほどユーザーは意思決定がしづらいと考えました。
この仮説検証にあたり、プロトタイプをいくつか作成してインタビューを実施したところ、以下の声が多くあがりました。
ユーザーの声:データと比較することが好きなので、選択肢の全体を自分で見て整理したい

これは、見逃すことへの恐れ(FOMO:fear of missing out)からくる心理であり、検証を重ねた結果10件が適切な量であることがわかりました。
この結論に至るまでに以下のような質問をチーム・ユーザーに投げかけることが必要です。それぞれの質問例を紹介します。
■【チーム】UIやインタラクションについてのアイデア出しをするための質問
モデルが何をしているのか、どのように説明するか
透明性を考慮し、ユーザーがシステムの動作を理解できるようにするための質問。ユーザーはモデルにどのようなフィードバックを提供するか
ユーザーがシステムに対して意見を伝える方法を考えるための質問。ユーザーはどのようにシステムからの提案を受け入れたり拒否したりすることができるか
ユーザーコントロールを考慮し、システムの提案に対するユーザーの反応を促進するための質問。
■【ユーザー】ユーザーインタビューでの質問
次のステップに進むにあたり、レコメンドについてどう思ったか
ユーザーがシステムの提案をどの程度有用だと感じているかを理解するための質問。システムは特定のアクションをどのように決定したと思ったか
ユーザーがシステムの動作についてのメンタルモデル (人間が無自覚に持っている思い込みや価値観)を持っているかを確認するための質問。提供された情報は、あなたの行動にどのように影響を与えたか
システムの動作がどれほど明確であると感じているかを理解するための質問。提案は時間とともにどのように変化する可能性があるか
ユーザーがシステムの進化をどのように認識するかを理解し、信頼の構築に役立てるための重要な質問。
講演紹介③:【アクセシビリティ】Websites and apps for everybody - making accessibility easy
スピーカー:
Mari-Ell Mets, Head of Accessibility at Trinidad Wiseman
日本では民間企業のデジタルチャネルに対するアクセシビリティに関してまだ法整備はされていません。一方、EUでは既に公的機関・民間部門に対して「アクセシビリティ指令」が発令されており 、アクセシビリティ対応に関する講演は関心を集めていました。
講義では、アクセシビリティ問題を回避し修正するための10のルールが紹介されていました。

■80%のアクセシビリティ問題を回避する10のルール
動くコンテンツを避ける
自動再生や動くコンテンツは、特に集中力に課題がある人にとっては気が散る要因となります。ユーザーが動くコンテンツを停止できるようにするか、完全に避けるべきです。コントラストのある色を使用する
テキストと背景のコントラスト比は、通常のテキストで「4.5:1」、太字のテキストで「3:1」以上であるべきです。視認性の向上のために、十分なコントラストを確保することが重要です。相対的なフォントサイズを使用する
ユーザーが自分の設定に基づいてフォントサイズを調整できるように、ピクセルではなく相対的な単位(remやemなど)を使用します。キーボードサポートを提供する
マウスを使用できない人や、運動機能に障害のある人のために、キーボードだけでナビゲートできるようにします。フォーカスを可視化する
キーボードナビゲーションの際には、現在どこにいるかを示すためにフォーカスが常に視覚的にわかるようにします。フォーカスのスタイルを隠さないことが重要です。言語を正しく設定する
スクリーンリーダーが正しくページを読み上げるためには、ページの言語を正しく指定する必要があります。言語コードを正しく設定し、必要に応じて変更します。情報と関係を示す
UI要素の関係を視覚的に示すだけでなく、コードでも正しくマークアップする必要があります。見出しやテーブルのヘッダーなどは、適切なタグでマークすることが重要です。名前、役割、値を指定する
アクセシビリティ技術がUI要素を理解できるように、すべての要素に名前、役割、値をコード内で指定する必要があります。ネイティブのHTML要素を使用することが推奨されます。テキスト代替を提供する
画像やアイコンなどの情報を提供する場合、必ずテキスト代替を付けることで、視覚的な情報を理解できないユーザーに意味を伝えます。明確なエラーメッセージを提供する
エラーメッセージは具体的でわかりやすく、何が問題でどのように解決すればよいのかを示す必要があります。エラーメッセージが曖昧であると、ユーザーは混乱します。
また、Webページのアクセシビリティチェックが簡単にできるテストツールも紹介されていました。講演では、見つけられる課題は最大で50%ほどで、あくまで前述の10個のルールにのっとり、一つひとつ確認していくことが大切と説明していました。
WebAIM Contrast Checker
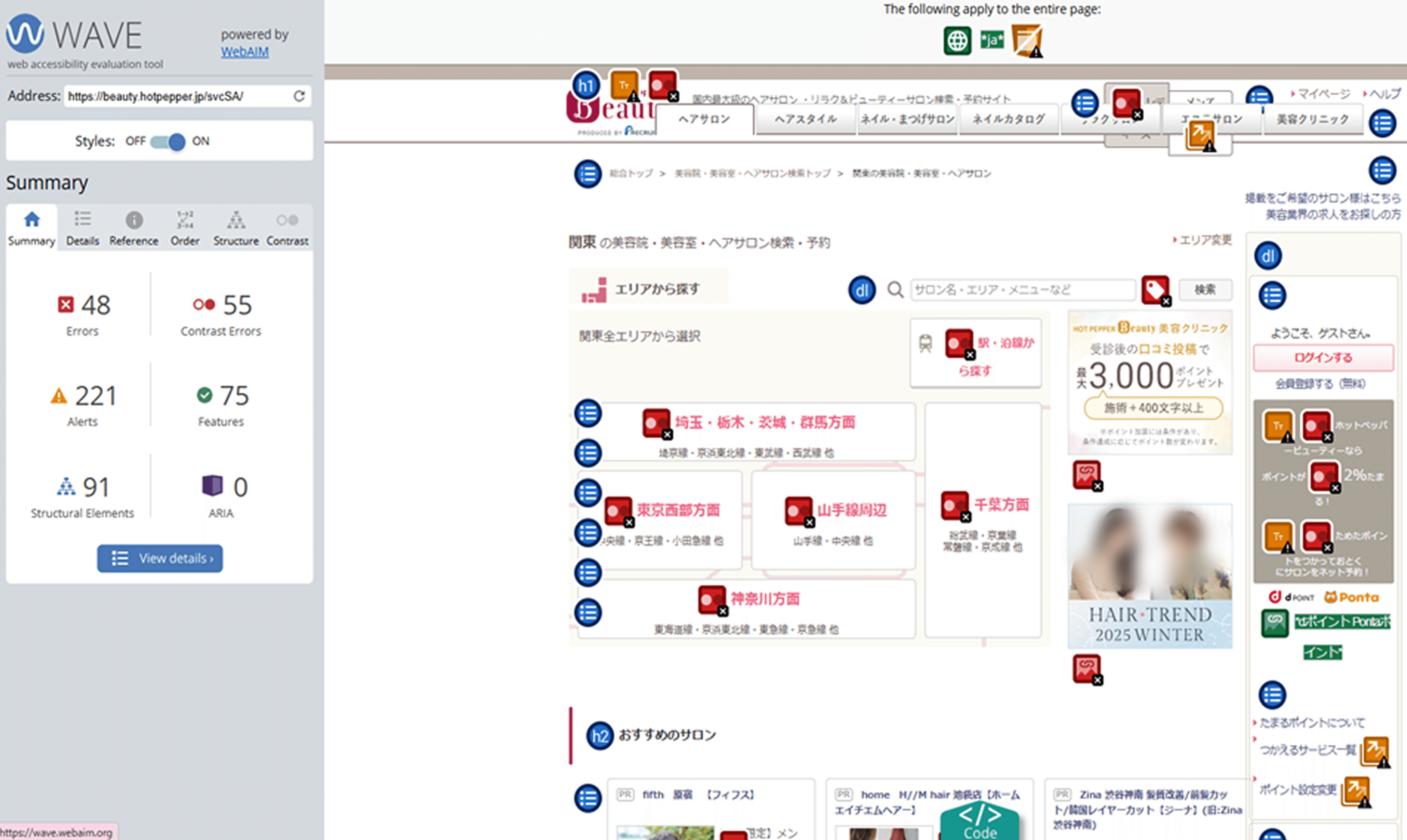
テキストと背景の色のコントラスト比を評価するためのツール。WCAG(Web Content Accessibility Guidelines)の基準に照らしてその適合性が示されますWAVE (Web Accessibility Evaluation Tool)
ウェブサイトのアクセシビリティを評価するためのオンラインツール。ユーザーがURLを入力すると、WAVEはそのページを分析し、アクセシビリティに関する問題を視覚的に表示します。

おわりに
それぞれの感想をもってこの記事のまとめとさせていただきたいと思います。
佐々木:
AI活用のプロダクト開発において、「ディレクターとしてどのような動きがチームや機能改善につながるのか」について課題を感じていましたが、講演でアプローチを学べたので実務に活かしたいと思いました。また、プロダクト開発の進め方は各社それぞれなので、参加者と「どのように意思決定をしているのか」といった話をするのも、勉強になりました。
稲畠:
今回のカンファレンスで、AIに関する課題はどの国や企業でも抱えていて、ルールの整備が急務だと改めて感じました。今回のnoteでは主にAIについて取り上げましたが、他にもリーダーシップ論やUXリサーチ手法など、幅広い内容の講演を聞くことができました。また、ランチタイムや講演の合間などに、参加者の仕事内容を聞いたり、UXについて議論したり、非常に良い機会となりました。
お知らせ|プロデザ室は仲間を募集しています
プロダクトデザイン室の募集情報は〈こちら〉のサイトからご確認いただけます。ぜひご一読ください☆
https://blog.recruit-productdesign.jp/
お願い|できればX(旧twitter)もフォローをお願いします
プロダクトデザイン室の公式X(旧twitter)ではイベントの見どころやオリジナルコンテンツを更新しています。ぜひフォローしてください。
https://twitter.com/Recruit_PD_PR