目次
この記事は
リクルート ICT統括室 Advent Calendar 2023 23日目の記事です。
はじめに
はじめまして。ICT統括室のあーやです!
6/1に中途入社して、リクルート内の人材評価システム、発注管理システムなどのUIUXデザインを担当しています。
この記事で伝えたいこと
- 6つのサービスを使って生成した Next.js コードの比較
- 生成したコードの精度ってどれくらい?
- コードを生成をしてみての気づき!
なぜ調べようと思ったのか
私が関わっている発注管理システムでアーキテクチャを改善することになり、以下を実現する第一歩として「Figma から Next.js コード生成する方法」について調べてみました。
- 開発スピードを上げたい!
- React / Next.js や Tailwind CSS でフロントを実装するにあたり、デザインとフロントエンドの連携をスムーズにしたい
- マークアップをもっと楽にしたい
- デザイナー間の属人化を防ぎたい
(・ω・人) < みんな楽してこ〜
各サービスごとの比較結果
まず、比較結果からご紹介します!(´ω`)

比較時の観点
それぞれの比較項目は以下の観点で記載しました。
デザインの自由度
デザインは既存のデザインガイドラインをベースとするため、専用コンポーネントでのデザインが前提になっているものは △ にしました。
デザインの再現度
Figma の Autolayout で作成したデザインをどこまで再現してくれるかを比較しました。
HTML タグの使用正誤などは考慮せず、見た目が再現されているかを観点としています。
具体的には、横並びになっているオブジェクトやセンター寄せのコンテンツがその通りに反映されているかなどです。
Next.js / Tailwind
React でコードを生成できた場合、基本的には Next.js と組み合わせて使用することはできると思います。しかし、今回は生成したコードを修正する手間を省くため、 Next.js / Tailwind 用のコードを直接生成できる、もしくは互換性があると明言しているサービスを利用したいと思います。
生成されたコード
インポートして手を加えていないコードの完成度を比較しました。
具体的には、ボタンが画像化されていたり、HTML タグの使い分けがされていないなどです。
サービスを触ってみて気になった点
では、比較結果を実際のキャプチャやコードを交えて解説していきたいと思います!
今回はタイトル、ボタン、ステップなど細かな単一のコンポーネントではなく、コンポーネントの組み合わせでどこまでできるかチャレンジ!
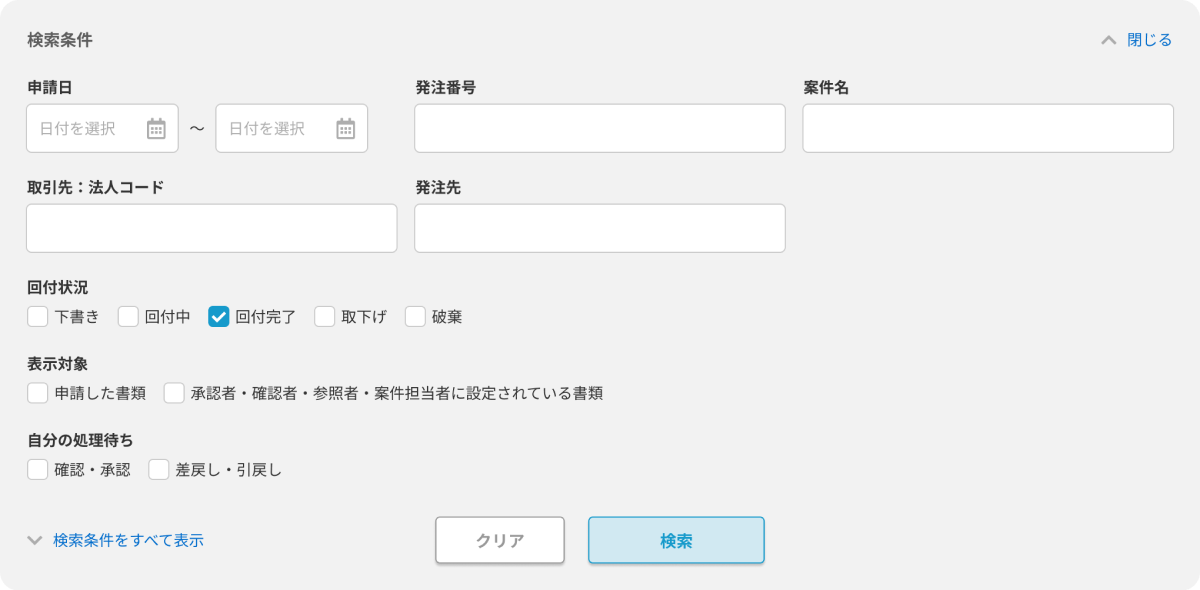
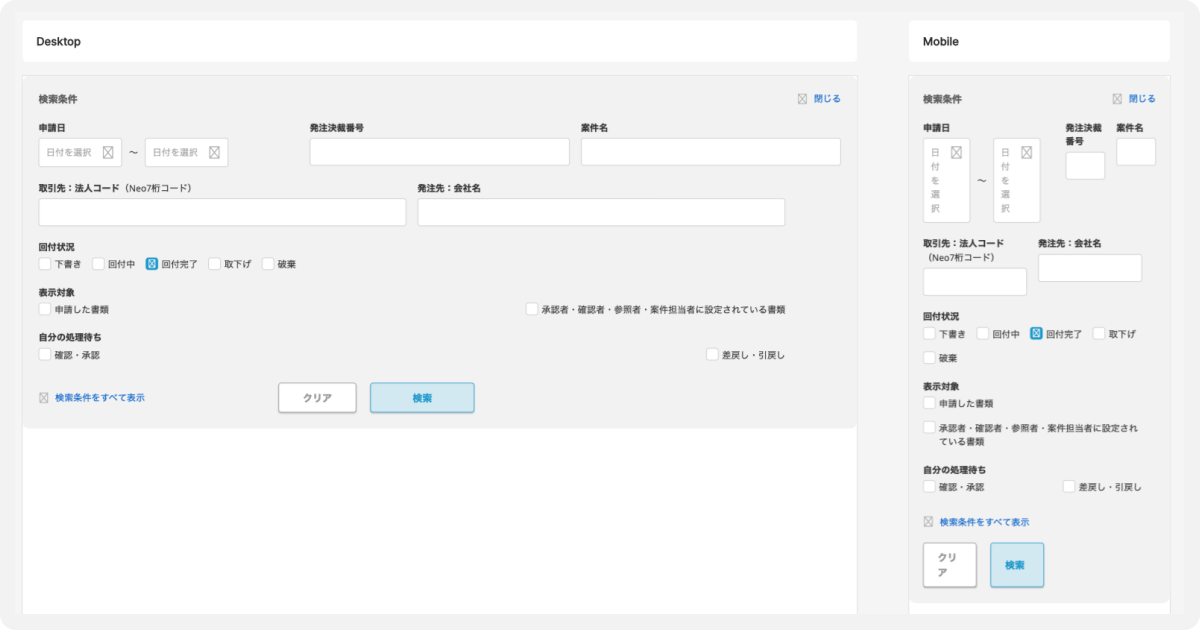
発注管理システムでの利用想定のため、以下のような検索フォームで実験しました。

共通
- フォームの多いUIだと、全体的にデザインの再現度やコード生成の精度は高くない。
- Figma Variants で作成したコンポーネントは、インポートした時点での見た目で画像化されるため、フォームUIはすべて置き換えが必要な場合が多い。
- ボタンは CSS で描画される。
- HTML構造は階層深く、複雑になりがち。
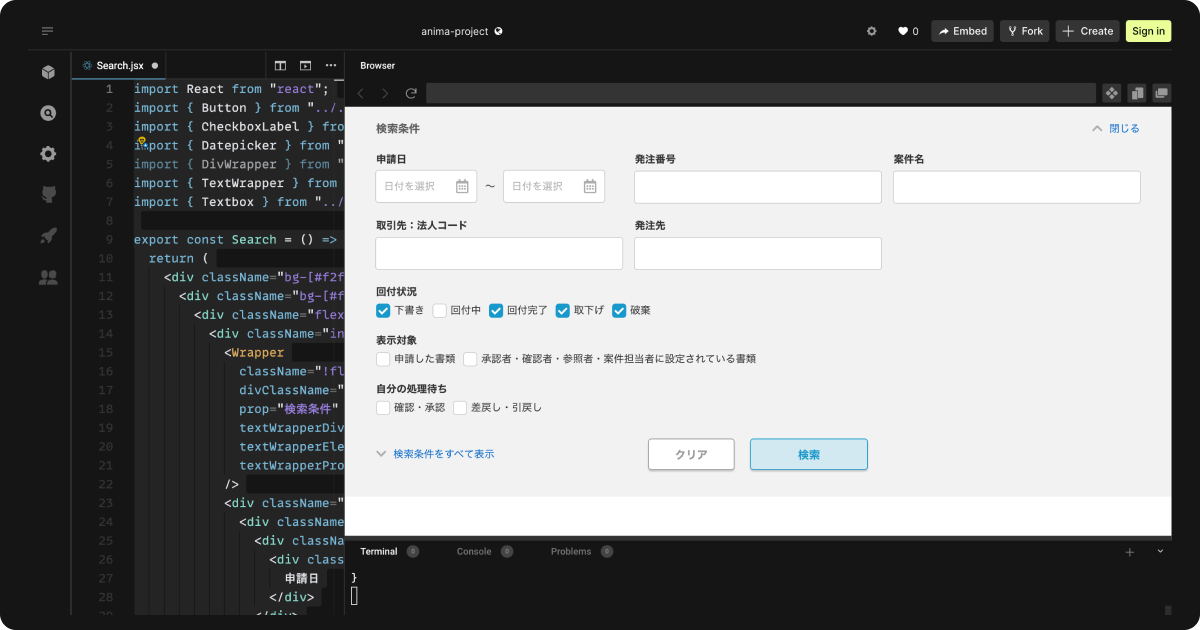
anime
デザイナーよりエンジニア向け。
Next.js や HTML / CSSが分からないと、anima と連携しやすいデザインが作れなさそうです。
再現度
- 再現度はかなり高め。

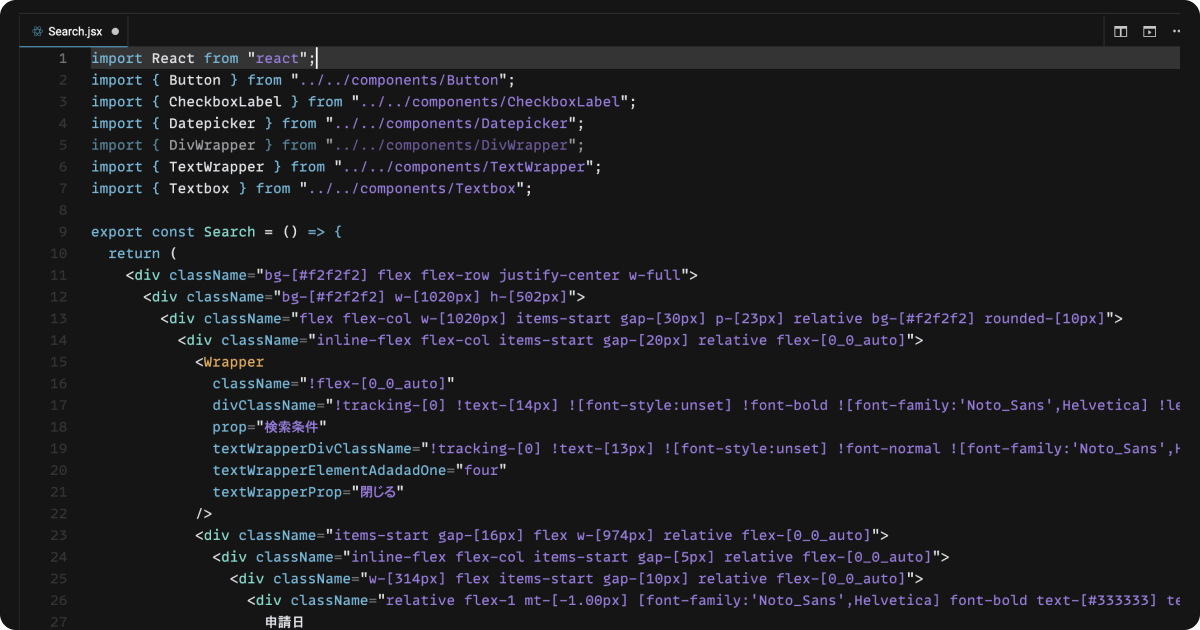
生成したままのコード
- anima のプロジェクト画面でフォームUIの置き換えなどをしなくても、チェックボックスやDatapickerなどが再現された。
- 生成したままのコードは、調査した中で一番キレイだと感じた。
- レスポンシブの場合、display:none; が多用されるが、今回はPCのみ対応のため問題はなさそう。

Builder.io
再現度
- 「表示対象」「自分の処理待ち」項目において、本来は左寄せで並んでいたオブジェクトが一部右寄せになっているなど、デザインと異なる点があった。
- アイコンなどは自動で読み込まれない。
- モバイル版を自動生成してくれる。

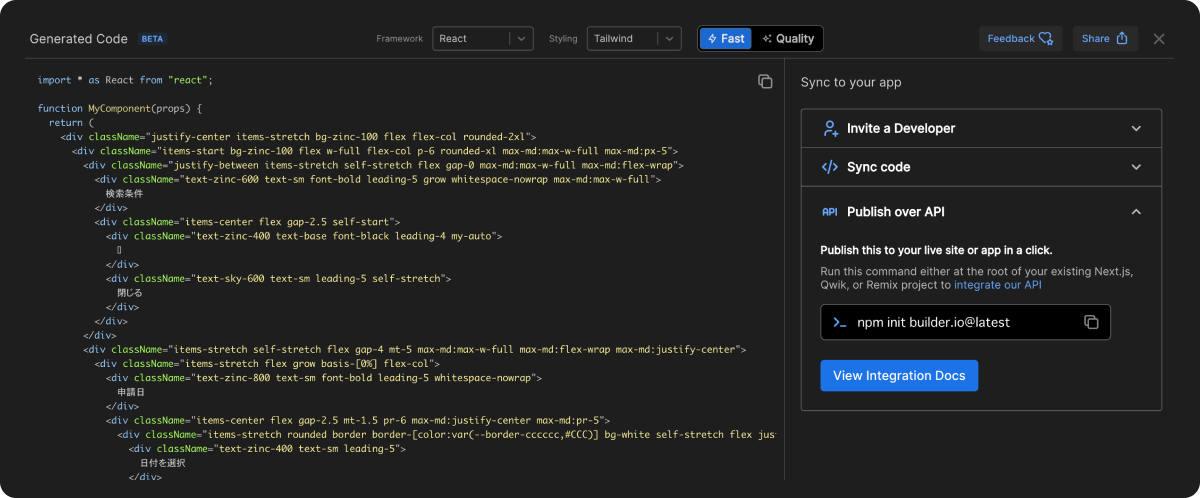
生成したままのコード
- 基本的にはすべてdivタグで、チェックボックスなども画像化されている点から、このままでは使えない状態でした。
- トライアル版で調査したため、High Qualityコードの調査はできませんでした。有料プランではもっとキレイなコードが生成できるようです。

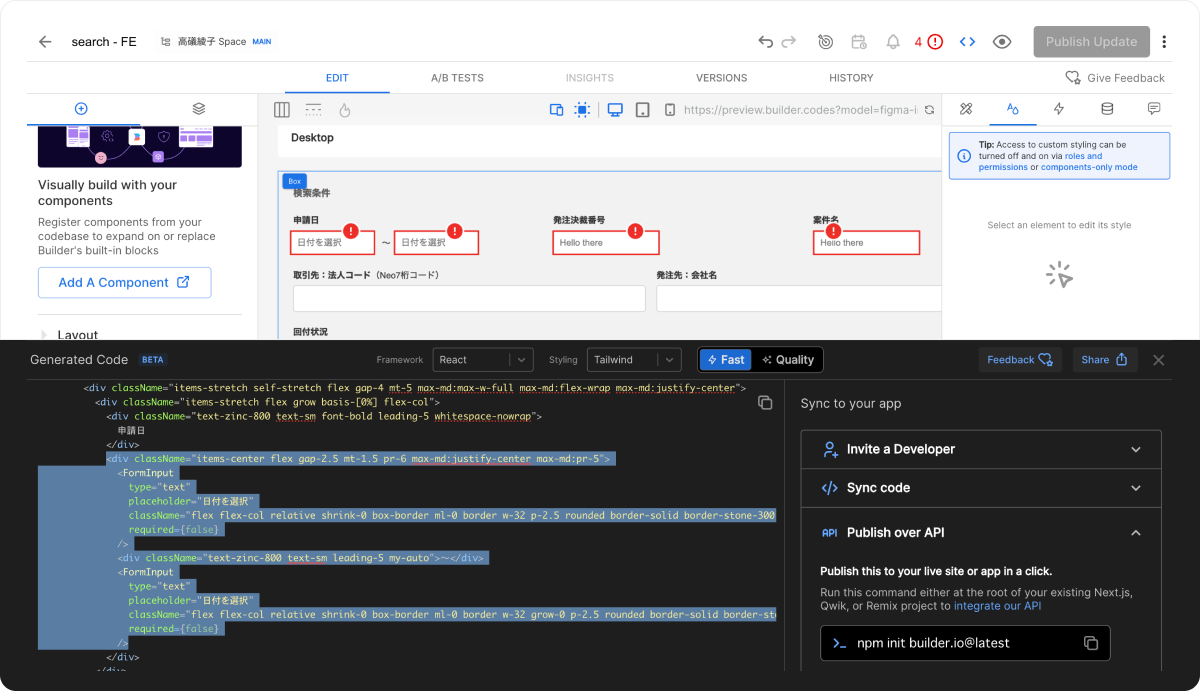
手直ししたコード
- 「input タグに name や value が設定されていない」などの WARNING が分かりやすい。
- フォームをすべてBuilder.io 上で置き換えると、それなりに正しいコードが生成されます。

Locofy
- AIサジェスト機能があります。HTMLタグとの紐づけがスムーズ。
- 「Locofy Builder」で実際のコードを確認しながら Figmaの修正ができる。
- 生成されたままのコードは Builder.ioと似ている。
- パーツを置き換えるのではなく、パーツにタグ付けしてコードに反映する。
TeleportHQ / Quest.ai
Tailwind 用のCSSが出力できなかったため、省略。
AWS Amplify Studio
- オリジナルデザインでも使えそうでしたが、かなり Amplify と Figma 間で微調整が必要。
- 専用コンポーネントでデザインをした場合の精度はかなり高い。
まとめ

AI によるタグの自動判別の精度が低かったり、フォームやチェックボックスなどが画像化されるため、複合オブジェクトからコードを生成するのは、まだ実用的ではないという結果になりました。
また、同じように React のコンポーネントを作成する場合でも、anima はエディタ、Builder.io はFigma に操作感が似ているため、普段使用しているツールによって使いやすいサービスは異なってくると思います。
props の設定項目などもあるので、React の用語や HTML / CSSの理解は必須でした。
担当プロジェクトで利用する場合、新規構築でのみ、ボタン、テキストフォーム、ステップ図 などの単一のコンポーネントに対してBuilder.io を利用しようと思います。
理由は、フロントエンジニアとデザイナーがアサインされているため、デザイナーが単一粒度で React コンポーネント作成まで担うことで見た目の調整がしやすいことと、デザイナーが担当する見た目部分と、エンジニアが担当するロジック部分で同時進行ができると考えたためです。
コンポーネントはゼロから作ることもできますが、今回のような業務ツールでフォームや表が多い場合は複雑なビジュアル調整がないため、生成コードをたたき台として開発をはじめた方が初速が早そうです。
今回、はじめて Figma でのコード生成について調べました。
現段階ではゼロから書いた方が早そうだな…と感じる点も多かったですが、どんどんサービスも進化していくと思うので、情報をキャッチアップしていきたいです!
もし「もっと良い方法があるよ!」などありましたら、ぜひ教えてくださいヽ(=´▽`=)ノ
お知らせ
リクルート ICT統括室 Advent Calendar 2023では、リクルートの社内ICTに関する記事を投稿していく予定です。もし興味があれば、ぜひ他の記事もあわせてご参照ください。