目次

このエントリは全5回を予定する19卒新人ブログリレーの第5回目です。
はじめまして、SUUMOでフロントエンドエンジニアをしている松本です。主に業務では、新規機能の開発と既存サービスのパフォーマンス(※)改善をしています。
今回は、SUUMOにおけるパフォーマンス改善の取り組みについて話したいと思います。
(※ パフォーマンス: URLにアクセスしてページが表示されるまでの速度)
想定読者
この記事は、
- パフォーマンス改善に興味がある人
- 組織としてパフォーマンス改善を案件化・パフォーマンスを維持する為に、何からすべきか分からない人
を対象に書いています。 そんな方々の参考になれば幸いです。
SUUMOでパフォーマンス改善を始めた背景
SUUMOは2009年のサービス開始から11年経過した、リクルートの歴史あるサービスです。
SUUMOのフロントエンドは多くの機能追加や効果改善によりコンテンツが改良されていく一方で、画像・CSS・JSの増加によってページ表示性能が低下し、SEOの順位やユーザ体験へ影響しているのでは、という懸念がありました。
もちろん、これまでも改善の取り組みはされており、結果も出ていましたが…
- 「Webパフォーマンスを改善する案件」になってしまい、継続的な改善に繋がらない
- 取り組みが属人化してしまう
という課題もありました。これらを解決するために、組織としてパフォーマンスの低下予防・維持・改善に取り組む必要がありました。
ここからSUUMOでの取り組みを話す前に、一般的なフロントエンドのパフォーマンスに関する話をします。
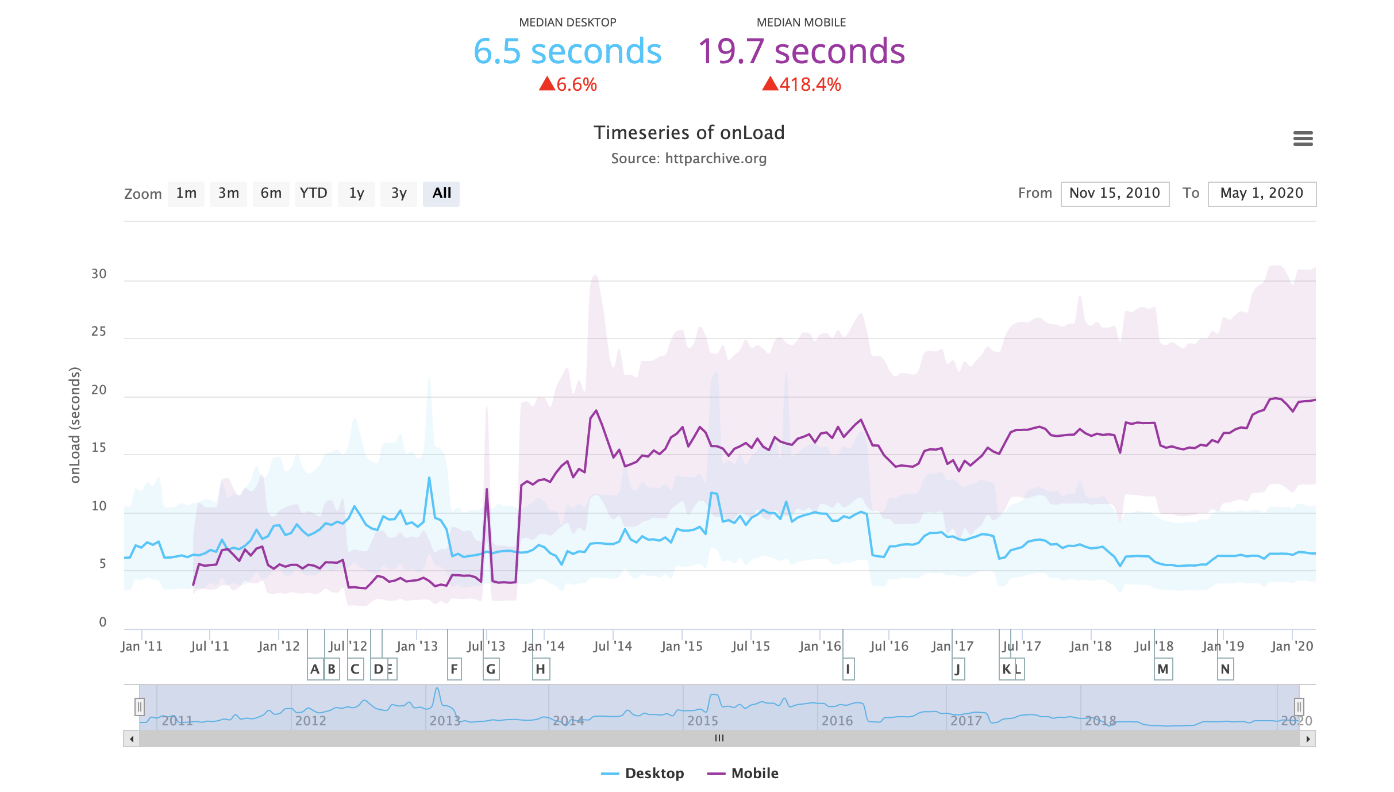
世の中のWebサイトの表示速度がどのように推移しているのか
HTTP Archiveという大量のWebサイトからコンテンツの分析結果を報告するサービスを用いて、表示速度を確認してみると、スマートフォンでは読み込み時間が4倍以上になっています。(2010年〜2020年5月)

なぜ、読み込み時間が遅くなってしまったのか。その理由を分解してみると、下記のような理由が挙げられます。
- ユーザーに表示するコンテンツがリッチになった
- 低スペックな端末、通信環境(3G, 4G)の存在
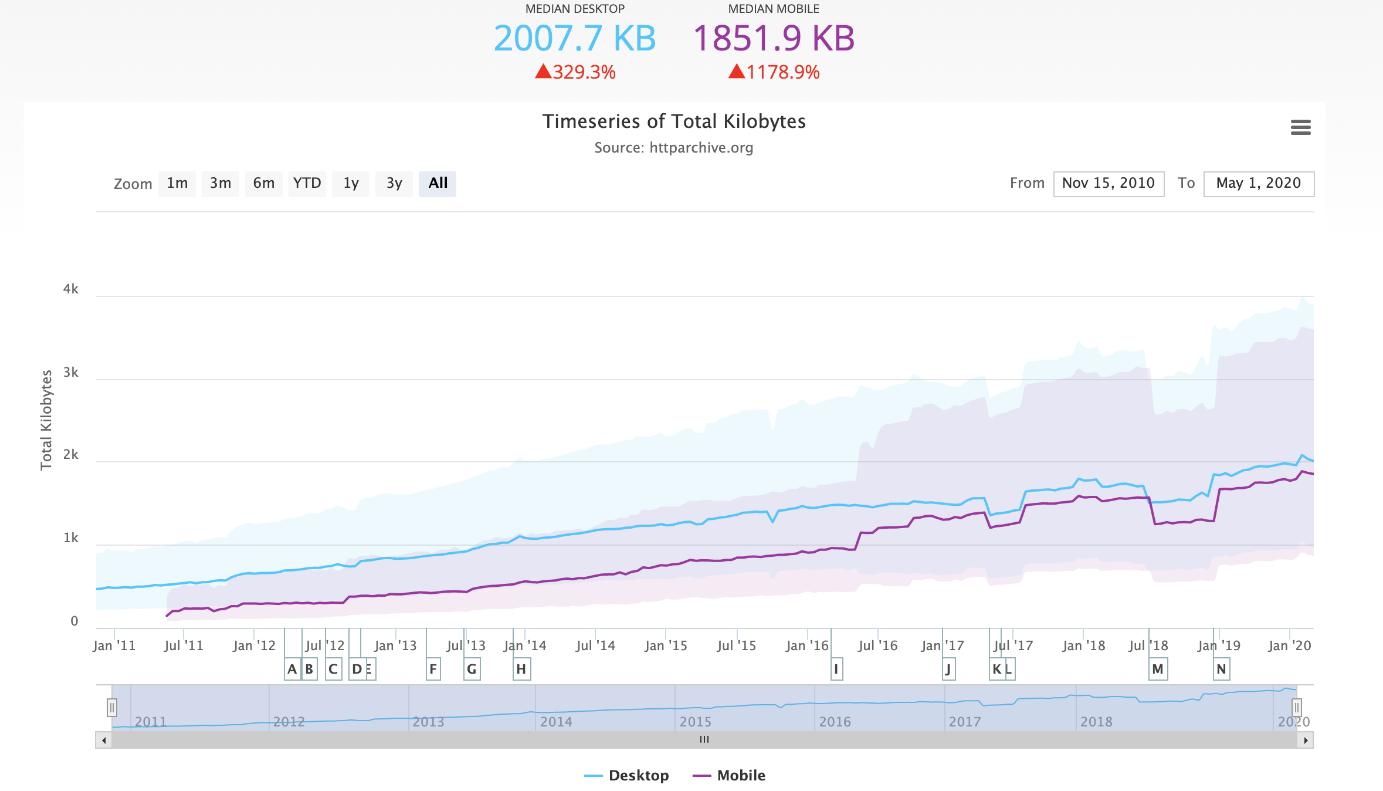
コンテンツのサイズ量の変化を見てみると、モバイルでは11倍になっています。
 これらのことから、画面の表示速度を改善するためには、サーバーでのレスポンス性能(何秒でコンテンツを返せるか・秒間にいくつのリクエストを扱えるか…etc)では不十分でフロントエンドの改善をする必要がある事がわかります。
これらのことから、画面の表示速度を改善するためには、サーバーでのレスポンス性能(何秒でコンテンツを返せるか・秒間にいくつのリクエストを扱えるか…etc)では不十分でフロントエンドの改善をする必要がある事がわかります。
表示速度がどのようにユーザーへ影響を与えるのか
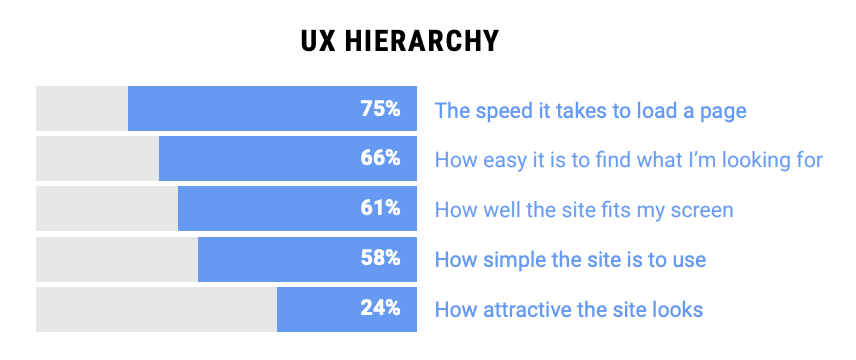
2017年のGoogleの調査によると、ユーザー体験を構成する要素として、「ページの読み込みにかかる時間」が一番重要視されていることがわかります。

「探しているものが簡単に見つかるかどうか」よりも重要視されていることには驚きますよね…
画面の表示速度が遅くなった結果、ユーザー体験を悪化させてしまい、ユーザーの離脱率(直帰率, CVR)に大きい影響を与えてしまう可能性があります。
そこで、Googleは、コンテンツの品質や関連性はもちろんですが、画面の表示速度を検索順位やリスティング広告の表示順位を構成する要素として重要視するようになってきました。
SEOへの影響
これまでも、表示速度がモバイル検索のランキング要素として考慮されていましたが
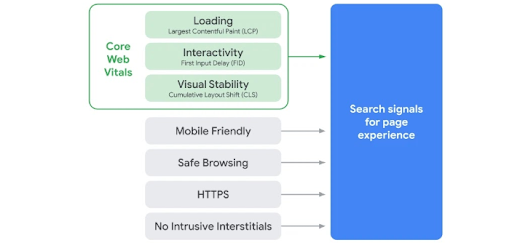
SEOのランキング要因にCore Web Vitals(※)が加わることになります。
(※web vitails: ウェブで優れたユーザー エクスペリエンスを実現するためのGoogleの取り組みのこと。)

Core Web Vitalsとは、は主に以下の3つの要素を重要とします。
- Largest Contentful Paint (LCP):重要コンテンツの読み込み速度
- First Input Delay (FID):最初の入力ができるまでの時間
- Cumulative Layout Shift (CLS):予期せぬレイアウトのずれ
指標を定めるに至った背景や経緯については、開発者向けのブログに記載されています。
ちなみに、サーチコンソールでは下記のような評価がされるようです。(低速に当てはまる場合は、改善したほうがいいかもしれませんね….)
| 良好 | 改善が必要 | 低速 | |
| LCP | 2.5 秒未満 | 4 秒以下 | 4 秒を超える |
| FID | 100 ミリ秒未満 | 300 ミリ秒以下 | 300 ミリ秒を超える |
| CLS | 0.1 未満 | 0.25 以下 | 0.25 を超える |
web vitailsはchrome extentionを使って簡単に計測できます。
広告への影響
・リスティング広告の表示順位、ROIに影響する(出典)
-Googleのメディアには、「広告と速度は密接に関連しており、ランディングページが高速であるほど、ROIが向上します」と記載がある
・chrome83から重たいディスプレイ広告をブロックする(出典)
-デバイスのリソースを過度に消費する広告は、バッテリーの消耗や帯域幅の許容量の消費など、UXに悪影響を及ぼします。そのため、いずれかを満たす広告はブロックされます。
-メインスレッドを合計60秒以上使用する
-メインスレッドを30秒のウィンドウで15秒以上使用する
-4メガバイト以上のネットワーク帯域幅を使用
このように、パフォーマンスが重要視される中で、SUUMOがどのように継続的なパフォーマンス維持・改善活動を行なっているのか紹介していきます。
SUUMOにおけるパフォーマンス維持・改善活動について
SUUMOでは、パフォーマンス改善のために、計測を継続的に行っています。
その理由は
「わずかな変化は勝手に補完されてしまうため、パフォーマンスの劣化に気がつかない」
「エンハンス案件などで気がついたらパフォーマンスが劣化していた」
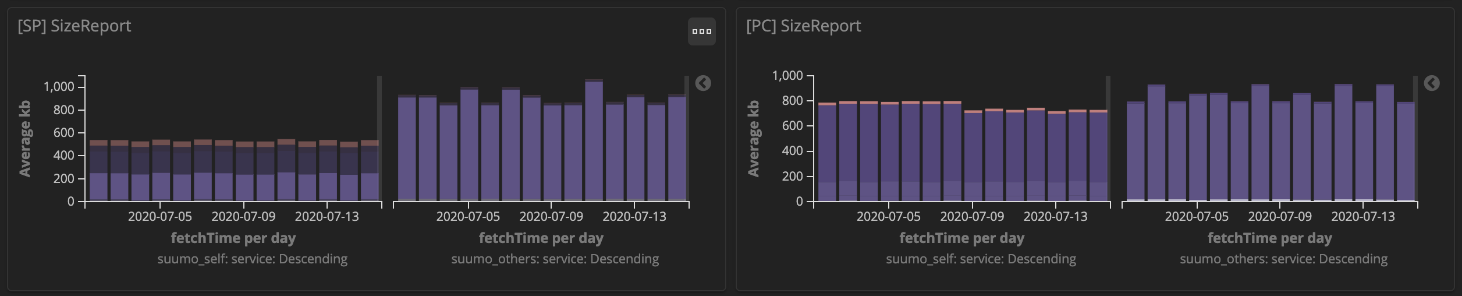
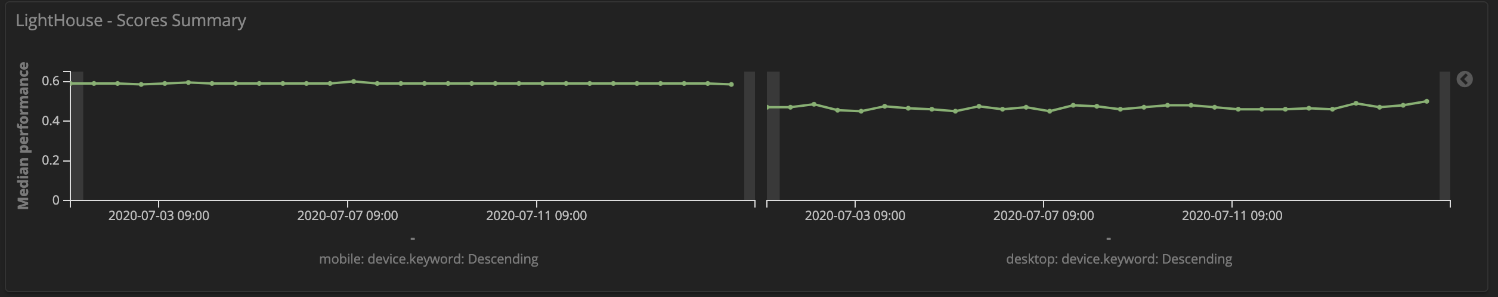
といった状態を避けるためです。SUUMOでは、パフォーマンスを計測・モニタリングする独自基盤を開発し、パフォーマンスを数値化して問題に気がつけるようにしています。
また、仮想環境を使って同し条件で定期的に繰り返し計測することで、計測結果のゆらぎを減らし、継続的な計測・比較を可能にしています。

これらのデータを用いて、予防・維持・改善の3つの観点から活動に取り組んでいます。
予防
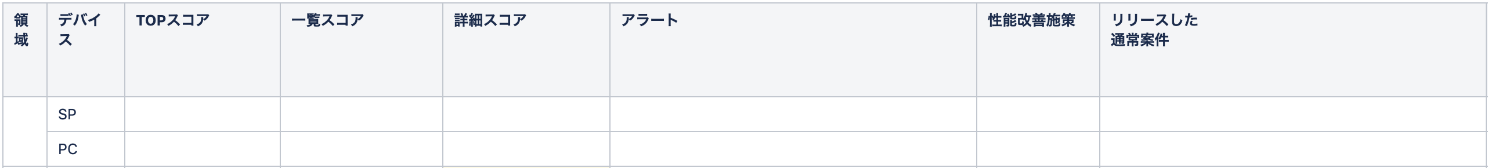
案件リリースによる劣化がないかを週次でレポートしています。レポートは下記の観点で作成し、各開発組織で確認しています。
主な観点は下記の4つです。
- パフォーマンス推移
- リリースされた通常案件
- パフォーマンス改善案件
- 劣化が見られた際にはその詳細

SUUMOは領域(賃貸・新築マンション・リフォームなど)×デバイスの数だけ開発チームがあり、効果改善施策を行っているため、毎月点数の上下が見受けられます。
維持
指標と基準を定めてアラートがあがるようにしています。
具体的には、パフォーマンスの予算(Performance Budget)を決めて、閾値を超えた時にslackへ通知を行なっています。
改善
基準に満たないページを改善する為のアプローチとしてパフォーマンス改善のための具体的な案件リストを作成するために、調査・計測・改善見立てを1日で行うといったスピードハッカソンを行っています。(計測にはLighthouse を利用)
アーキテクチャやビジネス上の制約をいったん無視してとにかく点数を上げる事によって、サービスに関する事前知識がほぼ不要になり、具体的な案件リストを短期間で作成することができます。
例

有効な施策を短期間に提案できた、改善事例をいくつか紹介していきます。
改善事例
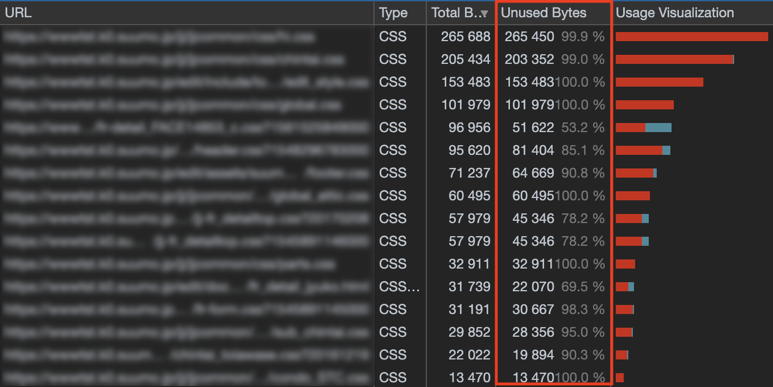
95%以上の使われていないCSSを最適化
10年近くABテストや機能追加を繰り返してきた結果として、主要画面に大量のCSSファイルが読み込まれており、そのうち95%以上が使われていないという状況になっていました。
 詳しくはこちらの記事に書きましたが、下記の問題に対して最適化されたCSSを生成するCLIを作成することでこの問題を解決しました。
詳しくはこちらの記事に書きましたが、下記の問題に対して最適化されたCSSを生成するCLIを作成することでこの問題を解決しました。
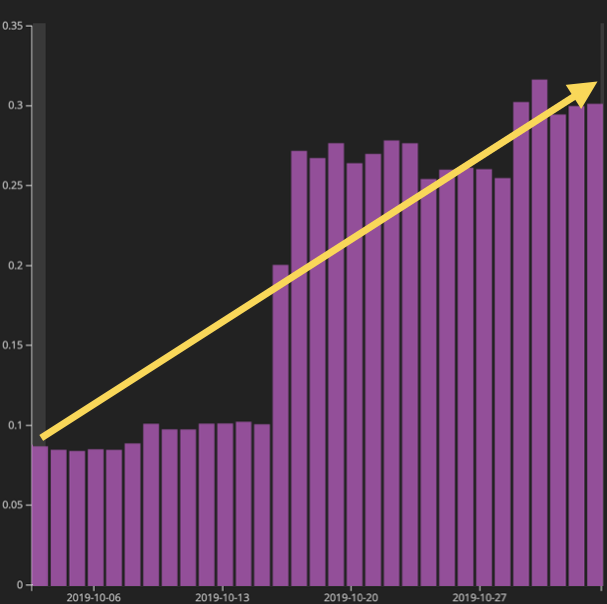
・パフォーマンス改善後

直接chromeやpuppeteerでカバレッジを取得しただけだと「動的に表示される要素が、使われていないと判定されてしまう」ので、汎用的に使えるようにyamlファイルに任意のDOM操作を記述して、カバレッジを取得できるように工夫しました。また、コメントやアノテーション(media query, font-faceなど)が削除されないようにする事で、幅広いサービスで使えるようにできたと思います。結果として、リクルート内の他サービスでも使っていただけたようでよかったです。
画像を34枚余分に取得していた画面に対して、画像サイズを90%以上削減
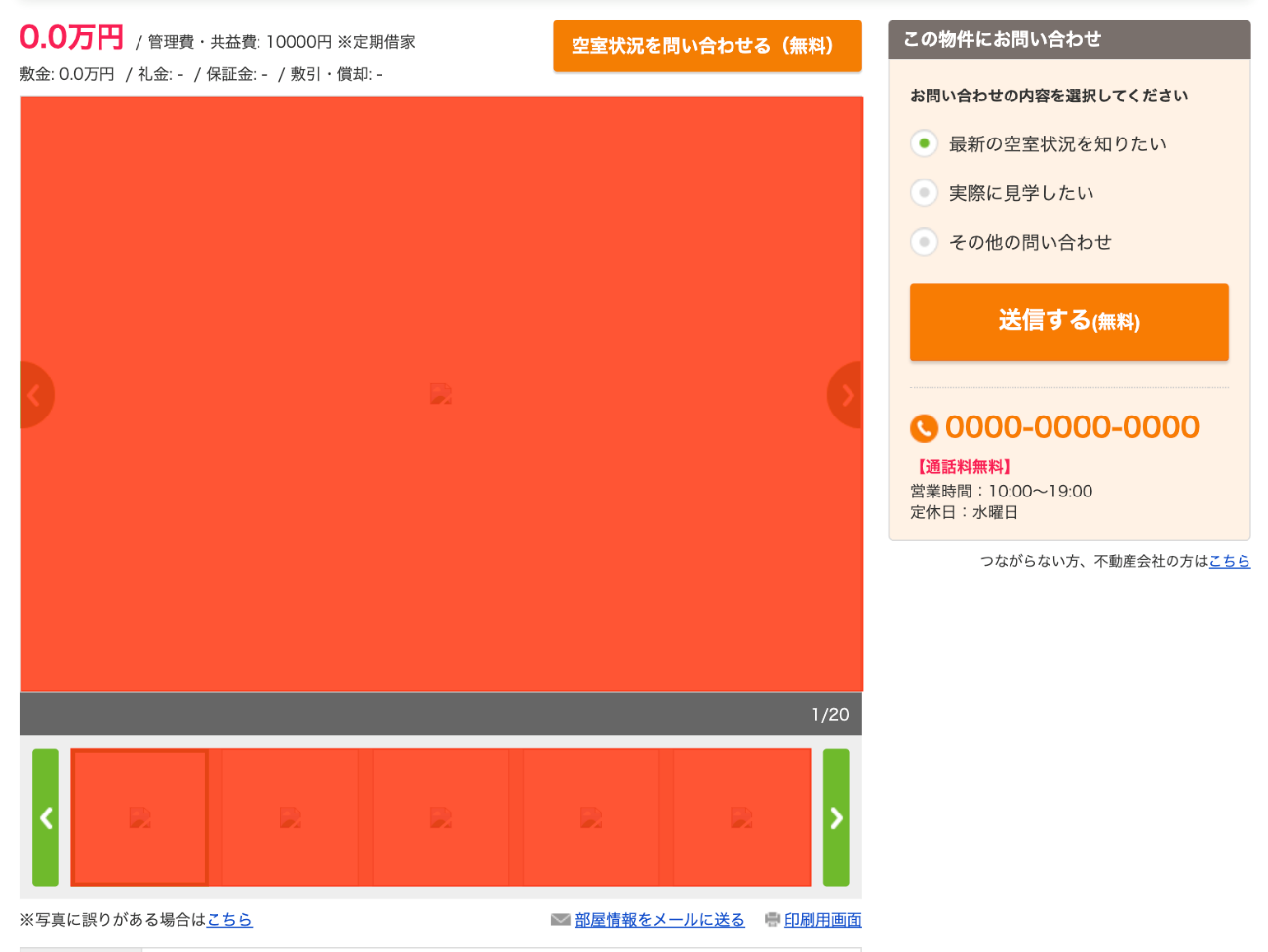
賃貸の物件詳細画面では、下記の問題点により多くの画像を読み込んでいました。
- カルーセルだけで、40枚の画像(20×2)の画像を同時取得
- 下のカルーセルでは、大きい画像を読み込んでいた(上のカルーセルと同様のもの)
 そこで、上下のカルーセル画像に対して横方向のLazy Loadを適用し、適切なサイズの画像を読み込むように修正を行いました。
そこで、上下のカルーセル画像に対して横方向のLazy Loadを適用し、適切なサイズの画像を読み込むように修正を行いました。
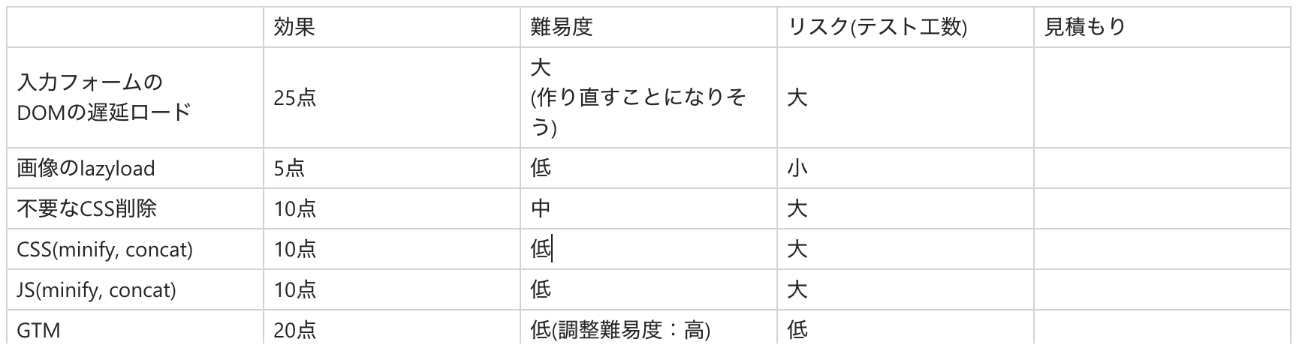
振り返ると、上記のスピードハッカソンを通じて価値、難度、コストで評価する事により、素早くこうした成果を出すことができたと思っています。
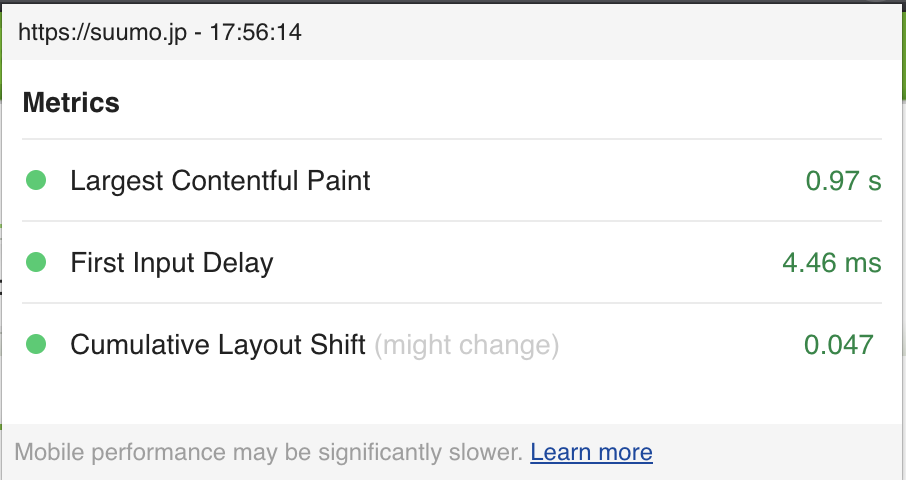
こういった活動もあってか、結果として一番スコアの悪かった詳細画面でも、Core Web Vitalsの基準を満たすことができました。(これはラボデータですが)

継続的なパフォーマンス改善へ向けて
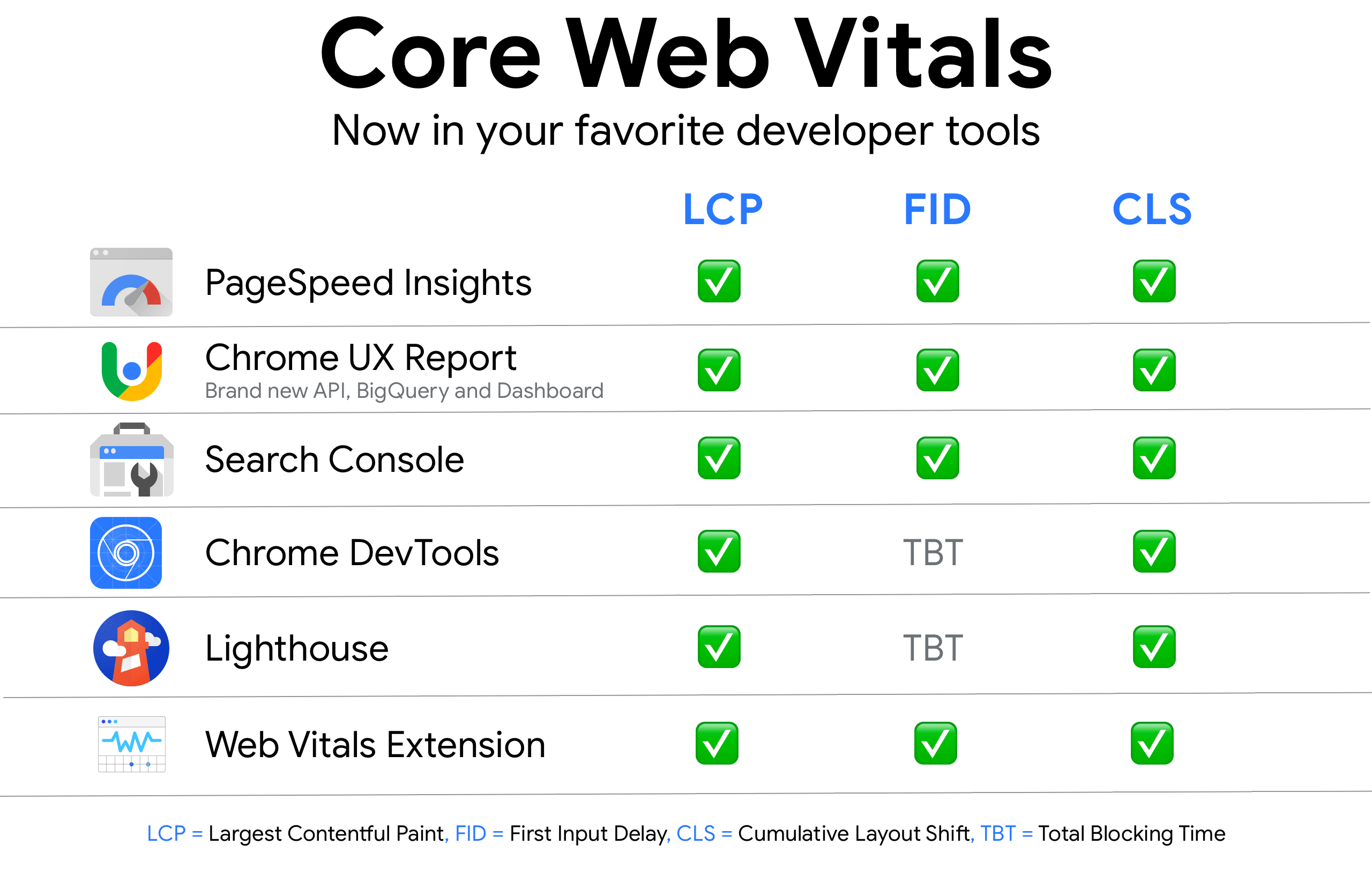
下記画像のように、Core Web Vitalsを計測するツールは複数あります。好きなものを使ってとりあえず数週間計測し、まずは現状を把握してみましょう。
 (出典:https://web.dev/vitals-tools/)
(出典:https://web.dev/vitals-tools/)
計測方法は後からでも変えられるので、ライトに始めてみることが大切だと思います。
そしてもし仮に遅いページを見つけたら、スピードハッカソンなどを通じて改善へつなげていきましょう。
最後に
以上、SUUMOにおけるパフォーマンス改善の取り組みでした。
多くのコンテンツ追加がある中だと優先度が下がりがちなパフォーマンス改善ですが、今後は必要に応じて優先度を上げていく必要があると考えています。というのも前述したように、近年はパフォーマンスが悪いことによるビジネスへの影響が大きくなっているからです。
こういった、「エンジニアだからこそ気付ける非機能要件」を企画部門に繋げることによって、事業に貢献できるとよいと思っています。
最後になりましたが、この記事が何か少しでも知見を提供できれば幸いです。ご覧いただきありがとうございました。