目次
はじめに
初めまして。ビューティー事業ユニットプロダクト開発グループでインターンシップをしていました、 岡田直道(nb6u7)です。 リクルートホールディングスのインターンシッププログラムで 8/21〜10/27の2ヶ月間、現場でのiOSアプリ開発に関わらせて頂きました。
インターン期間中は、同じタイミングでインターンに参加していた林君(SShayashi)と共に前回の記事でも
紹介されていたホットペッパービューティーのアプリリプレイス案件に関わる業務を手伝いながら、とあるOSSライブラリの開発に励んでいました。
今回は、そのライブラリについての話をさせて頂きます。
開発した背景
実際にリクルートライフスタイルのビューティ事業ユニットで働いてみて、まず最初に感じたのが開発体制の手堅さです。
報告されたバグや開発案件、ユニットテストから新規技術の調査等、基本的にタスクはチケット化され、アサイン先や進行ステータスを確認、変更しながら進められており、非常にしっかりとした開発フローであると感じました。
しかし、そうした運用フローが定められているほど、バグ報告やUI/UX観点からのフィードバックを行う障壁が高くなってしまうのではないか、とも考えました。
例えば「ここはこうした方が見やすいんじゃないか」「このページなんか使いにくい」といったような、バグや機能的な不具合の報告とまでは至らない小さな「気付き」があった時、それを思いつくままに気軽にチケットを作成し報告する、というのはいささかハードルが高いのではないでしょうか。せっかく思いついても、チケット作成・報告の手順自体を知らない人もいるかもしれません。
もしかしたら、社内の人たちの頭の中でそういう「気付き」が定期的に浮かんでは、そのまま消えていってしまっている現状があるのではないか?と考えました。
バグ報告やチケット作成を行う人、アプリ開発に関わる人だけでなく、ホットペッパービューティーの開発に携わる全ての人がもっと気軽にフィードバックを行うことができるようになれば、今まで拾い上げられなかった小さな「気付き」も採り入れたより良いサービスが作れるのではないか、と思い至り、このライブラリの開発に着手しました。
FeedbackManとは
この課題を解決するため、誰でも気軽にフィードバックを送れるようなツールを目標として開発したのが FeedbackMan という名前のライブラリです。
Githubのリクルートライフスタイル公式Organizationで公開しているので、是非上記のリンクからご覧ください!
以下では、FeedbackManの概要とその簡単な使い方について解説します。
FeedbackMan概要
FeedbackManは、アプリ内からUI/UX観点のフィードバックを気軽に送ることができるツールです。
アプリ内に常に表示されるデバッグボタンを押すことでフィードバック送信用のモーダルが立ち上がり、そこに名前と簡単なコメントを入力するだけで、アプリバージョン等の詳細情報やスクリーンショットが添付されたフィードバックデータを送信することができます。
できること
FeedbackManの主な機能は以下の通りです。
- 指定したSlackチャンネルへのフィードバック送信
- スクリーンショットの自動撮影
- スクリーンショットの編集
- アプリ名、アプリバージョン、OSバージョン等の付加情報の自動付与
また、「誰でも気軽にフィードバックを送ることができる」メリットをさらに大きくするため、 いいね! ボタンを押すことにより1タップで詳細説明を省略して送信することも可能となっています。
使い方
クイックスタート
FeedbackManはCocoaPods, Carthageに対応しています。
以下のコードを AppDelegate.swift に記述するだけで、アプリ内にデバッグボタンが出現し利用することができます。
1
2
3
4
5
6
7
8
9
import FeedbackMan
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
FeedbackManManager.APIConstants.token = "xoxp-xxxxxxxxxx-xxxxxxxxxx" // Slack APIトークン
FeedbackManManager.APIConstants.channel = "feedback-channel" // 送信先Slackチャンネル
window?.makeKeyAndVisible()
FeedbackManManager.sharedInstance.showDebugBtn()
return true
}
Slack APIのトークンは、ここから取得することができます。
コード上の記述量が非常に少なく、気軽に利用できるよう意識して開発しました。
デバッグ時のみ利用する
しかしながら、このライブラリのユースケースを想定してみると、アプリ内に常にデバッグボタンが表示されるべきではないと思います。
そこで、 AppDelegate.swift への記述を以下のように変更することで、デバッグでビルドした場合にしかデバッグボタンが表示し、フィードバックを送ることができるようになります。
1
2
3
4
5
6
7
8
9
10
11
import FeedbackMan
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
FeedbackManManager.APIConstants.token = "xoxp-xxxxxxxxxx-xxxxxxxxxx"
FeedbackManManager.APIConstants.channel = "feedback-channel"
window?.makeKeyAndVisible()
#if DEBUG
FeedbackManManager.sharedInstance.showDebugBtn()
#endif
return true
}
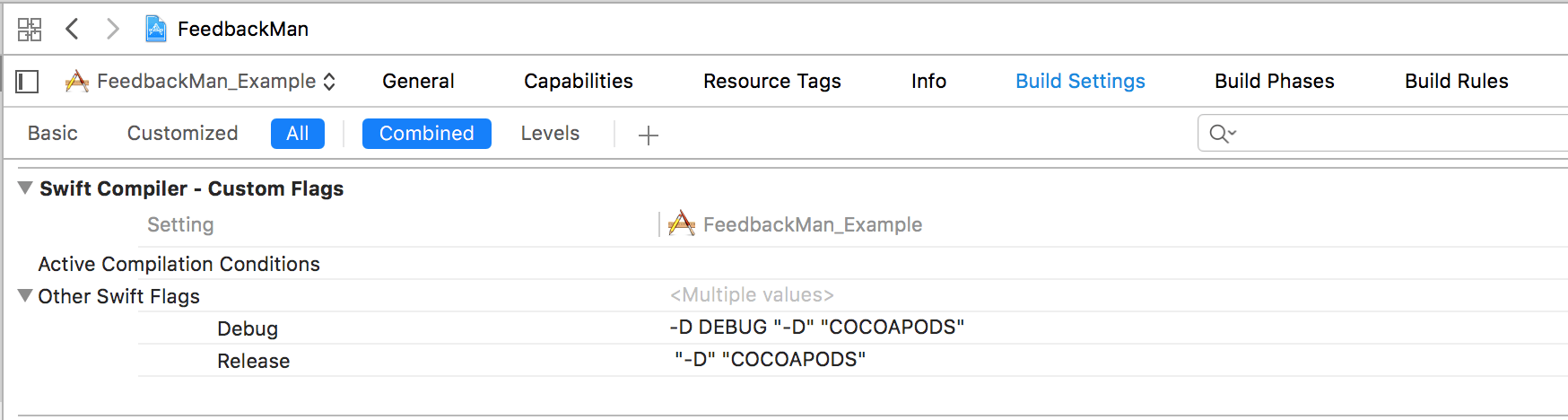
この時、Build Settings メニュー内の Swift Compiler - Custom Flags に以下の記述を追加してください。

カスタマイズ
現状ではデフォルトでデバッグボタンを表示して、そこからモーダルを呼び出す仕様になっていますが、ここは使用する開発者ごとにカスタマイズして利用できるように拡張性を持たせることを意識しました。
以下のメソッドを、FeedbackManを呼び出したい処理の中に記述してあげることで、好きな方法(違うスタイルのボタンだけでなく、例えばウィジェットから呼び出す、シェイクで呼び出す……など)で呼び出すことができるようになります。
1
FeedbackManManager.sharedInstance.showModal()
開発して苦労したことと良かったこと
以下、FeedbackManを開発してみて感じたことを挙げていきます。
苦労したこと
このライブラリを作る中で技術的に苦労した点は、主に2つありました。
フレームワークとして作る
今までのiOS開発はアプリ(しかも既存アプリのエンハンスやバグ修正業務)しか経験したことがなかったため、CocoaPods等から利用できるフレームワークを新たに作成する作業に慣れず、序盤は非常に苦労しました。
メインとなるモーダル画面、スクリーンショット編集画面のViewはStoryboardを用いて作っていたのですが、ローカルで pod install を叩いて利用できるようなディレクトリ構成にする、Bundleが正しく読み込まれずStoryboardがinstantiateできない、等の問題に悩まされていました。
外部ライブラリに依存しない
リクルートライフスタイルのライブラリとして世の中に公開し、保守をしていくという観点から、FeedbackManは外部ライブラリに依存しないという方向性を定め、全てピュアなSwiftのみを用いて記述しました。
API通信部や、スクリーンショット編集画面のお絵かき機能などをライブラリに依存せず、一から実装していくのは困難な経験でしたが、その分得られた学びも大きかったと感じています。
良かったこと
ユーザーのユースケースに寄り添える
今回はこのライブラリ開発をしていく中で、どのような人々がどのような用途で利用するかといったユースケースを想定し、それを満たすためにどういう機能を実装するかの取捨選択にこだわりました。 例えば、いいね!ボタンによる送信は、元々はありがちなフィードバックの内容を簡単に表現した「表示おかしいよ」「使いづらいかも」などの10〜15種類くらいのアイコンを並べ、1タップ送信を可能にする機能のうちの1種類でした。しかし、この1タップ送信がどのように使われていくかを考えた時に、詳細な追加説明を必要とせず一言で完結するようなフィードバック内容は何だろうと突き詰めた結果、「いいね!」というシンプルかつポジティブな意見を集められるのが本来の目的に沿っていると考え、アイコンによる1タップ送信は思い切ってこの1種類だけに絞った、というような背景があります。
とりあえず高機能で便利なものを作る、という方向性に拘泥し工数を無限に生んでしまうのではなく、必要な(=求められている)クリティカルな機能に絞って開発をする視点は、今後のサービス開発に活かせると感じました。
まとめと今後の展望
「気軽にフィードバックを送れる」というコアバリューの実現に注力できるようスコープを絞り込み、議論を重ねながら開発していった結果、シンプルで使いやすく、インポートするのも簡単なライブラリに仕上げることができました。
今後はチーム内でFeedbackManを利用し、バグや不具合報告に限らない小さな「気付き」を吸い上げてアプリの改善に活かしていきながら、他のサービスでも利用しやすくなるよう改良を加えていこうと考えています。例えば、現在はフィードバックデータの送信先をSlackのみとしていますが、今後はJIRAとの連携やGitHubのIssueを立てられるようにすることも出来たらいいな、と考えています。
社内に限らず、多くの人に使って頂いて意見や改善を採り入れることで、より良いツールにしていきたいと思っていますので、PRやIssueをお待ちしております!
最後に
リクルートライフスタイルでの2ヶ月という期間は長くも短く感じるようで、非常に濃い時間を過ごせました。
エンジニアが過ごしやすく良い環境だと思うので、インターン先に迷っている学生エンジニアの方は冬のインターンシップに応募してみるといいのではないかと思います。
私事ではありますが、2ヶ月間ありがとうございました!