目次
こんにちは。Airレジ開発チームでiOSエンジニアをしている山口です。
みなさんはiOSは好きでしょうか。私は開発者・ユーザーとして大好きです。統一感のあるデザインや使いやすさなど素晴らしいですね。その背景にはAppleが定めるデザインガイドラインの存在があります。各アプリケーションがデザインガイドラインに沿って開発を行うことで、iOS全体として統一感のある世界観が築かれています。
しかしながら、ただガイドライン通りにアプリを作っていくだけでは個性のないアプリになってしまいます。iOSらしさを保ちつつ個性のあるアプリを作るには、開発に関わるメンバーがガイドラインを意識し、コミュニケーションを取りながら開発をしていくことが重要だと思っています。
そこで今回は、そのガイドラインの観点からアプリ全体の構成・画面遷移を考える際に知っておくべき内容について書いていこうと思います。
iOSデザインガイドライン
先ほど述べたようにiOSアプリの特徴として、Appleのデザインガイドラインが厳格に定められており、基本的にはそれに沿った開発が前提となります。iOS Human Interface Guidelinesにその詳細が記されています。これらの全てを把握する必要はないと思いますが、下記の理由から開発に関わる人は共通認識として概要を理解するべきだと考えます。
ユーザーのため
ガイドラインに沿って開発する一番のメリットは、アプリに対するユーザーの学習コストを下げることができる点です。iOSらしいUIを構築することで、ユーザーが日頃使い慣れたUIで期待したとおりの動作を提供することができます。逆にガイドラインにそっていないアプリの場合は、どこか使いづらい・操作がわからないなど感じてしまい、アプリが利用されなくなってしまいます。
開発コスト・期間の削減
Appleが提供するSDKについてもガイドラインの思想が深く反映されています。ガイドラインからかけ離れたUIを実装するとなった場合は、膨大な開発コストが掛かってしまいます。また、iOSのバージョンアップ時の対応も難しくなってしまい保守性も低下します。
では、実際にアプリ開発を始める際の初期ステップとして、アプリ全体の構成・画面遷移などを考えると思いますが、そこで重要となる内容を説明していきます。
iOSアプリの画面遷移について
iOSの画面遷移を構成する要素は主に以下の4つになります。これらを組み合わせることでアプリ全体の構成を組み立てていきます。
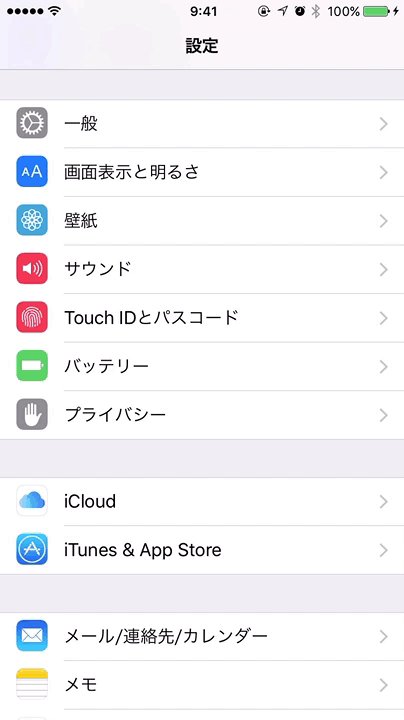
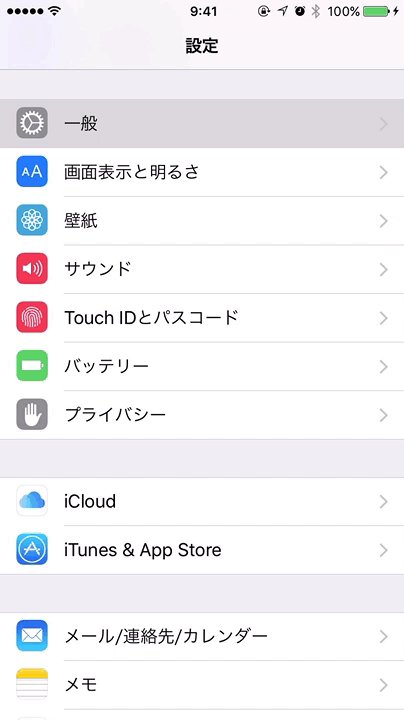
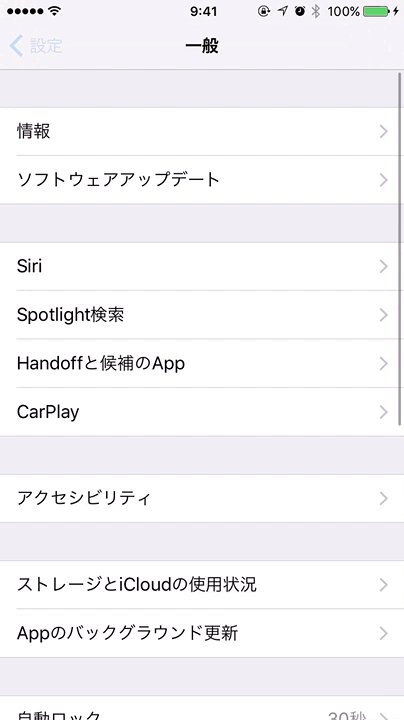
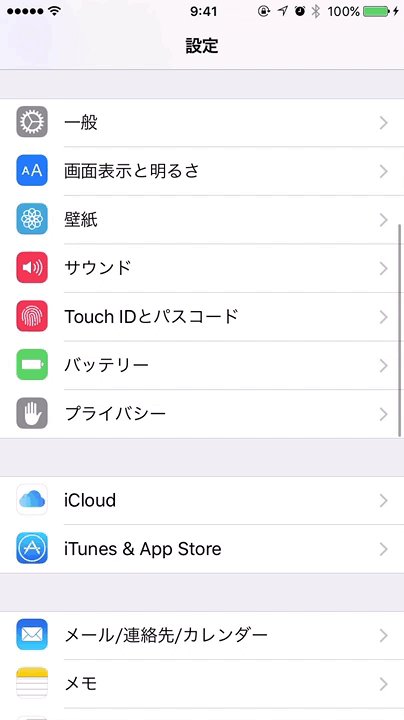
ナビゲーション
「設定」アプリのようにある選択肢を選択すると、その詳細の画面に遷移することができます。そこから更に深い階層の画面に遷移することもできます。ナビゲーション型の遷移を用いる場合は、デフォルトで画面上部にナビゲーションバーが設置されます。現在の画面タイトル、前の画面に戻るためのボタンなどが備わっています。

タブ
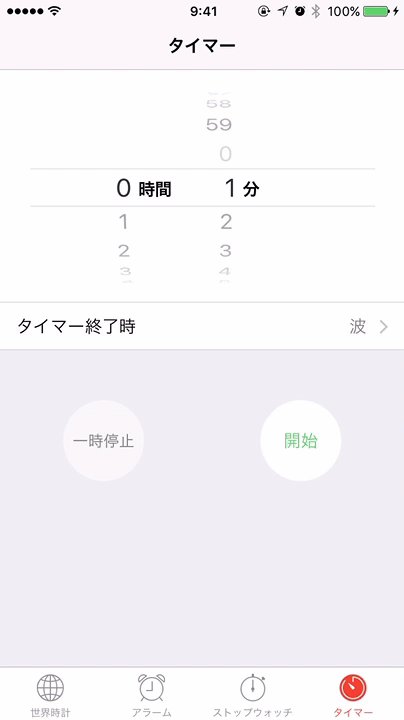
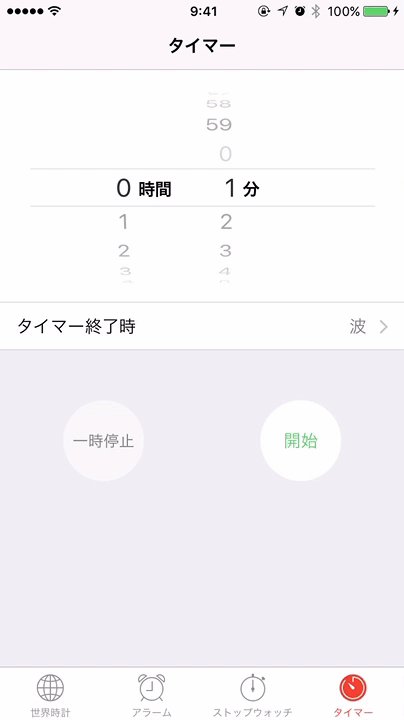
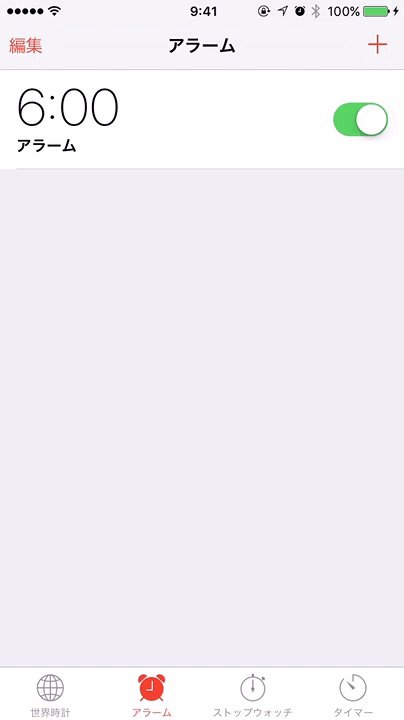
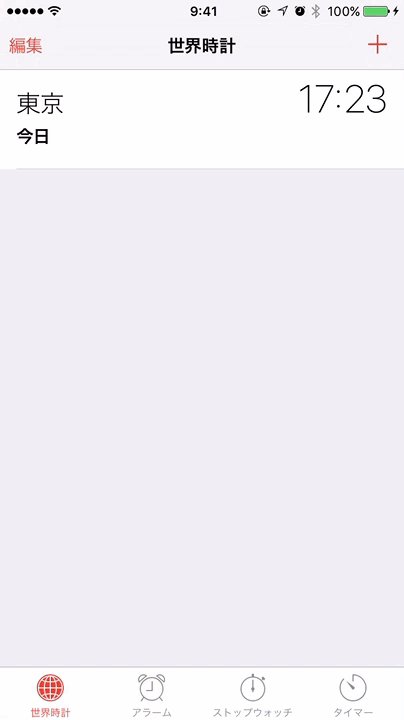
「時計」アプリのように機能の異なる画面に直接遷移することができます。デフォルトで画面下部にタブバーが設置されます。アプリで複数の主要機能を提供したい場合などに用いるとよいでしょう。

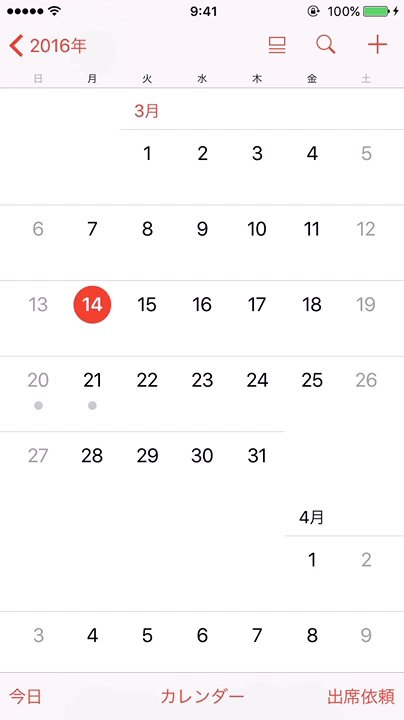
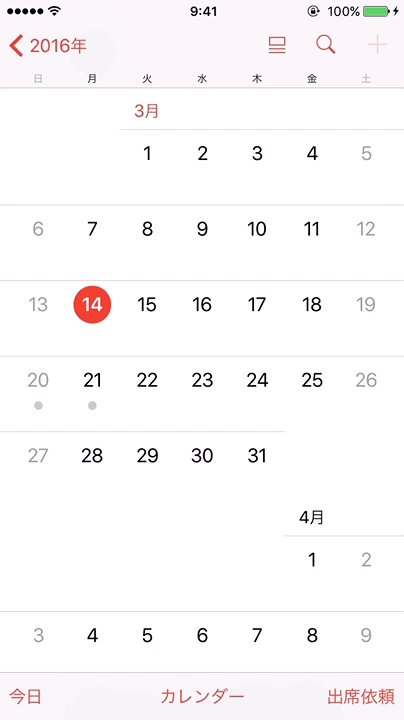
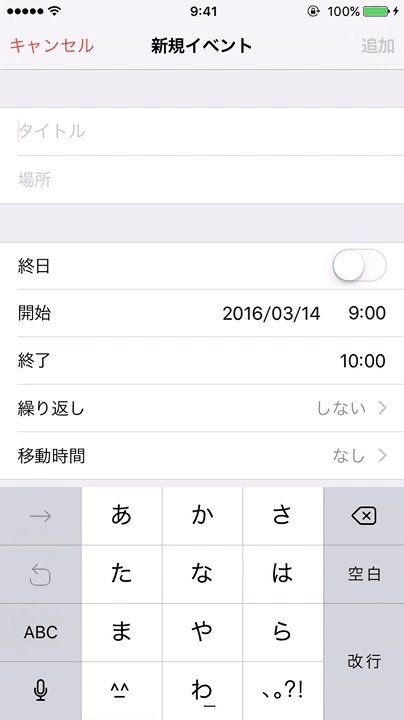
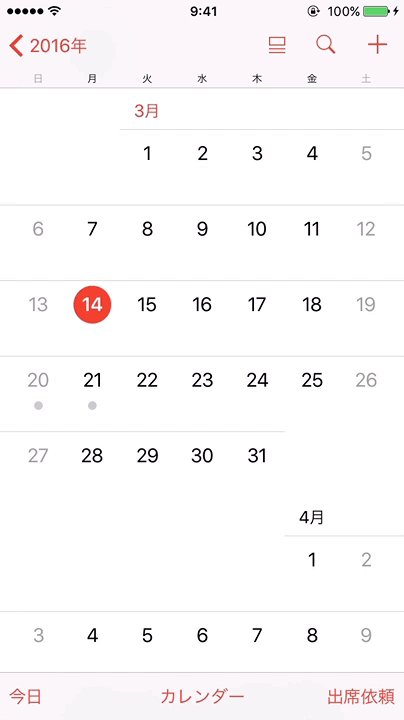
モーダル
「カレンダー」アプリの予定追加画面のように画面下部からせり上がってくる遷移です。予定追加など自己完結する作業を行う画面を表示する際に使用します。モーダル表示した画面でナビゲーションが必要な場合は、「完了」ボタンなどを設置してどこで作業が完了するかを明確する必要があります。

ページング
「天気」アプリのように画面レイアウトは同一で表示するデータが異なる場合などに利用します。現在表示中のページ位置や全ページ数を把握できるように、ページコントロールやスクロールバーを設置することが多いです。

アプリの画面遷移を作成する際には、各画面の機能やデータの流れなどを意識し、どの遷移が適切かを考えると良いと思います。
おわりに
今回は画面遷移について書きましたが、ガイドラインにはまだまだたくさんの内容が記載されています。全て把握するのは大変ですが、開発者間で共通認識としてある程度理解しておくことで、コミュニケーションが円滑になりアプリの品質向上に繋がっていくと思っています。今後も非エンジニアの方にも読んで頂ける記事を書いていければと思います。