目次
はじめまして、リーン開発チームでバックエンド開発を担当している亀山(@kametec_jp)です。
早速ですが、タイトルの「社内WEBシステムを改修せずにChrome Extensionでユーザビリティを改善した話」に入りたいと思います。
リクルートライフスタイルには、おしゃれな会議室が色々あります。

こういうのとか、

こういうのとか、

こういうのとか、

イスや机や壁紙の異なる会議室がいくつも存在します。
そして、会議室は予約制になっており、社内のWEBシステムから予約を行って使用する形になっています。
問題点
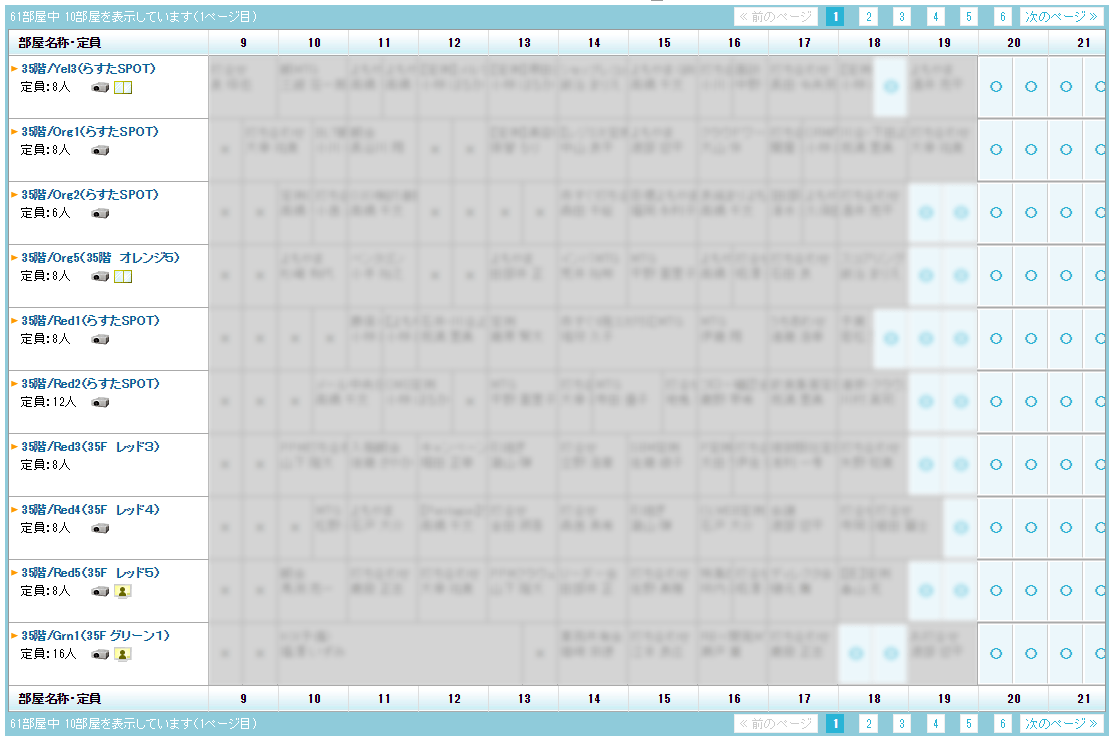
社内のWEBシステムは、会議室予約を行う際に、会議室の名前と定員人数しかわからない仕様になっており、
予約した後、会議室を使う直前になって適切ではない部屋だと判明する、ということが何度かありました。
※画面のスクリーンショット(一部ぼかしてます)

改善案
現状のシステムがイケてないので改修すればいい! 何なら作り直した方が……。
→しかし、大人の事情で改修は簡単にはできない!
→現状のWEBシステムはそのままで、ブラウザ拡張で対応してみる!
Stylish等の拡張機能を使用することも考えたのですが、 設定の難易度が若干高い(庶務さんやいろんな人が使用する)ため、Chrome Extensionを作成し、限定公開する形に決定しました。
Chromeウェブストアに公開する際に、限定公開にすれば検索にはヒットしない上に、配布が簡単。
Chrome の限定公開アプリの公開
※アプリや拡張機能を公開する際にディベロッパー登録必要です。
(クレジットカード登録し、一度だけ US$5.00 支払えば登録完了。)
仕様について
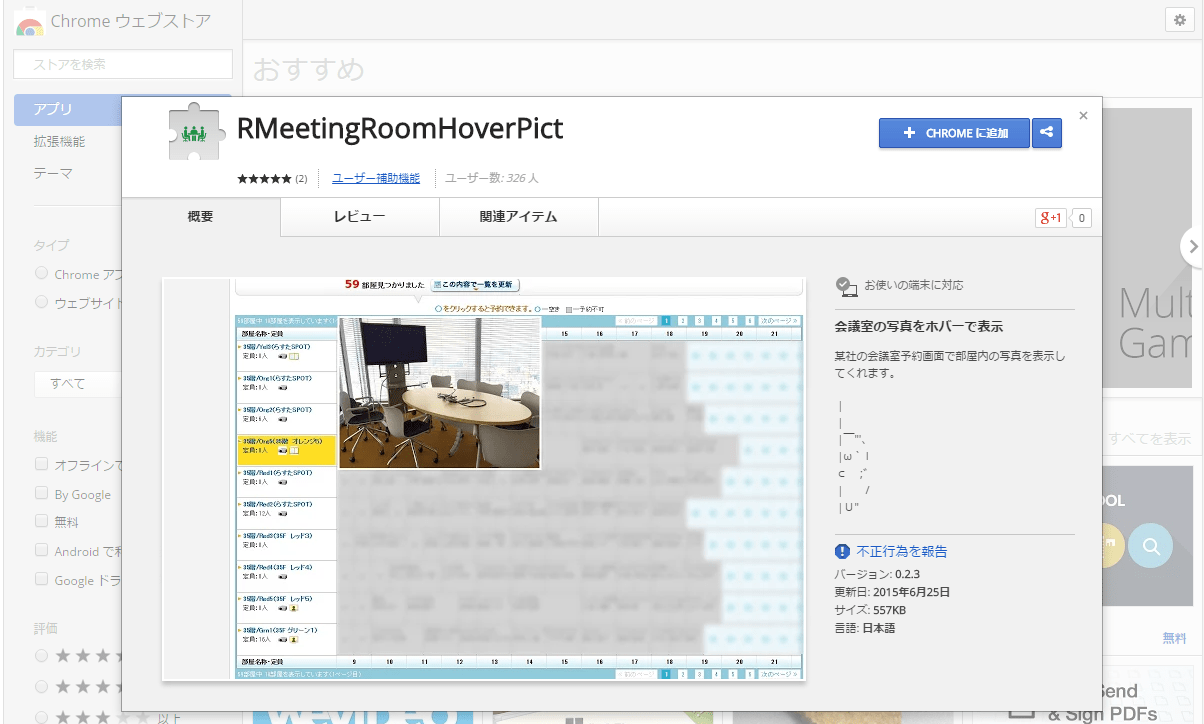
拡張機能の仕様は、できるだけシンプルにしました。
会議室の一覧表示画面で、一覧の<dl>タグをhoverした際に会議室の内装写真を表示する、というものです。
作成の流れは、公式のチュートリアルを見れば大体わかると思うので、割愛させていただきます。
簡単にコードを解説すると下記になります。
manifest.json
1
2
3
4
5
6
7
8
9
10
11
{
~省略~
"content_scripts": [
{
"matches": ["対象となるURL"],
"js": ["jquery-1.11.3.min.js","script.js"],
"css": ["styleEx.css"],
"run_at": "document_start"
}
]
}
matchesに今回の改善対象となるのURLを指定- 対象となるURLで、画面読み込みされた際に実行するJSと読み込むCSSを指定
script.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
$(function(){
// 写真表示エリアのdiv作成
$(".mainContent").prepend("<div id=\"extensionPict\" style=\"margin-top: 170px; margin-left: 205px; position: absolute; z-index: 100;\"></div>")
var $doc = $(document),
$extensionPict = $("#extensionPict");
// マウスイベント登録
$doc.on('mouseover', 'td dl', mouseOverFunc);
$doc.on('mouseout', 'td dl', mouseOutFunc);
function mouseOverFunc() {
// 初期化
$extensionPict.empty();
$(this).css("background-color", "#FD2");
var roomId = "部屋番号を取得";
$extensionPict.append("<div class=\"extensionPict_" + roomId + "\"></div>");
$extensionPict.show();
}
function mouseOutFunc() {
$(this).css("background-color", "#FFF");
$extensionPict.hide();
}
});
- jQueryを使用し写真表示用の
<div>タグを追加 - マウスオーバー時に部屋番号から部屋の画像classを指定、マウスアウト時に非表示
(WEBシステムでprototype.jsのAjaxを使い、会議室一覧部分を表示してたので上記のようなコードにしました)
styleEx.css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
div#extensionPict {
padding: 4px;
background-color: #FFF;
}
div#extensionPict > div {
width: 400px;
height: 300px;
display: table;
}
div.mainContent > div {
background-image: url('no-image画像');
background-size: cover;
}
.extensionPict_部屋番号1 {
background-image: url('部屋の画像1');
background-size: cover;
}
.extensionPict_部屋番号2 {
background-image: url('部屋の画像2');
background-size: cover;
}
/* ~以下略(部屋の画像指定が続きます)~ */
- 各部屋の写真を大量にDataURI化し保持
当初、大量の画像はCompassでjpgのDataURI化をしていたのですが、別チームのフロントエンドエンジニアさんからプルリクが飛んできて、途中でgulpでWebP(※)のDataURIに変更しました。
※WebP(ウェッピー)は、Googleが開発してる静止画フォーマット
今回の拡張機能はChrome限定なので、DataURIをWebPで指定し、サイズを縮小できました。
(jpg時のアプリサイズ2.3M → WebP時のアプリサイズ0.5M)
公開について
Chromeウェブストアのデベロッパーダッシュボードから、クレジットカードの登録を行い、完成した物をZIP化しアップロード。
「公開設定オプションで限定公開」を選択し、「変更を公開」ボタン→確認画面で「OK」を押せば限定公開完了です。

拡張機能を更新する際は、manifest.jsonのversionを忘れずにアップしましょう。
ZIPをアップロード時に警告が出て、アップロードが失敗してしまいます。
効果・感想
作成前は需要があるかわからず非公式での作成でしたが、社内で広報したところ現在は300人以上に利用されています。 直接的にビジネスに結び付くわけではないですが、反応も上々で作成して良かったと思います。
今回の件に限らず、エンジニアの力でちょっとした事の改善だったり業務効率化出来ることはまだまだたくさんあると思います。
普段の業務はバックエンド開発を行っていますが、今後も担当領域に縛られず色々な事の改善をしていきたいです。
ありがとうございました。