目次
ATLの伊藤です。RedPenを手軽に利用できる環境としてWordPressプラグインを作りました。RedPen WordPress プラグインはすでに、WordPressプラグインディレクトリに登録されています。
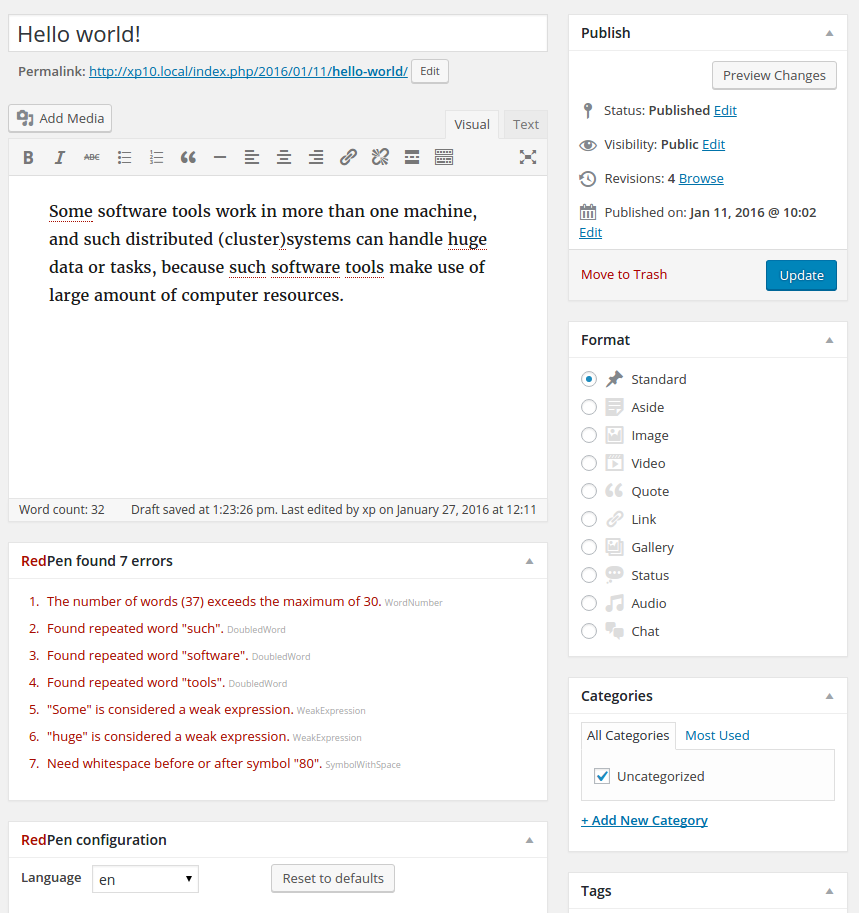
RedPenプラグインを利用すると、ビジュアルエディタ、もしくはテキストエディタで書いている文書に対する検査が実行されます。検査で検知された不具合部分はページ下部に一覧表示されます。また文の不具合箇所もハイライトされます。ハイライトされた部分にカーソルを合わせるとエラーメッセージがポップアップされます。以下プラグインを使用している画像です。

インストール方法
はじめにWordPressのアドミン画面を表示します。その後、プラグインボタンをクリックして、新規追加を選択します。

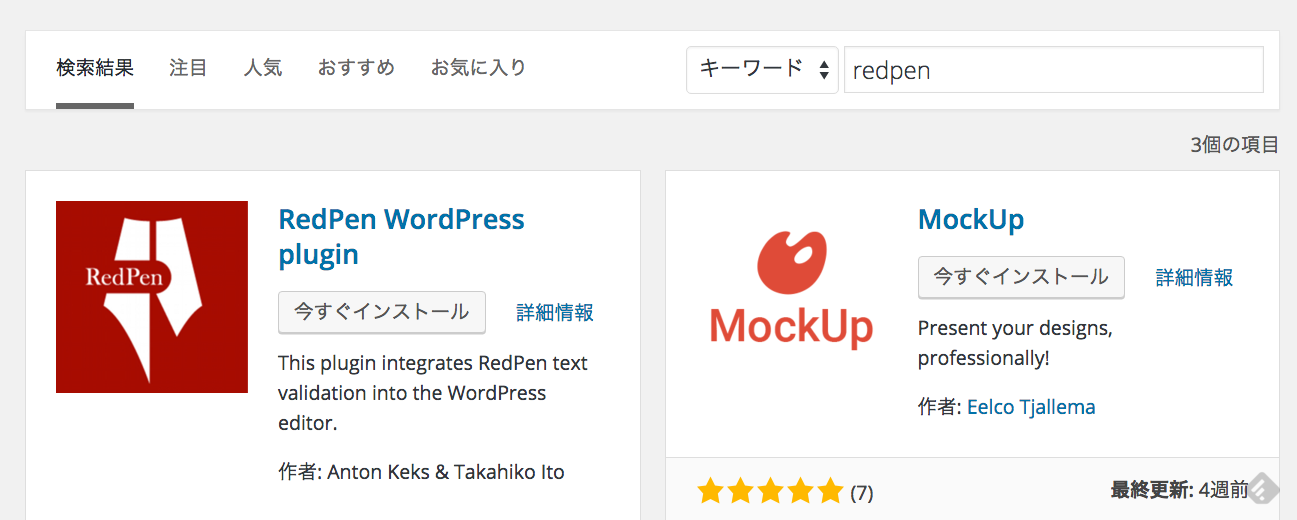
プラグイン追加ページでの検索バーで”redpen”と入力して検索します。

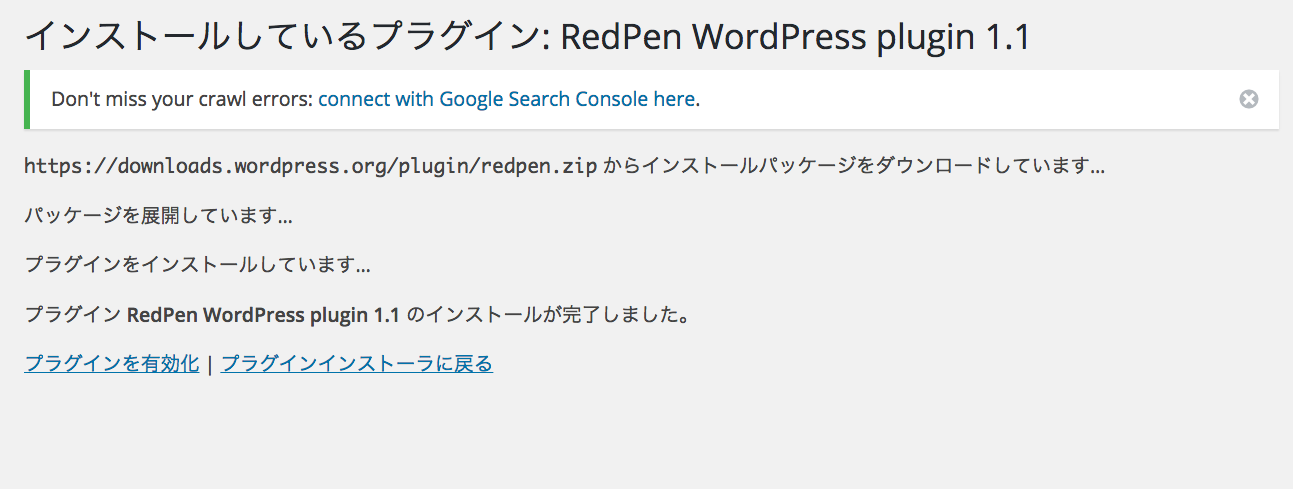
RedPen Pluginを選択すると、プラグインのインストールが開始します。インストールが成功すると以下の画面に遷移しますので、プラグインの有効化を選択して、RedPenプラグインを利用できる状態にします。

プラグインの特徴
RedPen WordPressプラグインには二つの特徴(柔軟な設定、言語同定)があります。以下各特徴について解説します。
柔軟な設定
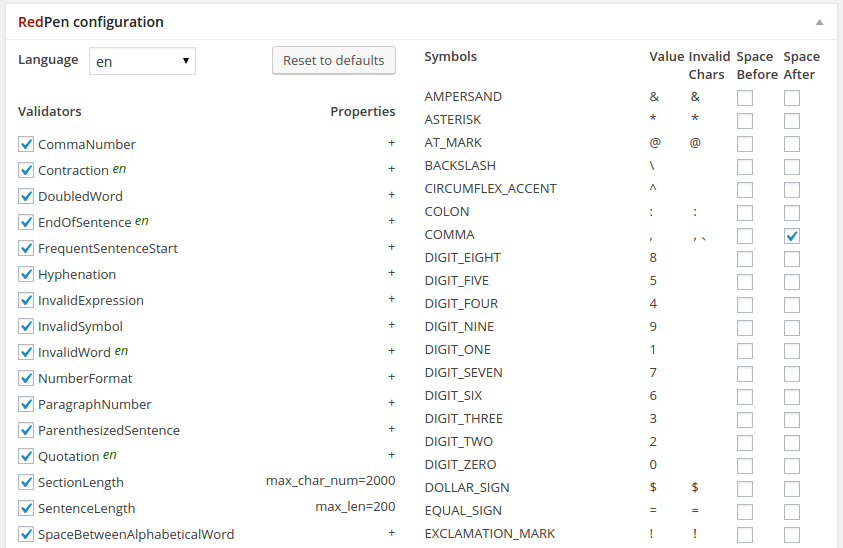
プラグインではRedPenが提供している、Validatorおよびそのプロパティの選択や利用するシンボルの設定ができます。設定はページ下部のRedPen Configurationパネルで操作します。詳しい設定項目についてはRedPenのドキュメントを参照してください。また設定はローカルストレージに保存されるので次回編集する際に引き継がれます。

言語同定(日本語、英語)
上記の画像にLanguageセレクタがあります。ここにRedPenが同定した言語が表示されます。言語が間違っている時には人手で選択しなおしてください。選択できる言語には日本語(ja)、英語(en)があります。日本語については句読点の設定のバリエーション(zenkaku2、hankaku)も提供されています。
サーバ設定
RedPen WordPressプラグインはデフォルトでは外部にあるサーバ(http://redpen.herokuapp.com/)に検査のリクエストを発行します。そのため現状ではユーザ自身がRedPenの設定をしなくても大丈夫です(注意:今後変更される恐れがありますのでご了承ください)。
RedPenサーバをローカルで管理しているものに変更したい場合には、Settings > Writingから設定できます(下図参照)。

まとめ
本稿ではRedPenのWordPressプラグインについて解説しました。コメントや問題がありましたら、ぜひおしらせください。