デザイナーの佐藤です。
今回はレスポンシブWebデザインを採用したATLサイトの設計と実装をを紹介したいと思います。
レスポンシブWebデザインとは、パソコン、タブレット、スマートフォンなど色々なデバイスに最適化したウェブサイトを、一つのHTMLで実現する手法です。色々なデバイスに対応する方法の一つとして導入するサイトが増えている手法でもあります。やはりここでも、実装前の計画としてのサイトの設計が重要になってきます。今回は、サイトの設計を前編、実装を後編と少し長めにお送りしたいと思います。
レスポンシブWebデザインのサイトの設計
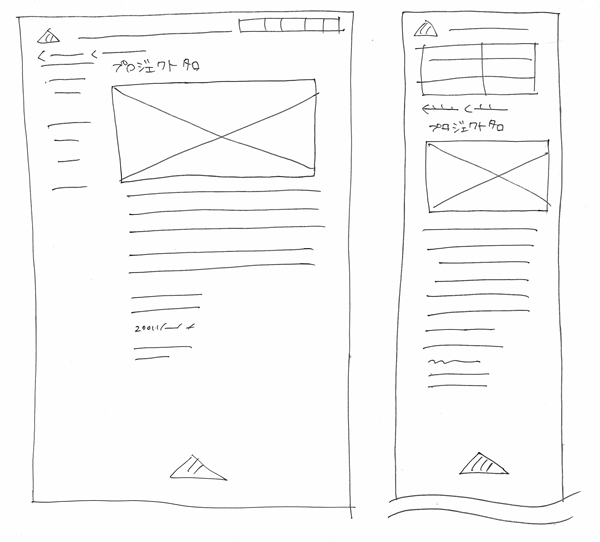
サイトの設計でワイヤーフレーム(手書き)はパソコン、スマートフォンの2デバイス分作っています(※図1)。
タブレット版に関しては、パソコン版とコンテンツに違いがないため、今回は画面幅の調整のみ行いました。ここは各作業環境によって変わるものだと思いますが、要件をまとめる上では作った方が良さそうです。
今回はプロジェクトの詳細ページを例に設計のポイントを説明したいと思います。
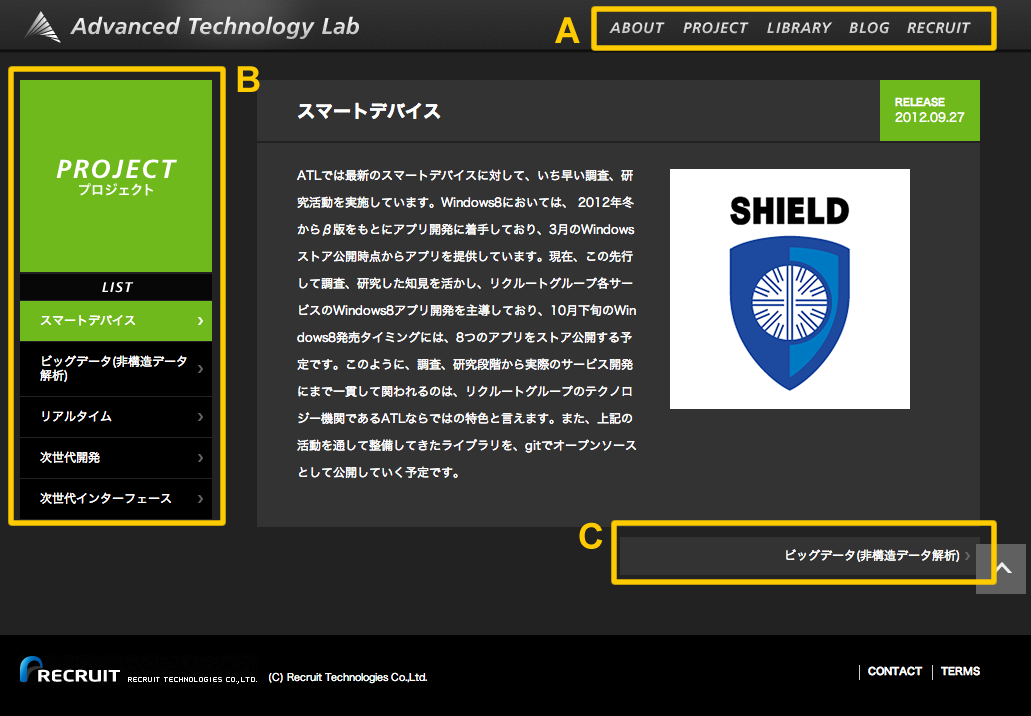
ATLサイトはシンプルな構成で装飾のないので、変更するポイントはナビゲーション(※図2)などの導線になります。メインのコンテンツは幅などのサイズは変更しますが内容はそのままにしました。
パソコン向けの画面の場合、導線は以下の三つです(※図2)。
A. サイト共通のグローバルナビゲーション
B. ローカルナビゲーション
C. ページ送り
この画面をそのままスマートフォンに置き換えるとかなり無理な設計になります。そういった場合、優先順位をつけてコンテンツの整理をします。
ATLサイトの場合、トップページから順番に閲覧する方が多いと想定し、以下のように優先順位をつけました。
1. プロジェクトの文章、画像
2. 上位階層への導線
3. 同階層への導線
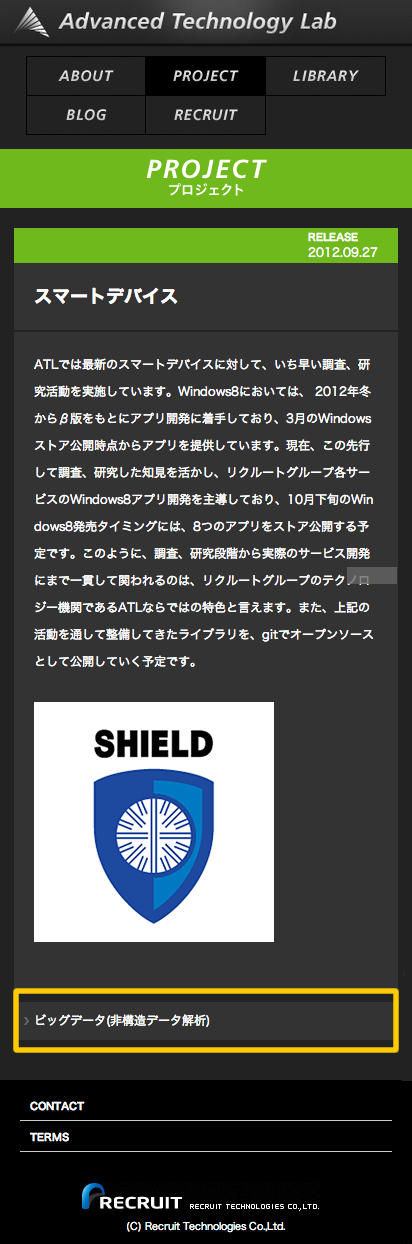
3に該当するものはローカルナビゲーションとページ送りですが、スマートフォンの画面に当てはめると両方ともページ下部に配置することになり、重複した操作になります。それを回避するため、スマートフォンで操作しやすいページ送りのみを残し、ローカルナビゲーションをスマートフォン向けでは表示しないというような画面設計にしました(※図3)。
このように、それぞれの画面で必要なものを取捨選択していく作業を繰り返しサイトの設計をしていきます。一見面倒そうではありますが、ルールが出来れば後はそれに沿ってコンテンツの見直しをしていくので、機械的に進めることができます。
そうして、設計の元であるワイヤーフレームが出来たら、ビジュアルデザインに入るのですがビジュアルデザインについては以前の記事をご参照ください。
実装に関しては、後編でご紹介したいと思います。