目次
この記事はRECRUIT MARKETING PARTNERS Advent Calendar 2017の投稿記事です。
PSYENCE:MEDIA 管理人 & 編集長 の @wakamsha です。お気付きの方も多いかと思いますが、2017年12月1日に当ブログをフルリニューアルしました。2014年9月24日の公開以来、3年以上も同じデザイン・構成で運用し続けてきたわけですが、今回はこの会社公式メディアのリニューアルについてお話します。
新しいブログ名に至った経緯について
IT 系企業の内製エンジニアによるテックブログは今では珍しくもなんともありませんが、多くのブログは会社名 + テックブログといった命名規則を採用しています。これは最もお手軽なのに加え『内製開発組織を持った企業である』といった訴求がしやすいメリットがあります。
当ブログも公開当時は『NET BIZ DIV. TECH BLOG』という名前でした。これは我々内製開発部隊の所属する部署名である『ネットビジネス本部 ( Net Buisiness Division )』から来ています。ブログ立ち上げの準備に追われ、公開直前になって適当な思いつきで決めた名前でしたが、当時はこれで構わないと考えてました。
「組織名変わったらどうするの?」
弊社は ( 良くも悪くも ) フットワークの軽い・決断力の早い組織です。設立から50年以上も経つこの企業は1)弊社自体は2012年10月に分社化して設立したものなので正確には5年ちょっとなのですが。、ビジネスを効率的かつ迅速に回していくために半期ごとに何かしらの組織改編や人事異動を行います。実は僕らが所属する部署もこの三年の間に一度その名称が変わったことがありました。『ネットビジネス本部』という名称が消失したため、それに依存したこのブログ名も「変えませんか?」というお達しを受けました。
「そうは言われてもなかなか新名称なんて思いつかないよ…」 (´・ω・`)
なんてまごついているうちに、またまた組織改編で部署名が『ネットビジネス本部』に戻ったことで改名する必要がなくなってしまいました。結果オーライといったところですが、「外的要因で名前変更を迫られるのは良いものではないよなぁ…」とこの頃から密かに考えるようになりました。
「てか名前長過ぎじゃない?」
公開後しばらくは全くの無名ブログでしたが、地道に情報発信し続けるうちに「御社のブログ読んでますよ」という声を社外の勉強会などで頂けるようになってきました。
しかし、その中には「名前長過ぎません?もうちっと『メディア』っぽい名前とかにしないんですか?」という声も一定数あり、僕自身「ですよねぇ…」という気持ちはありました。『プロダクト』というよりは『社内活動』といった立ち位置のテックブログですが、組織名の件もあって「もう少し独立性のある名前にしても良いのでは?」という想いが日に日に強くなってきました。
PSYENCE:MEDIA という名前で再出発
『PSYENCE:MEDIA』と読みます。案を出してはボツを繰り返し、社内でアンケートを募るなどを経て最終的にこの名前に着地しました。以下は上長に提出した文面です。
- タイトル : PSYENCE:MEDIA
- 読み : さいえんす・めでぃあ
- サマリ : リクルートマーケティングパートナーズが発信する開発情報メディア
- 意味 :
- 当ブログは『テクノロジー』に関する情報を発信するメディアです。テクノロジーの背景には『科学 ( サイエンス ) 』が常にあり、それを発音に含めました
- サイキック、サイコ、サイバー など、どこか未来感のある音感が欲しかった
- そこには「新しい情報を積極的に発信していくんだぜ!」という想いを込めましたIT は日進月歩です。時として昨日までもてはやされていたものが明日にはカビ臭いものと見なされることも少なくありません。しかし新しいものは決して無からは産まれません。必ずその元となったものがあり、そしてそれをより良いものにすることで初めて新しいものが産まれるのです。過去があって現在に至り未来に進むのがテクノロジーです。そして技術者の端くれである僕らもそんなテクノロジーの恩恵に感謝しながら日々仕事をしています。そんなテクノロジーをしっかり発信し学べる場にしたい、過去・現在・未来もしっかりアーカイブされるメディアにしたいという想いを込めました。
提出時は通るかどうか内心不安でしたが2)「『サイコ』辺りに何か言われるかなぁ…」とドキドキしてたんですが、見事スルーされました。、特にツッコミもなく OK を頂きました。せっかく認知されてきてるところでの名前変更、デメリットが大きいのは重々承知してますが、『この機を逃すと次いつチャンスが来るかわからなくなる』との想いから踏み切りました。
新テーマのデザインコンセプト
とは言っても基本的には運営開始時の頃と同じです。とにかく装飾的要素を削ぎ落としました。巷のデザイン・トレンドにかすってもいないですね。いかにもエンジニア ( デザインを専門としてない人 ) が作ったようなデザインです。
どのページも表示するのは必要最小限のコンテンツだけ。一覧ページは整然としたグリッドレイアウト。記事ページは頑ななまでのシングルカラム。このあたりは旧デザインの頃から変わっていません。罫線や背景色でのセクショニングはせず、要素間にたっぷり余白をとったり文字サイズのジャンプ率を駆使することでレイアウトしています。この辺はカスタム CSS の当たってない素の HTML スタイルになるべく寄せたかたちを目指しました。カラーパレットもメインのマゼンダ ( ) とサブのエメラルドグリーン ( ) 以外はほぼグレースケールで構成しており、そのメイン / サブカラーもほんの差し色程度の使用にとどめています。
そもそも当ブログは全ての記事用にアイキャッチ画像を作成し設定しているため、それだけで充分にカラフルな印象を演出出来ます。またプログラミング系の記事には必ずといってよいほどサンプルコードがあり、これもまたシンタックスハイライトによってカラフルに装飾されるので、テーマ自体に多量の色を持たせる必要はないのです。
昔なつかし Node Garden ( パーティクル ) と Letter Ticker ( テキストシャッフル )
後付ではなく初期段階から設置すると決めていました。どちらも Flash 全盛期の頃はそこらじゅうの web サイトで使われていたものです。技術的にも演出的にもベーシックでなんてことのないものですが、デザイニングとプログラミングが絶妙なバランスで融合した Flash の世界観を端的に表現しているものの好例がこの二つであり、「そこに新しいも古いも関係ない」と思っていました。残念ながら今では殆ど見かけなくなりましたが…。
ブログ名の節でも触れましたが、『過去も現在も未来もしっかりアーカイブされるメディア』というのをデザインの何処かに込めたいう考えから取り入れることにしました。
技術的なお話
エモーショナルな話はこのくらいにして、後半はもう少し技術寄りなお話をします。流石に三年も間が空けば、扱う技術も変わってきます。
デザインツールを Adobe Photoshop から XD へ
当ブログもご多分に漏れずデザインツールを Adobe Photoshop から XD に移行しました。機能の豊富さでは当然 Photoshop に一日の長がありますが、とは言えやはりそこはペインティングツール。web デザイニング用途には持て余すものも少なくありません。特に当ブログのようなシンプル極まりないデザインであればなおさらです。
XD は驚くほど動作が軽く、それまでの Adobe 製 web デザインツール3)Adobe Muse とか Edge Reflow とかとは一線を画した使いやすさにあふれています。アイコン作成時など時おり不便さを感じることもありますが、そこは Illustrator でフォローし、Creative Cloud ならではの横連携で実にストレスフリーに進めることが出来ました。
WordPress テーマ開発における技術選定
まず、AltCSS を SCSS から Stylus へ移行しました。SCSS に大きな不満はありませんでしたが、複雑な Mixins や Function を定義しようとすると挙動が怪しくなったりコンパイルがやや遅いというのが気になってたため、よりパフォーマンスと安定性に優れた Stylus に移行しました。
また、旧デザインは Bootstrap 3.x 系をベースにしていましたが、新デザインは一切の CSS フレームワーク / ライブラリを使うことなく全て自前で書きました。Bootstrap は確かに便利な側面も多いですが、やはり『フレームワーク』なのでその枠から少しでも外れようとすると途端に足枷となります。Bootstrap 既存のコンポーネントで妥協するか、モディファイア的に肉付けするか、はたまたゼロから自前でスタイル定義するかなどなにかと悩む場面は少なくありませんでした。そもそも僕が Bootstrap で一番評価してたのは『グリッドレイアウトシステム』であり、これも今となっては Flexbox や CSS Grid で難なく組めるので以前ほどフレームワークに頼る必要性もなくなりました。結果、旧デザインよりもずっと少ないコード量で且つ思い通りのスタイルを組むことに成功しました。
ごく一部ですが Vue.js を導入したのも新しい試みです。SPA (Single Page Application) ではないのでそこまで複雑なロジックを書く機会はないですが、「ちょっとしたデータバインディングなら気軽に書けるようにしときたいな」という軽い気持ちから使ってみることにしました。まだまだ活用しきれてませんが、落ち着いたらもう少し戯れてみようと思います。
脱 jQuery もリニューアル時にすると決めていた施策です。jQuery を否定するつもりは毛頭ありませんが、ブラウザの進歩と ES2015+ がある現状では僕には必要ないと判断しました。記事ページではそこそこ DOM 操作をしているので、少しでもパフォーマンスを上げたかったというのも狙いの一つです。まぁ実際は WordPress 本体がデフォルトで jQuery を読み込んでいるので完全脱却ではないのですが、少なくともリニューアル後のテーマ上では一切使っていません。
タスクランナーも Gulp から npm-scripts へ移行しました。これも実行速度アップと動作安定を狙ってのものです。また、TypeScript のコンパイルは Fuse-box で行っています。とにかく速いのが魅力ですね4)バグもそれなりにありますが…。
ローカル開発環境を Docker で構築
以前は VCCW ( Vagrant + Chef を使った構成 ) で開発していましたが、Docker で全て構築するようにしました。全ての状態をコードベースで管理出来るので、『作っては壊し』を気軽にできるのがメリットです。しかも動作も軽い。WordPress 本体のバージョンや、使用する WordPress プラグインの情報も全てコードで管理し、後述する本番インフラとも設定ファイルを一部共有出来るなど、より本番に近しい構成で開発出来るようになりました。
これに関しましては、過去のエントリで詳しく解説していますので、ご興味のある方は併せてご覧いただければと思います。
インフラ / デプロイ構成
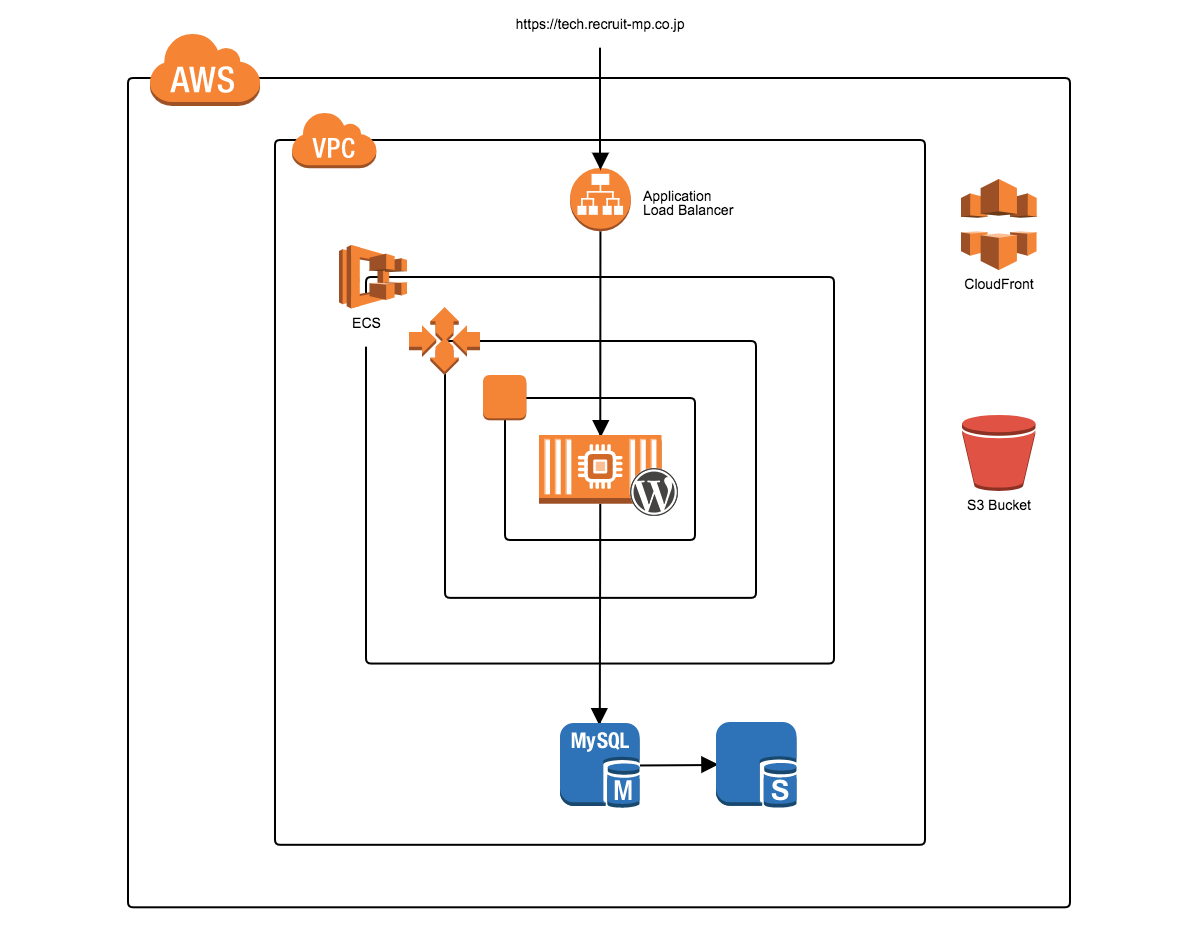
公開当初は弊社コーポレートサイトのあるサーバ ( オンプレの RedHat Enterprise ) に間借りするかたちで運用してましたが、後に AWS へ移行。そして今回のフルリニューアルに先行して ( @sparkgene が ) より堅牢な構成に組み直しました。以下はその簡単なダイアグラムです。
| コンポーネント | 中身 |
|---|---|
| web サーバ | NGINX + PHP-FPM |
| RDB ( MySQL ) | Amazon RDS |
| メディアファイルストレージ | Amazon S3 |
| 管理画面の制限 | nginx の設定で制御 |
| DB の冗長化 | RDS の Multi-AZ |
| メディアファイルのバックアップ | S3 のSLA を信頼する |
| DB のバックアップ | RDS デフォルトの Snapshot |
一番の変更点は何と言っても Docker と AWS ECS の採用です。ローカル環境でのテーマ開発に Docker を採用したように、本番環境でも WordPress 本体をテーマファイルや WP プラグインごと Docker Image に閉じ込めることにしました。これを ECS で冗長化するわけです。WordPress本体やプラグインのアップデートおよびインストールが管理画面 ( wp-admin ) から出来なくなりますが、docker buildから本番デプロイまでの操作を全て ShellScript 化したことで却って運用が楽になりました。コマンド一発で全て完了するのでヒューマンエラーが無くなり安全です。
締め
長くなりましたが、当ブログのリニューアルについてご紹介しました。今あるものをガラッと作り変えるのは必ずも正義ではありませんが、それで得られるものや学びはたくさんあります。当ブログはあくまで『社内活動』の一つに過ぎず、サプリシリーズなどといったプロダクトとは比較にならないほど小規模なので、わりと自由にやらせていただいているところがあります。少しでも多くの有益な情報を発信できるよう、少しでも多くの方に読んでいただけるようなメディアに育てていく所存です。
今後とも PSYENCE:MEDIA をよろしくお願いします。
脚注
| ↑1 | 弊社自体は2012年10月に分社化して設立したものなので正確には5年ちょっとなのですが。 |
|---|---|
| ↑2 | 「『サイコ』辺りに何か言われるかなぁ…」とドキドキしてたんですが、見事スルーされました。 |
| ↑3 | Adobe Muse とか Edge Reflow とか |
| ↑4 | バグもそれなりにありますが… |