目次
こんにちは @kgmyshin です。
Google IO 2016 基調講演でも取り上げられましたが、Androidの新しいLayoutであるConstraintLayoutが発表されました。今回はその概要を説明するセッションをレポートします。
新しいViewGroupであるConstraintLayout

まずは問題提起から。Androidのレイアウトを組む場合、考えるべきファクターから組み合わせを算出すると5300通りの画面が存在します。

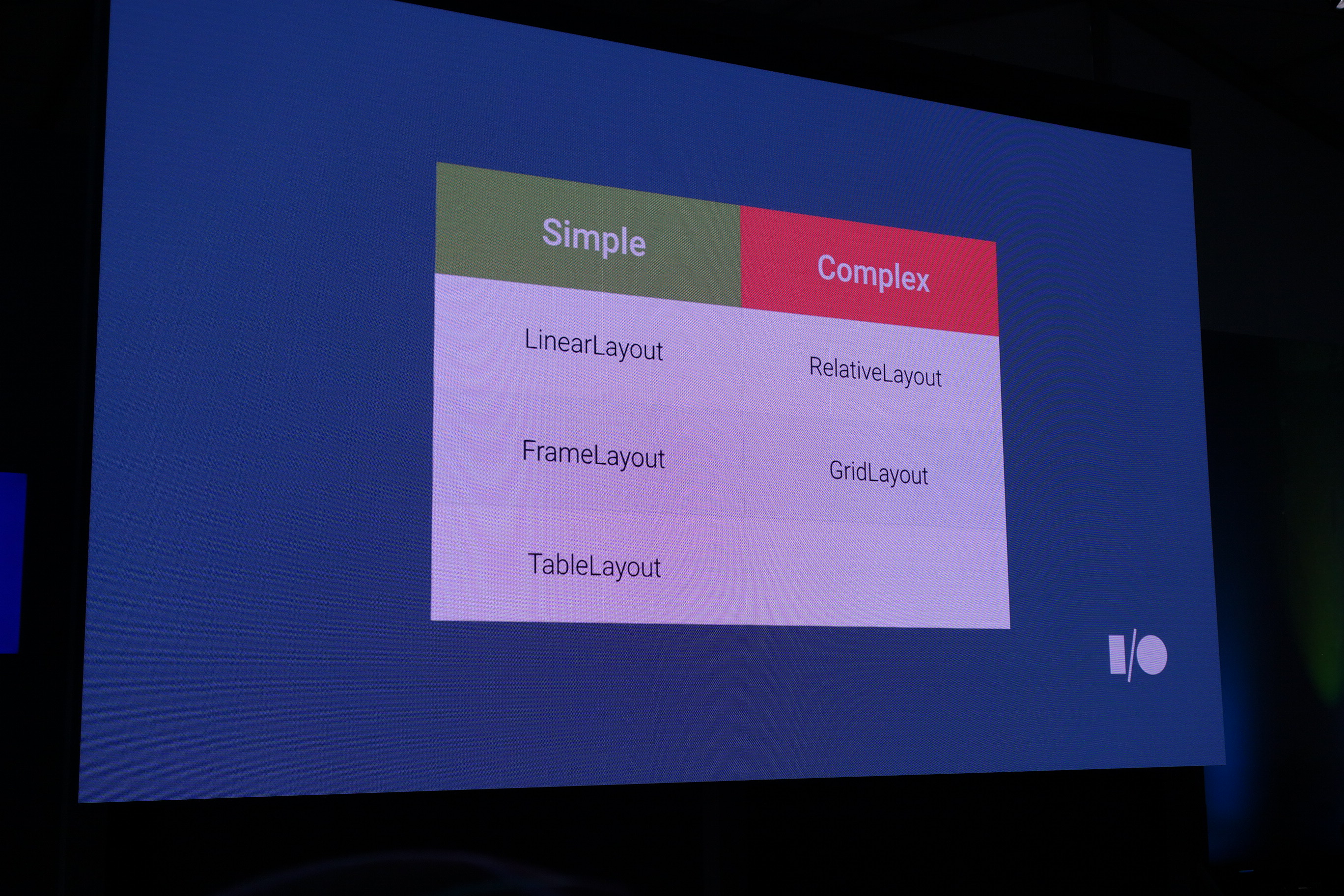
この問題に対し、一般的にAndroidエンジニアは単純なものにはLinearLayout、複雑なものにはRelativeLayoutを用いてレイアウトを組んでいます。

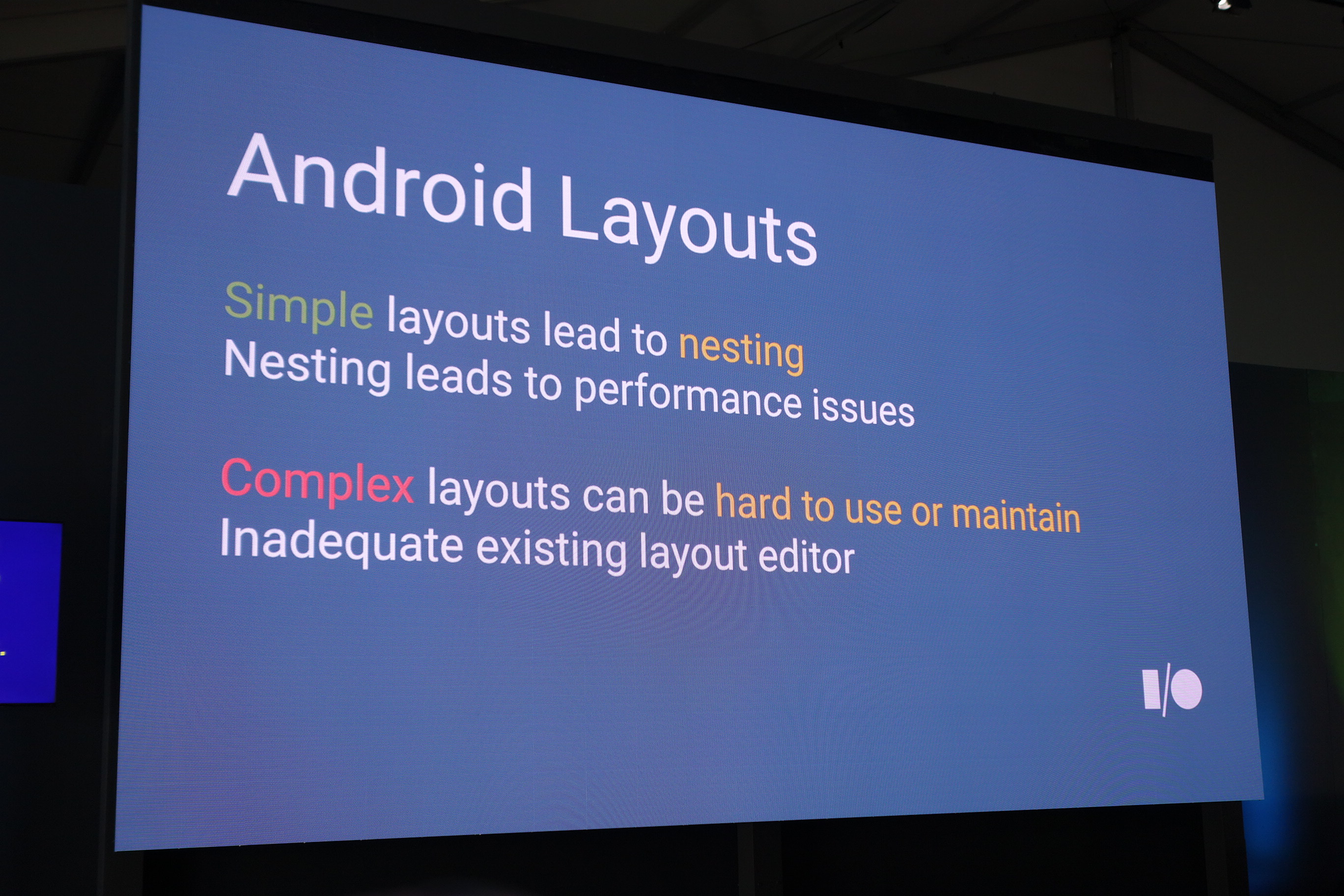
しかし単純なLayoutを使うとネストによるパフォーマンスの問題に悩まされ、複雑なレイアウトを組む場合はそもそも使うことが難しいうえに維持も大変です。

そこでConstraintLayoutです。

ConstraintLayoutは小規模かつバンドルされていないライブラリです。API Level 9から使用することができます。ネストを減らすことができ、Android Studio1)2.2 previewから上で使うことができます。

なぜRelativeLayoutではだめなのか?ConstraintLayoutはRelativeLayoutの上位互換です。より表現しやすく、ネストを減らすことができ、専用のツールで組むことができます。

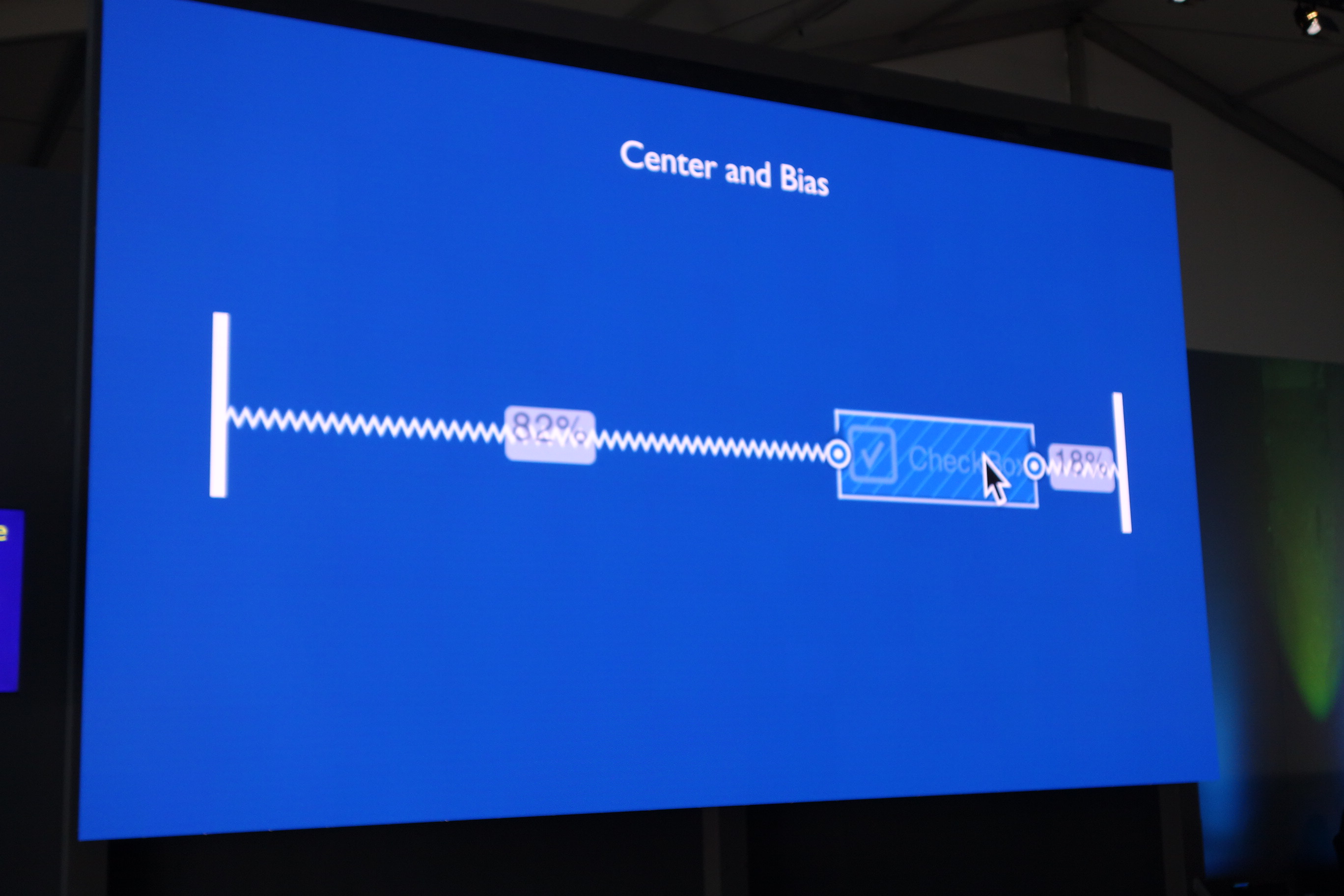
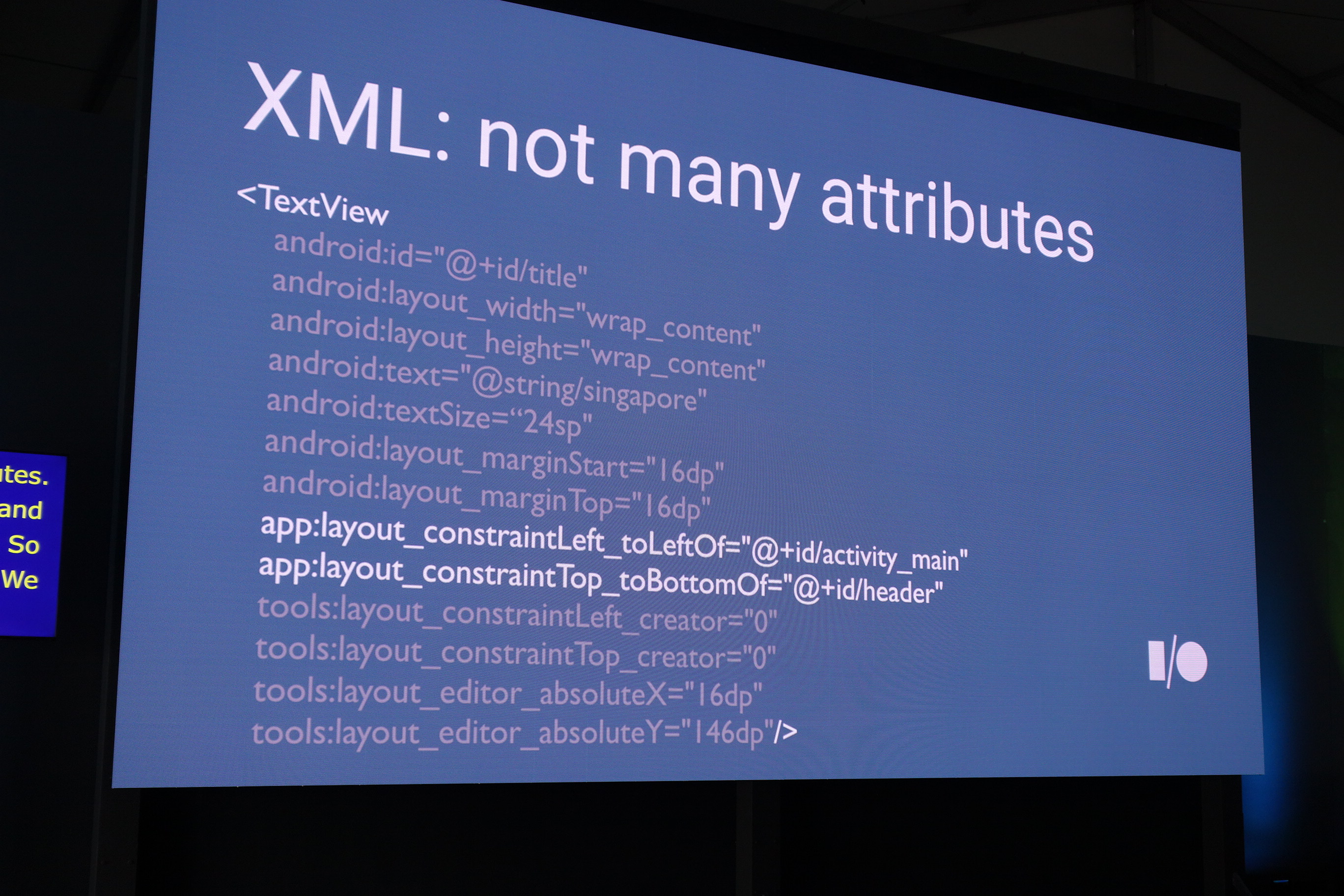
『多くのattributeが追加され困らないか?』という心配があるかもしれません。しかし実際に重要なのは、例えば上記の場合ですとConstarintを示している二つだけです。

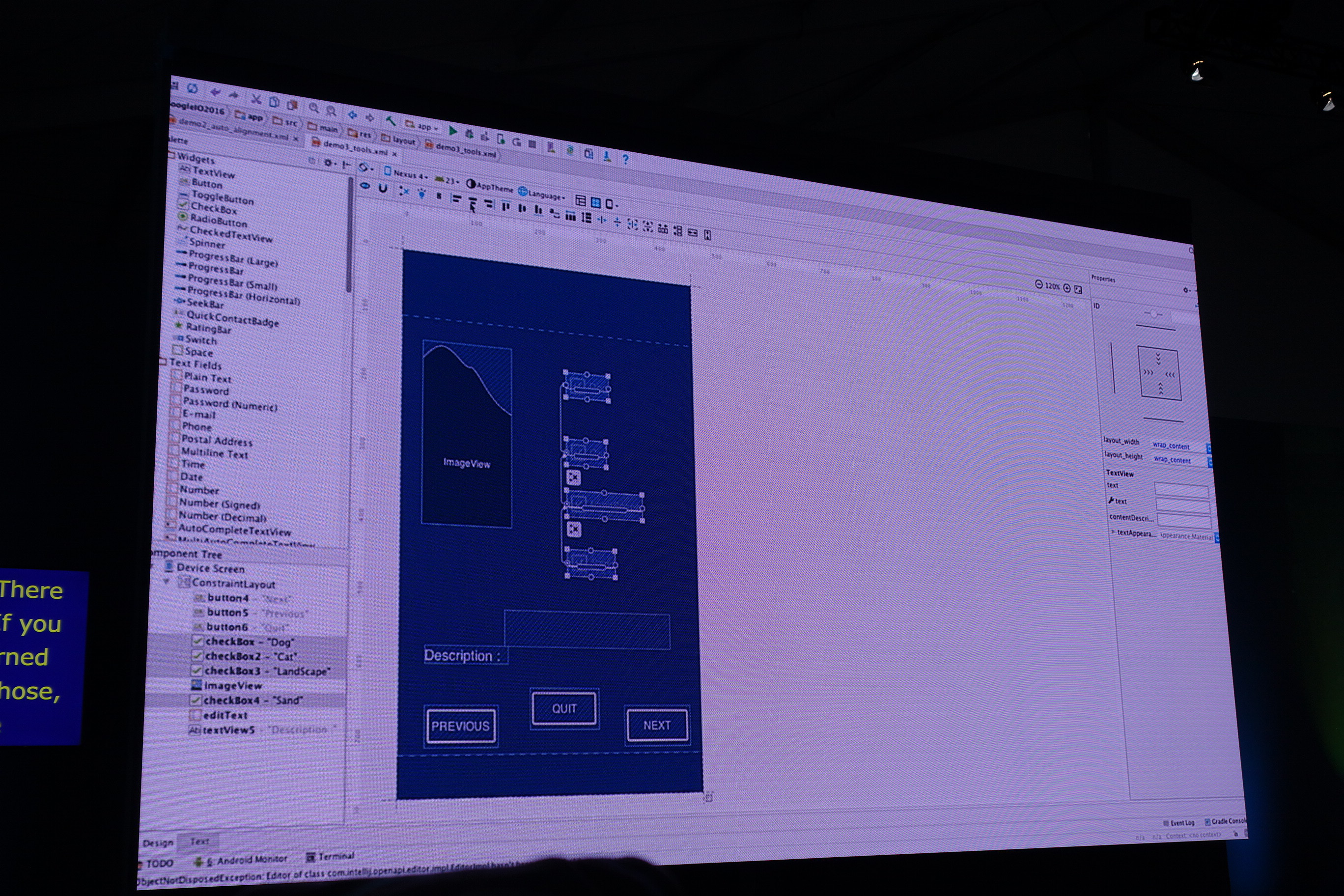
UI Builderについて。xmlとUIのあるツールで編集できます。即時にfeedbackが返ってくる上、簡単に使えるパフワフルなツールです。

デモでは複数のViewを選択し、選択したものだけを左寄せや中央寄せ、右寄せにしたりといったUI Builderの機能の説明がありました。最後にNext stepとしてガイドラインを作成したりパフォーマンスを改善していく旨を述べてセッションは終了となりました。
まとめ
Androidアプリ開発の大部分を占めるのはレイアウトを組むことにありますが、そこにはある程度の経験とスキルが求められます。ここを疎かにすると途端にパフォーマンスに悪影響が出たり、最悪の場合はクラッシュすることもあります。
これが今回のConstraintLayoutの登場によって誰にでも手軽にレイアウトが組めるようになるのはもちろん、同時にパフォーマンスも高いものが期待できるのではないかと感じました。実際にCodelabで使ってみましたが、所々バギーなうえに、生成されるxmlの記述がソートされておらず可読性が悪いなどとまだまだ課題はありそうです。しかしネストが改善されるだけでも大きなメリットなので、今後に期待したいと思います。
脚注
| ↑1 | 2.2 previewから |
|---|