目次
そんな訳で、前回の続きです。
Amazon VPC の構築VPC の作成Subnet の作成Internet Gateway の作成Route Table の確認 & 作成Security Group の作成DB Subnet Group の作成
DB サーバー (RDS) の構築踏み台サーバー (EC2) の構築Elastic IP の割り当て
アプリケーション・サーバー (EC2) の構築Elastic IP の割り当て
ロードバランサー (ELB) の設置- WordPress のインストール
- Route 53 の設定
- S3 の設置
- メディアファイルの保存先を S3 に変更
前回は WordPress のインストールを最後に行う予定でしたが、順番を変更して Route 53 の設定をする前に行うことにします。
6. WordPress 環境を構築する
AWS 側の設定はまだいくつか残っていますが、ここらで WordPress 環境の構築を済ませておくとします。踏み台サーバー経由でアプリサーバーに SSH 接続します。接続する方法は過去のエントリーで解説しているので、ここでは割愛します。
各種モジュールのインストール
アプリサーバー (EC2) に SSH 接続したら、必要なモジュールをインストールします。
- httpd
- php
- php-pear
- php-mysql
- php-mbstring
- php-gd
- php-xml
- php-mcrypt
- php-pecl-apc
毎回sudoを入力するのも手間なので、suに切り替えてしまいましょう。
[ec2-user@ip-10-0-0-79 ~]$ sudo su -
[ec2-user@ip-10-0-0-79 ~]#では改めてモジュールのインストールを行います。
yum update
yum -y install httpd php php-pear php-mysql php-mbstring php-gd php-xml php-mcrypt php-pecl-apc怒涛の勢いで各モジュールがインストールされます。ネット環境にもよりますが、割とすぐに完了するかと思います。
完了したら httpd の自動起動を設定しておきます。
WordPress のインストール
以下のコマンドを順番に実行します。
まずはドキュメントルートである/var/www/html/ディレクトリを一旦削除します。
cd /var/www
rm -f -r html/WordPress をダウンロードしてその場で解凍します。
wget http://ja.wordpress.org/latest-ja.tar.gz
tar -xzvf latest-ja.tar.gz無事に解凍出来たら、元ファイルは不要なので削除してしまいましょう。
解凍して出来上がったwordpress/フォルダをドキュメントルートに設定します。
諸々の更新が通るように、ドキュメントルートの所有者を変更します。
chown -R apache:apache html/
chown -R ec2-user html/wp-content/themes/httpd.confの設定をします。Vim でファイルを開いて以下の部分を編集します。ServerAdminにはサーバー管理者のメールアドレスを入力しておくと、エラーが発生した祭にそのメアドに通知が飛んで来ます。
<VirtualHost *:80>
ServerAdmin admin@example.com
DocumentRoot /var/www/html/
ServerName wordpress
ErrorLog /var/log/httpd/wordpress-error-log
CustomLog /var/log/httpd/wordpress-access-log common
</VirtualHost>編集し終わったらhttpdを起動します。
service httpd start
Starting httpd: httpd: apr_sockaddr_info_get() failed for ip-10-0-0-79
httpd: Could not reliably determine the servers fully qualified domain name, using 127.0.0.1 for ServerName
[ OK ]起動したらWebブラウザからアクセスしてみましょう。URL は ELB の DNS Name です。
http://***.***.**.**/wp-admin/setup-config.phpへリダイレクトされてこのような画面が表示されれば、WordPressのインストールは成功しています。さぁ、始めましょう!ボタンをクリックしてデータベースの設定をしていきます。
問題なさそうなので、インストール実行ボタンをクリックします。
サイトのタイトルと管理者アカウント情報を入力してWordPressをインストールボタンをクリックします。
特にエラーが起きることもなく、インストールが完了しました。
ここまででようやく WordPress (アプリケーション) が動くインフラ環境が構築出来ました。その日限りのちょっとした検証目的などであればここまでで充分ですが、実運用してくことを想定して更に AWS 上にいくつかの設定を追加していくとします。
7. Route 53 の設定
いわゆる分散 DNS サーバーです。ELB と組み合わせることで、独自ドメインやサブドメイン有りといった URL を設置することが出来ます。DNSレコードを設定するだけでなく、ドメインの登録 (購入) も可能です。今回は既に他のサービスで取得済みのドメイン1)今回はお名前.comで登録しました。を使用するというケースでご紹介します。
Hosted Zone の作成
- Create Hosted Zone ボタンをクリック
Domain Nameに取得済みのドメイン名を入力Commentに適当な説明を入力TypeはPublic Hosted Zoneを選択- Create ボタンをクリック
Record Set の作成
- Create Record Set ボタンをクリック
TypeをA - IPv4 addressを選択AliasはYesを選択Alias TargetにRLBのDNS Nameを入力- Create ボタンをクリック
サブドメイン有りにしたい場合は Name に好きな値を入力します。今回は無しでいきたいので空欄のままで OK です。Create ボタンをクリックすると左側の一覧に作成したレコードセットが追加されます。Route 53 側での設定はこれで完了です。
次に登録したドメインを管理しているサービスにてネームサーバーの変更をします。以下はお名前.comの変更画面です。ネームサーバー情報を入力という項目に Route 53 のTypeがNSであるレコードセットの Value を入力します。
これで DNS の設定は完了です。数分ほど待てば、独自ドメインからページにアクセスできるようになるはずです。
WordPress アドレス (URL) の変更を忘れずに
DNS 設定をする前に WordPress のインストールをしているので、WordPress アドレス (URL) を変更しておく必要があります。WordPress 管理画面の 設定 > 一般 から WordPress アドレス (URL) とサイトアドレス (URL) の値を先ほど設定したものに変更しておきましょう2)変更しなくても ELB の Public DNS でリンク切れが起きることはありませんが。。同様にデータベースのホスト名も変更しておく必要があります。
8. S3 の設置
WordPress にはメディアファイルと呼ばれる静的なファイル (画像、音声、テキストなど) をアップロードしてコンテンツとして使うことが出来る機能があります。アップロード先はwordpress/wp-content/uploads/というディレクトリ配下がデフォルトとなっており、アプリサーバーである EC2 インスタンス上となっています。しかし単なる静的ファイルの置き場であればわざわざ EC2 を使う必要はなく、S3 を使うほうがずっと効率的です。そんな訳で、メディアファイルの置き場としてS3の設置をしてみましょう。
S3 バケットの作成
- S3 Management Console を開いてCreate Bucketという青いボタンをクリック
Bucket Nameにバケット名を入力ReasionはTokyoを選択- 特にログを貯めこむ必要もなさそうなので、このままCreateボタンをクリック
バケット名の命名規則としては静的ファイルを配信したいドメイン名が適切なので、static.example.comといった名前にすると良いでしょう。今回はvpc-wp.bucketとしました。
バケット名を考える上で以下の様な注意点があります。
- 一度作成したバケットの名前を変更することは出来ない
- S3 のCNAME サポートを使って独自ドメインを使用してS3から静的サイトをホスティングする場合は、バケット名とホスト名を一致させる必要がある
- 例えば
static.example.comというホスト名で運用するには、バケット名もstatic.example.comとすること
- 例えば
これでバケットの作成作業は完了です。
S3 へのアクセスキー取得
バケットを作ったはいいですが、WordPressからS3にメディアファイルをアップロード出来るようにするには、それ用の権限を付与してあげる必要があります。そんな訳で、IAMというサービスを使って権限を作成するとします。
IAM とは一つのAWSアカウントの下に管理された複数のグループやユーザーを追加出来る機能のことです。例としてEC2だけを触ることができるアカウントだったり、S3だけの特定のバケットだけを触れる
アカウントなどを作成することが出来ます3)参考: S3のアクセスコントロールが多すぎて訳が解らないので整理してみる。
IAM Policy を作成
ユーザやグループ、ロール、リソースにアクセス許可を割り当てるには、ポリシーを作成します。ポリシーはアクセス権限を明示的にリスト化したドキュメントです。
(中略)
ポリシーとは、JSON を使用して作成されるドキュメントです。ポリシーは 1 つ以上のステートメントで構成され、各ステートメントが 1 セットのアクセス許可を記述します。
先ほど作成したバケットだけを触れるポリシーを作成します。
おもむろに IAM Management Console を開きます。
左メニューからPoliciesを選択すると、100以上もの既存ポリシーが一覧に表示されます。この中からAmazonS3FullAccessを選択して付与することも出来るのですが、これだと全てのバケットに対してアクセス出来てしまいます。用途を明確にするために任意のバケットに対してのみアクセス出来るようなポリシーを新規に作成しましょう。Create Policyボタンをクリックします。
ポリシーを作成する方法はいくつかありますが、今回はPolicy Generatorから作成します。以下のように入力します。
| Effect | AWS Service | Actions | Amazon Resource Name(ARN) |
|---|---|---|---|
| Allow | Amazon S3 | All Actions (*) | arn:aws:s3:::YOUR_BUCKET_NAME/* |
Next Stepボタンをクリックしてレビュー画面に進み、Policy NameとDescriptionを入力します。すると以下の様な JSON 形式でポリシーが作成されます。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Stmt**************",
"Effect": "Allow",
"Action": [
"s3:*"
],
"Resource": [
"arn:aws:s3:::vpc-wp.buckets/*"
]
}
]
}これで指定のバケットに対してのみ操作を許可するポリシーが出来ました。
IAM User を作成 & Policy の付与
左メニューからUsersを選択し、Create New Usersボタンをクリックします。
ユーザー名を入力します。最大5人まで同時に作成出来ますが、今回は一人だけで十分です。Createボタンをクリックするとユーザーが作成され、アクセスキーとシークレットアクセスキー情報が記載された CSV ファイルがダウンロード出来るようになります。ダウンロードするかどうかは任意ですが、このタイミングを逃すと二度とシークレットアクセスキーを参照することができなくなるため、注意が必要です。
ユーザーに対して先ほど作成したポリシーを付与します。
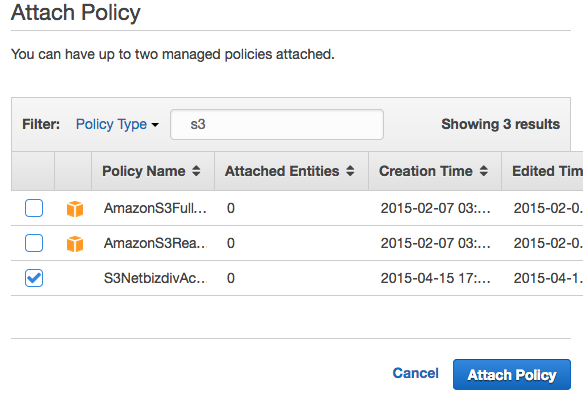
- 一覧からユーザーを選択し、
Permissionsメニュー内のAttach Policyボタンをクリック - ポリシー一覧から作成したものを選択してAttach Policyボタンをクリック
これで S3 周りの設定は完了です。
9. WordPress メディアファイルの保存先を S3 に変更する
この手の要件を実現するプラグインはいくつかありますが、今回は Amazon S3 and Cloudfront を採用します。単体では機能しないプラグインなので、Amazon Web Services というプラグインを先にインストールします。
- WordPress › Amazon Web Services « WordPress Plugins
- WordPress › Amazon S3 and Cloudfront « WordPress Plugins
先ほど作成した IAM User のAccess Key IDとSecret Access Keyを入力します。
次にアップロード先となるバケットを指定します。管理画面メニューからS3 and CloudFrontを選択します。既に作成済みのバケットを選択するだけなので、上の入力欄に先ほど作成したバケット名を入力してSaveボタンをクリックします。
これで準備は完了です。実際にメディアをアップロードしてみると保存先 (URL) が S3 の bucket になっているのが確認できます。
S3 Management Console を見てもちゃんとメディアファイルのディレクトリごとファイルが保存されているのが分かりますね。
締め
WordPress という題材で進めてきましたが、それ以外のシチュエーションにも応用できる汎用的なインフラ環境の構成を目指したつもりです。まだまだ高度な構成はいくらでもあるかと思いますが、小規模なサービスであればこれでもカバーできることでしょう。
実際にあれこれ試行錯誤していて思ったのが、ミニマム構成であっても Management Console 上で一つ一つ操作していくとなると結構な手順になるのだなということです。僕がまだ慣れていないというのもありますが、何度かケアレスミスをして構築に失敗することがありました。一度しか構築しないのであればあまり気にすることでもないですが、例えば自身の環境 (アカウント) で構築手順を確立してから本番環境で同じものを構築するとなると、最低でも二回は全く同じ構築手順を通して行うことになります。さすがにそれはゲンナリしますし、ミスの原因にもなりかねません。そうなると CloudFormation テンプレートを作成しておくのが賢明かなと思えます4)Elastic Beanstalk 使えよという意見もあります。。