目次

リクルートテクノロジーズでフロントエンド開発をリーディングしている古川 (@yosuke_furukawa)です。
Recruit Engineers Advent Calendar 2017 の記事です。
今回はリクルートテクノロジーズでの自分のグループ(アプリケーションソリューショングループ、以下ASG)のフロントエンド開発において、チームをどうやって組み立てているのかという若干メタな組織づくりの話をさせてもらいます。
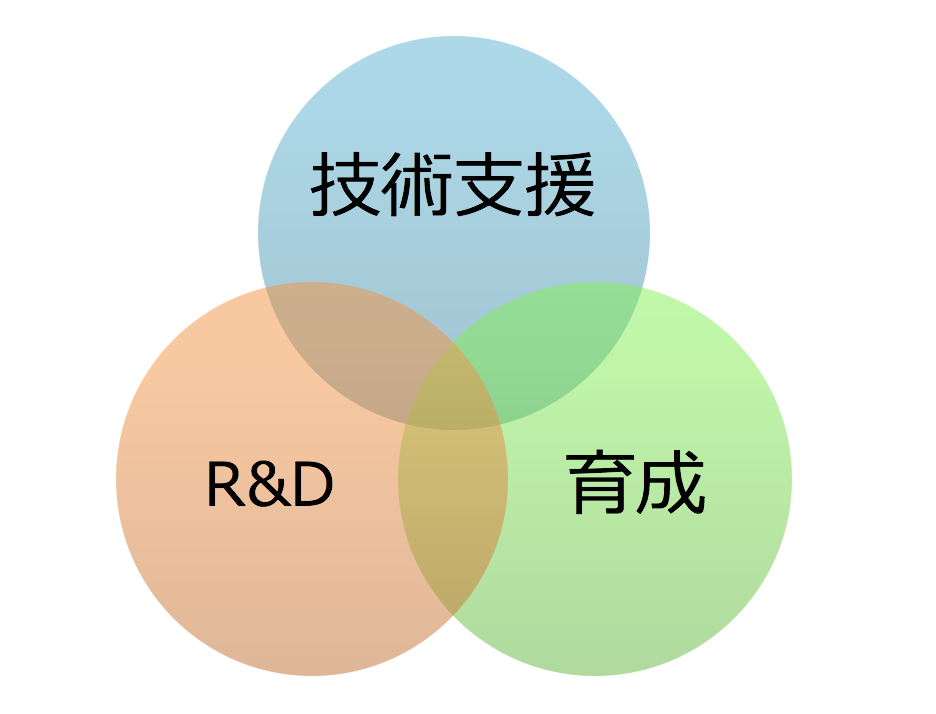
ASGのフロントエンドでは基本的に下記の3つの事を実施しています。
- 技術支援
- R&D
- 育成
それぞれについてどういう風にやっているかを説明します。
技術支援
大体メンバーは1人ないしは複数人で1個の案件を担当します。何かしらのWebアプリケーション・Webサービスを作るのを支援する事を指します。よくあるのは『Single Page ApplicationのようなリッチなGUIを持ったウェブアプリケーションを作りたい』というケースです。ある程度はコモディティ化してきたSPAとはいえ、まだそこまで開発スタイルが確立できているわけではないので、サポートの依頼が来ます。
サポート依頼が来た場合には基本的には React, Redux, Node.js といった構成を採用しています。詳しくは下記の記事をご一読ください。
支援する案件次第ではこれらの構成に加えて型をつける FlowType であったり、 コンポーネント共有する StoryBook であったり、テストには Jest であったりとその時のタイミングで案件にマッチしたものを加えてアレンジして使うことが多いです。
技術支援には下記のパターンが有ります。
- 松コース: 複数人で1つの案件を支援する、案件支援だけではなく育成まで担当
- 竹コース: 1人で1つの案件を支援する、案件支援はMUSTだが育成はWANT(スケジュール次第)
- 梅コース: 支援するが、直接は手を動かさない、ただの技術的な相談を受ける
一番手厚いコースが松コースで、大きなプロダクトの場合はこちらを推奨しています。逆に相談されるだけの梅コースもあります。実際には手を動かさないので困ったことを相談してもらってそれに回答するというだけの簡単な時もあれば、PoCとなる簡単なコードやライブラリを書いて提示し、それで解決できそうかを確かめてもらうこともあります。
それぞれの開発は週に一度、フロントエンド会で知見共有をしていて、困りごとや良かったことを共有しています。

ちなみに大体僕はパフォーマンスについてのTipsだったり、Webアプリケーションのベストプラクティス的な話をすることが多いですね。性能調査で呼ばれることも多くなったので、そういう話が多くなりました。(性能を専門に調査して向上させるためのプロジェクトも今検討中です。詳しくはまた別なエントリで紹介するかもしれません。
)
React v16 Performance Inspection
Node.js Performance 改善ガイド
R&D
案件とは別に研究開発も行っています。研究開発は案件を支援するためのボイラープレートづくりであったり、ライブラリであったりを構築する作業もあります。ウェブ最新技術動向を調べて案件として使えるかどうかを確かめる作業もあります。
ちょうど弊社のグループで研究開発しているメンバーが書いた記事がいくつかあるので紹介します。
表資料: sonarish で俺がお前を叱る
puppeteerでフロントエンドISUCONのためのパフォーマンス計測ツールを作りたい
リクルートテクノロジーズのフロントエンド計測
この他にも
- fitbit ionic アプリ作成
- Progressive Web Application を今のウェブアプリケーションにインテグレーションするための調査
- React, Redux, Node.js を使った SSR をするためのボイラープレート作成
- React Native 調査
といった事を行っています。それぞれ次の新規案件に使うためであったり、また今後必要になった時のために調査しています。
これらの案件は専任で実施している方もいれば、技術支援を基本担当しつつ、Googleの20%ルール的に研究開発を空いた時間でやってる人もいます。
この手の研究開発はフロントエンドに限らず全員にやってもらいたいと思っているので推奨しています。

ちなみに僕は React, Redux, Node.js を使った SSR をするためのボイラープレート作成とfitbit ionic に現在は取り組んでいます。特にボイラープレート作りはリクルート標準のウェブアプリケーションの基礎になるプロジェクトなので非常にやりがいがあります。
育成
技術的な支援をするだけではなく、現場のエンジニアの育成もしています。
先程の通り、『Single Page Applicationを作って欲しい』という依頼が来たとしても、それをメンテナンス可能なレベルにまで現場で運用するエンジニアを育成しない限り、導入した所で扱えないものになってしまいます。ここも一緒に解決するために、 OJT を通じて現場のエンジニアを育成するという方法を行っています。
Pivotal Labsという会社の方式と似ています。開発をアウトソースしてもらうのではなく開発のスペシャリストと一緒に開発させ、スペシャリストの考え方ややり方を伝承させて現場のエンジニアを育成するという方法です。
アプレンティスシップ・パターン(徒弟制度に学ぶ熟練技術者の技と心得)という本にも同様のことが書いてありますが、「良き指導者(Find Mentors)」を見つけ、「同席する(Rubbing Elbows)」こと、「ソースを使って(Use the source)」、「とにかく練習する(Practice, Practice, Practice)」ことが必要であるという旨の話が書いてあります。

このアプレンティスシップ・パターンとピボタルラボのやり方を自分たちなりに解釈し、また現場のエンジニアに合わせて実施しています。
ちなみにOJTだけではなく、色々な育成方法があります。幸いなことに弊社には TDD のスペシャリストである技術顧問の和田卓人さん、 Node.js のみならずウェブアーキテクチャ全般に詳しい koichik さんなど、色々な設計に関する知識を持つ方がたくさんいます。そういう方々に設計の相談やペアプログラミングを頼むこともできます。
この前は mizchi さんから PWA のノウハウを教えてもらい、それを現場のアプリケーションを作るエンジニアに教えるという事も行ってもらいました。

さらに最近は『テスト駆動開発』の本の輪読会も行っています。

講師である和田卓人さんにも直接質問したりできるのですごく有意義です。
まとめ
リクルートテクノロジーズの自分のグループではフロントエンドの開発をしていますが、ただ案件を行うだけではなく、下記のことを中心に行っています。
- 技術支援
- R&D
- 育成
リクルートはウェブに対して本気で取り組もうとしている会社であり、そのためのエンジニアリング組織を構築しています。もしもご興味あれば、下記のページまで!!