
はじめまして。
リクルートテクノロジーズのソフトウェアエンジニアの高梨です。
共通基盤ソフトウェアの開発を行うテクノロジープラットフォーム部に所属しており、アプリケーション開発とデータ活用との両方の領域にまたがる業務を担当しています。
今回は、React&ReduxというSPA開発のための新しいフロントエンド技術を使ったサービスに対して、Adobe Analytics (旧称: SiteCatalyst)でのフロントエンド計測を導入した事例を紹介いたします。
背景:SPA(Single Page Application)へのシフト
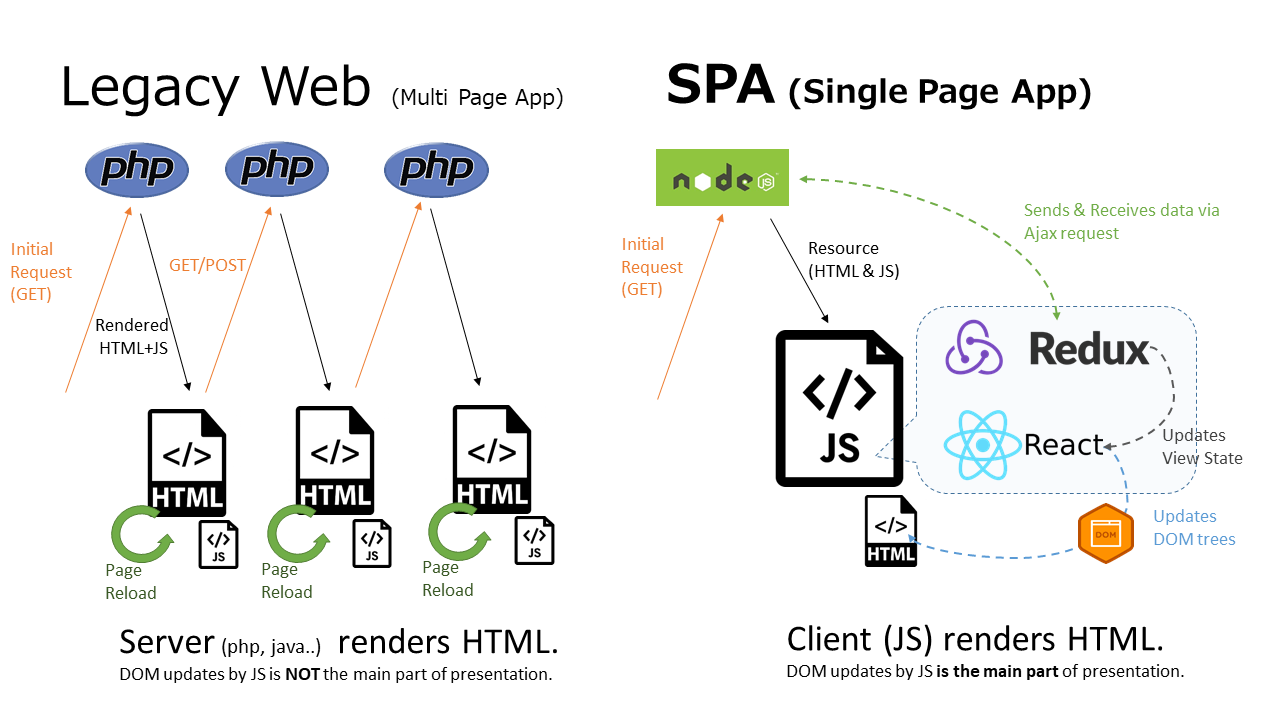
現在、Webサービスのフロントエンド開発には大きな変化が起きています。その変化を牽引している大きな要因が、UIの描画の全てをjsがブラウザ上で行う SPA(Single Page Application) と呼ばれる、新しいフロントエンド開発の手法です。
SPAは、従来のJSPやPHPを用いてWebサーバでHTMLを描画するサービス(本稿では従来型Webと呼びます)と比べて、以下のような利点があります。
- 画面上の多数の入力が複雑かつ動的に絡み合う、デスクトップアプリケーションのような高機能なWebサービスを開発できる(例:Google Spreadsheet)
- ページ遷移を介さないため、クリック操作など利用者の入力に対して高速に反応できる、またユーザの入力に対して画面全体の表示変更を行える(ドラッグ&ドロップでの写真の並び順の変更など)
- 画面の表示要素(DOM)の全てを動的に変更できるため、一つの画面内に複数の機能が含まれたサービスを開発できる(タイムラインを見ながら子ウインドウでメッセージを送れるUXなど)
- 縦・横の無限スクロールや、WYSIWYGエディタのような画面要素のインライン編集、socket.ioやServer Sent Eventに応じた表示変更、といった複雑な描画を実現できる
SPAはUXの観点からも、システム構成の観点からも、これまでのWebサービスよりもスマートフォンアプリに近い性質を持ったシステムであり、これが今後のWebサービス開発の中心となっていくと考えられています。

リクルートテクノロジーズのSPA開発
このようなフロントエンド開発の潮流の変化に対して、リクルートテクノロジーズではredux-protoというSPA開発用の社内フレームワークを継続的に開発しています。
このフレームワークは、エコシステムにおけるメジャーな技術スタックを採用することで、プロダクト寿命の長いリクルートグループのサービスに必要な高い保守性・継続利用性を担保しています。以下に採用した技術スタックを示します。
| 技術要素 | 採用技術 |
|---|---|
| 描画エンジン | React |
| 状態コンテナ | Redux |
| UIルータ | React-router |
| 記述言語 | es6 |
| ビルドツール | webpack (2.0) |
| タスクランナ | npm |
同時に、redux-protoはリクルートテクノロジーズならではの大規模Web開発に必要な機能を盛り込んだ高機能なフレームワークでもあります。主なもので以下のような機能があります。
- サーバサイドでHTMLを描画するためのSSR機能(Server Side Rendering)
- マイクロサービス化されたAPIを組み合わせて利用するためのBFFサーバ機能(Backend For Frontend)
- Atomicデザインを採用し、表示(Presentation)とロジック(Container)を切り分けるデザインパターンの徹底
- titleタグ、metaタグ等のheadタグ要素の動的な変更のサポート
- URLに対応したルーティング、データフェッチとルーティングおよび描画の同期を行う機能
- 戻る操作時に以前の状態とスクロール位置を復帰する機能
- ルーティングに応じたwebpackのコードスプリット、およびバンドルサイズの圧縮への対応
- agreedを使ったConsumer Driven ContractなAPI仕様定義
このようにredux-protoは、SPAによるリッチなWeb体験の提供と、大規模Web開発に求められる要素を両立させることができる、次世代のフロントエンド開発の基盤となる共通フレームワークとなっています。
リクルートライフスタイルからリリースしたブッキングテーブルは、このフレームワークを使って開発されており、SPAならではのリッチなUIと軽快な操作性を早さを両立させたサービスとなっています。

ブッキングテーブル (https://bookingtable.jp)
リクルートテクノロジーズでは、redux-protoを用いたサービスをリクルートグループ全体で今後増やしていき、今まで以上のWeb体験を利用者の皆様に提供できることを目指しています。
リクルートテクノロジーズにおけるSPA開発についてのさらなる詳細は、上司の古川のR-Techブログ記事『リクルートテクノロジーズのフロントエンド開発』をお読みください。
リクルートグループにおけるAdobe Analytics活用
一方で、利用者の皆様のWeb体験を向上させるUIを生み出すためには、運用しているサービスを皆様がどのように利用されているかという情報の収集とモニタリング(本稿ではフロントエンド計測と呼びます)が必要になります。
リクルートグループでは、フロントエンド計測から得られたデータの分析からUIの中で改善すべき、項目や新しく提供するべき機能を考え(Plan)、Webサービスの開発・改修に繋げ(Do)、そして施策の結果を検証し(Check)、また新たな施策を考える(Action)、というPDCAサイクルを徹底しています。
そのフロントエンド計測のツールとして、リクルートグループではAdobe Analytics (旧称: SiteCatalyst)というSaaS型サービスを2009年より導入し、現在では全社のWebサービスで利用しています。
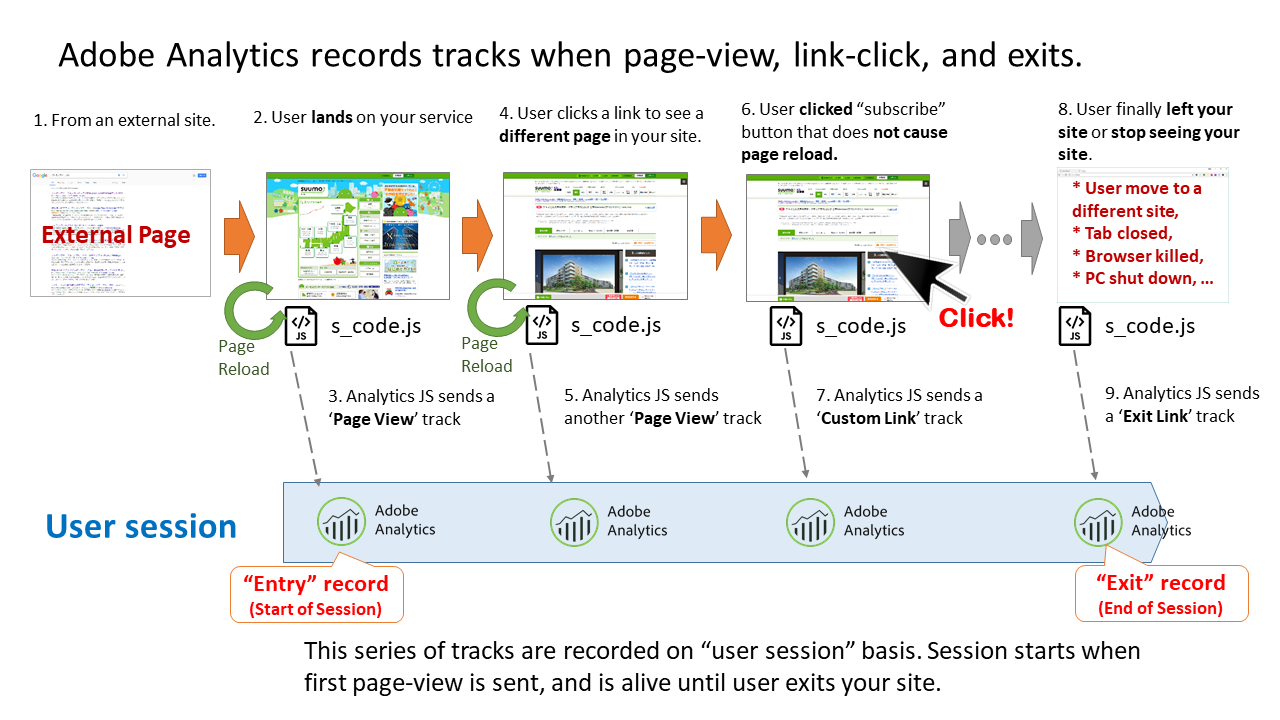
以下に、Adobe Analyticsを使ったフロントエンド計測の概要を示した模式図を示します。

このAdobe Analyticsを活用することで以下のような分析ができます。
- 成功イベント(購入や予約、資料請求)に寄与したWebサイトの要素や、成功イベントに至るまでの利用者のサービスの利用状況の分析を行える。
- 利用者の属性や、サービス内の閲覧ページの属性などを切り分けるためのカスタム変数と、アクションを細かく補足するためのカスタムイベントを豊富かつ柔軟に設定できる。
- 分析画面(Report Suite)上で利用者を属性や利用状況に応じて細かくセグメントに分けることができ、セグメントされた利用者ごとのモニタリングや分析ができる。
リクルートグループの各サービスがデータに基づいたWebサービス運営ができるよう、アプリケーション開発から、データ分析、UX検討など多岐に渡る面で支えていくことはリクルートテクノロジーズの大きな役割です。
リクルートテクノロジーズにおけるサービス運用やデータ分析については本ブログの以下の記事もお読みください。(抜粋)
* 組織で実現するUX~アナリティクス編~
* リクルートのサービス改善とこれからの進化
* ビッグデータとUXデザイン
SPAでのフロントエンド計測の課題
以上のようにリクルートテクノロジーズの開発では、(1)Web開発のSPAシフトへの対応、が求められる一方で(2)Adobe Analyticsを使ったフロントエンド計測の実施、を両立させる必要があります。
しかしながら、Adobe Analyticsを使ったフロントエンド計測(以下、FE計測)は従来型Webを前提とした設計です。そのため、SPAで利用するためにはいくつもの課題があります。
以下では、SPAでAdobe Analyticsを利用する上で見つかった主な課題を説明します。
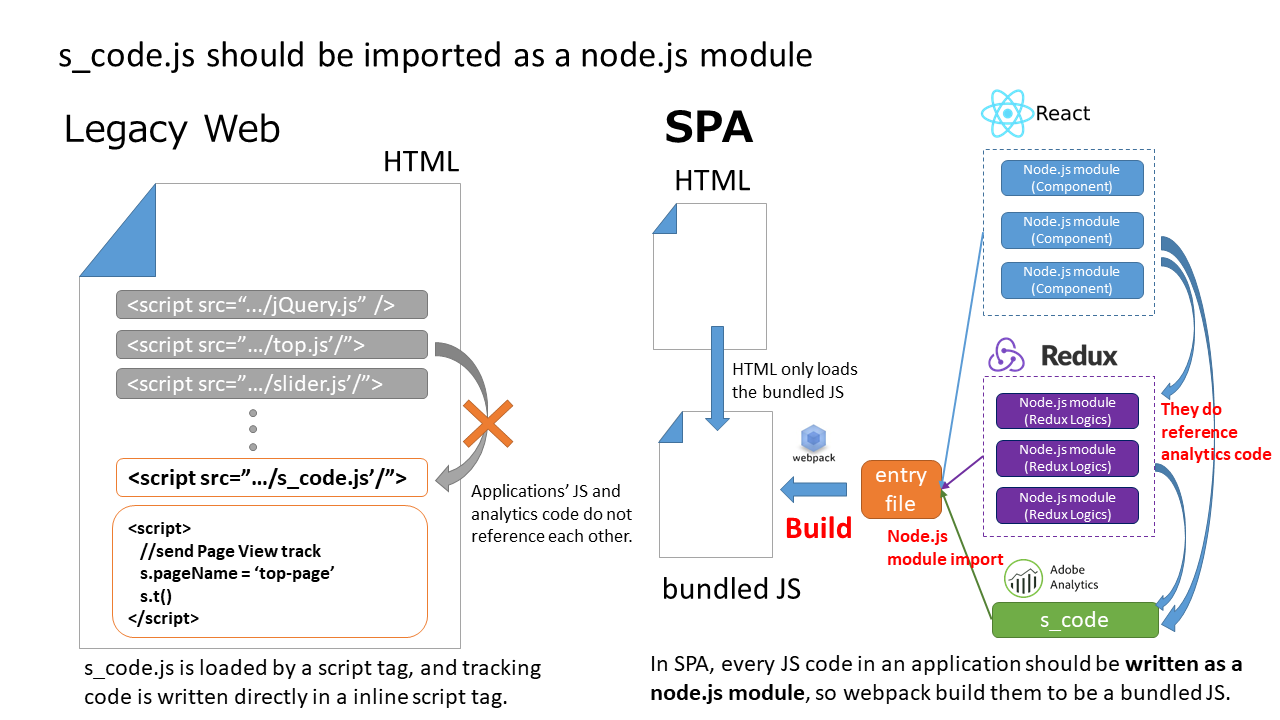
1. Adobe Analyticsのjsコードのモジュール化が必要
* [背景] リクルートグループではAdobe Analyticsを利用するためにH Code(s_code.js)というレガシーjsを使っている。従来型Webではscriptタグを他のjsコードとは独立に配置し、s_code.jsをページ遷移毎に読み込んでいた。
* [SPAでの課題] SPAのコードはwebpackビルドを前提としてnodeモジュールで構成されており、ビルド対象外のjsを使うことは大きな弊害がある。

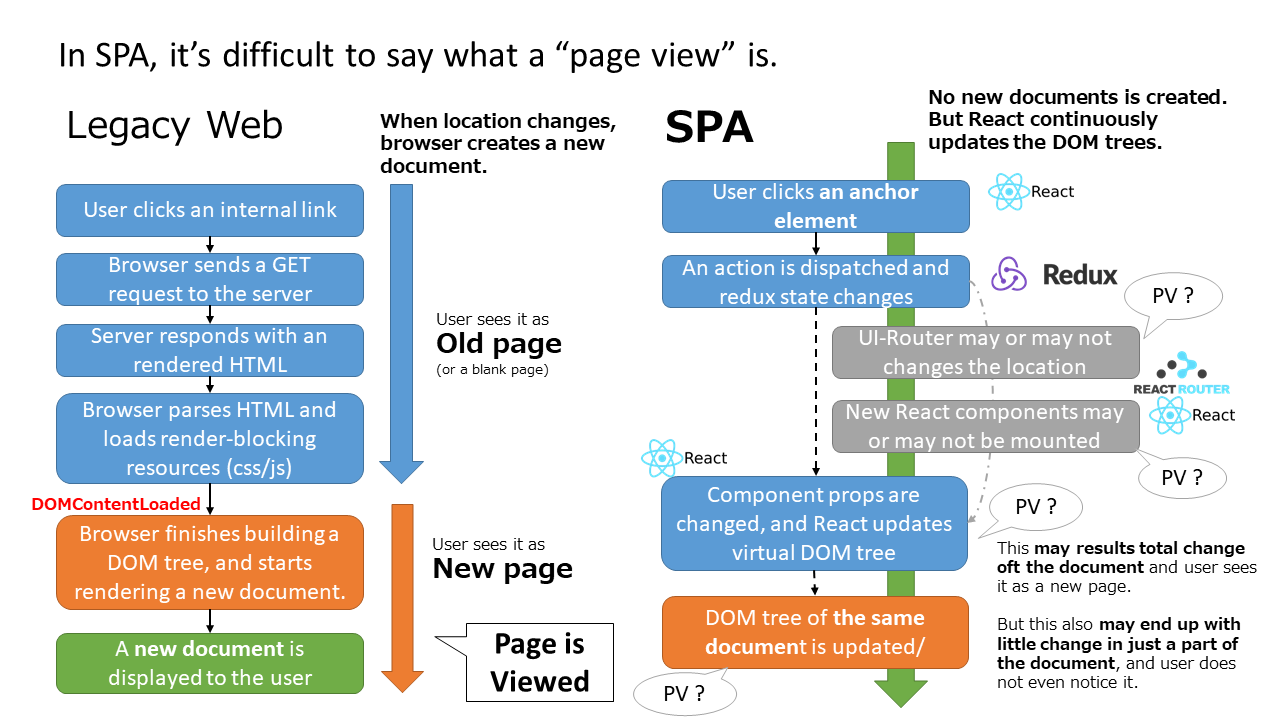
2. ページビュー送信のタイミングを定義する必要がある
* [背景] Adobe AnalyticsによるFE計測ではページビュー(PV)を基本単位としている。従来型Webではページが遷移し、ページの描画を開始する(DOMContentLoaded)タイミングでPVトラックを送っていた
* [SPAでの課題] SPAではページの再読み込みがないため、PVトラックを送信するタイミングを開発者が定義しなくてはいけない。

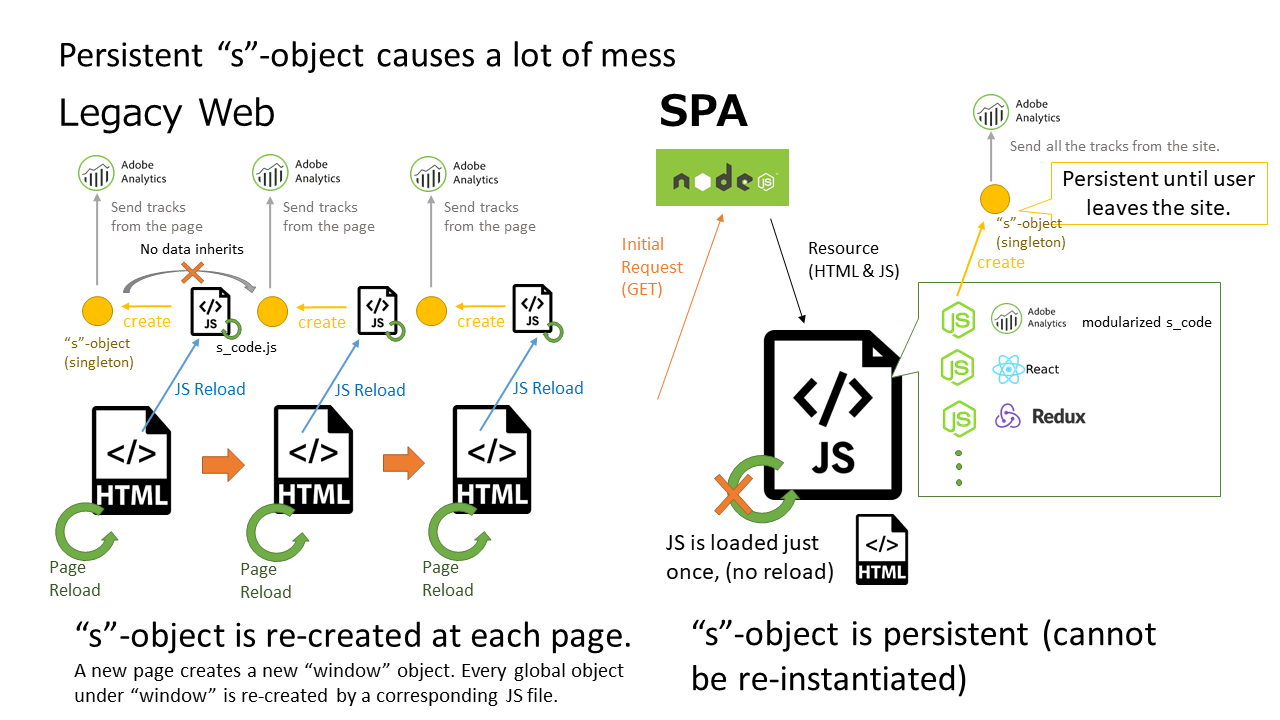
3. 永続化されたシングルトンの対応
* [背景] s_code.jsはページ遷移のたびに全てのjsが再読み込みされることを前提としている。このため、window直下にsオブジェクトというシングルトンを作成する。
* [SPAでの課題] SPAでは一度作られたsオブジェクトが永続化されてしまう。そのため、SPAの初期描画から終了にわたってsオブジェクトの状態を管理する必要がある。

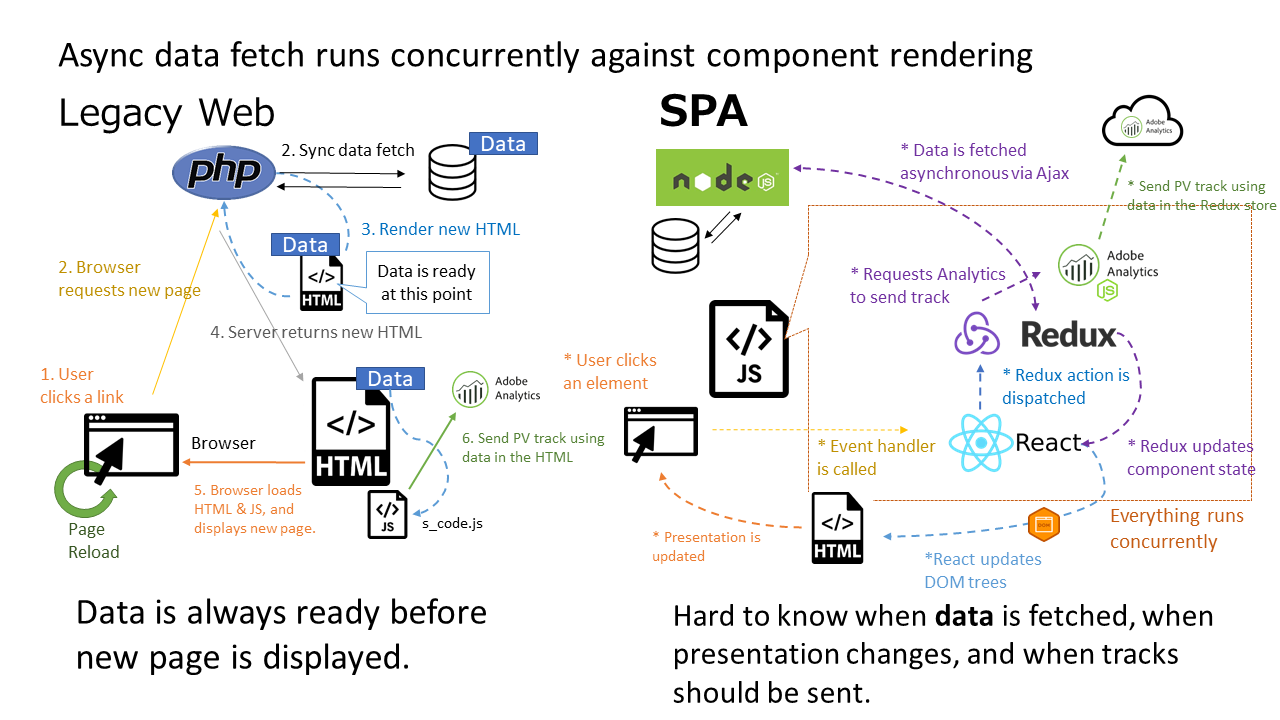
4. 非同期データフェッチへの対応
* [背景] Adobe Analyticsでは、PVトラックを送るときページ固有の情報(ページ種別や、商品IDや在庫数など)をカスタム変数に設定して送信する。従来型Webはサーバサイドでレンダリングされるため、ページ遷移後の描画タイミングではカスタム変数に設定すべきデータが揃っている。
* [SPAでの課題] SPAではデータをAPIから非同期で取得するが、これは(Reactの)描画サイクルとは同期していない。Reactコンポーネントのライフサイクルと、計測変数に設定して送信すべきデータのフェッチの両方のタイミングを考慮してPVトラックを送信する必要がある。

5. documentオブジェクトの直接参照の禁止
* [背景] Adobe Analyticsでは内部的にdocument.referrerを参照して、PVトラック送信時に情報を利用している。または、従来型Webではdocumentの要素をカスタム変数に設定して送信する実装をしていた。
* [SPAでの課題] DOMツリー更新完了のタイミングを正確に取得できないため、documentオブジェクト配下のプロパティを直接参照させてはいけない。また、document.referrerは読み取り専用のため、UIルータのURL変更を反映できない。
6. レガシーコード問題
* [背景] s_code.jsの運用においては、様々なプラグイン(関数群)をs_code.jsファイルに直接追記する運用が推奨されており、長く運用を続けたことで巨大なレガシーコードができあがっていた。
* [SPAでの課題] プラグインのなかには既に必要性を失っているものや従来型Webでなければ想定通りに動作されないものが含まれる。
React+Redux向けフロントエンド計測ミドルウェアの開発
以上の課題を解決するようなAdobe Analyticsの実装をサービスごとに行うことは困難があります。このため、これまでにリリースした一部のSPAサービスではAdobe Analyticsの計測実装を行っていないものもありました。
リクルートテクノロジーズではSPAシフトが進むなかで今まで以上にフロントエンド計測の重要性が高まると考え、React+Redux向けのフロントエンド計測機能を共通ミドルウェアとして今回新たに開発することで、redux-protoを使った社内におけるSPA開発全てで容易にフロント計測を導入できるようにいたしました。
共通ミドルウェアとするにあたって、前述の課題解決に加えて以下のような要件への考慮を行いました。
- 従来型Webと同様の計測ユースケースへの対応すること。
- アプリケーションのライフサイクル全体を通じた計測変数の管理ができること。
- サービスごとの設計や、個別の計測要件に依存しない構成となること。
- プレゼンテーション要素の実装と、疎結合になる形での計測実装を行えること。
- React + Reduxに対する標準的なミドルウェアの組み合わせでの実現すること。
- 送信処理以外についてはAdobe Analyticsの仕様に依存しないこと。
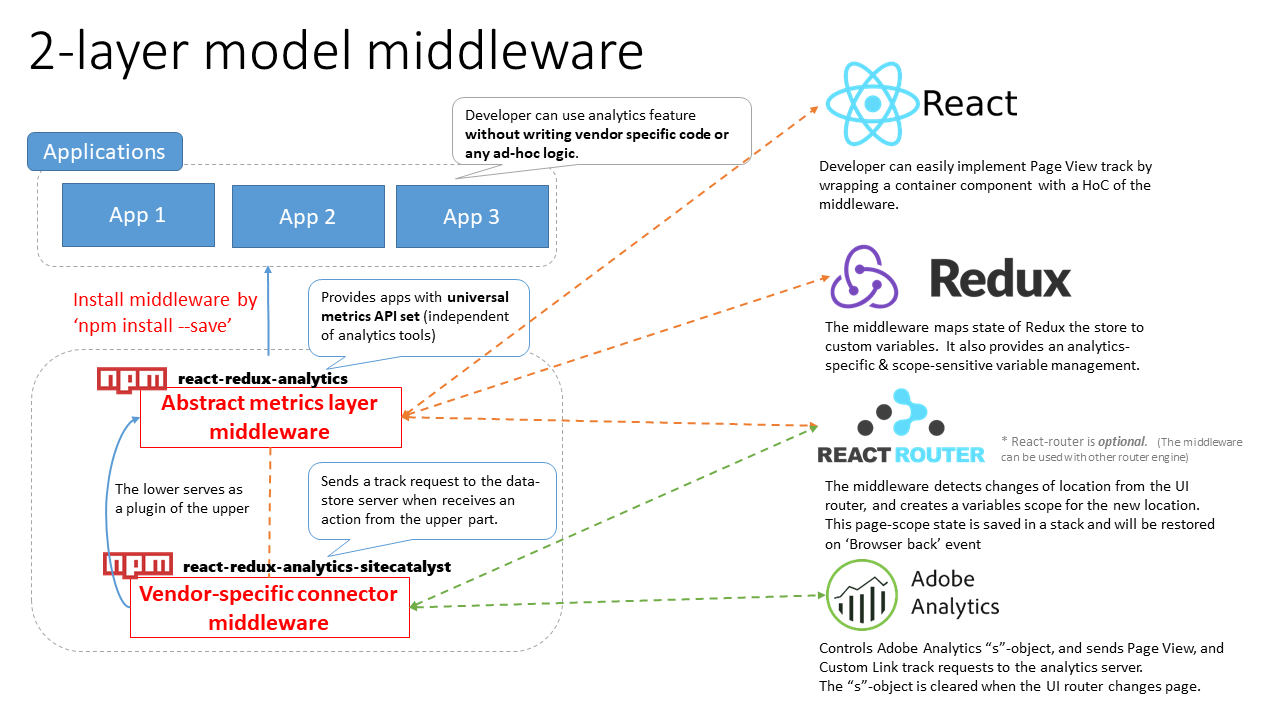
以上を考慮しながら将来の拡張性を高めるために、今回開発したミドルウェアでは以下のような計測抽象化レイヤー/送信レイヤーという2つの分離されたレイヤーによって構成される設計としました。
1. フロントエンド計測のための普遍的なAPIを提供するミドルウェア (計測抽象化レイヤー)
* ReactとReduxのみに依存し、PV送信、カスタムイベント送信、カスタム変数設定といった共通のAPIを提供する。
2. 1.のプラグインとして動作するAdobe Analytics用送信ミドルウェア(送信レイヤー)
* Adobe Analyticsの作成・管理を行うとともに、計測抽象レイヤーからActionとして受け取ったデータをAdobe Analyticsの送信形式に加工して送信処理を行う
これら2つのレイヤーをそれぞれ別のnpmパッケージとして分離したことで、今後の計測要件の追加と、Adobe Analytics以外の他の計測ツールへの対応をそれぞれ独立に行えます。

npmパッケージとして公開
今回開発した共通ミドルウェアの計測抽象化レイヤー、送信レイヤーはそれぞれ
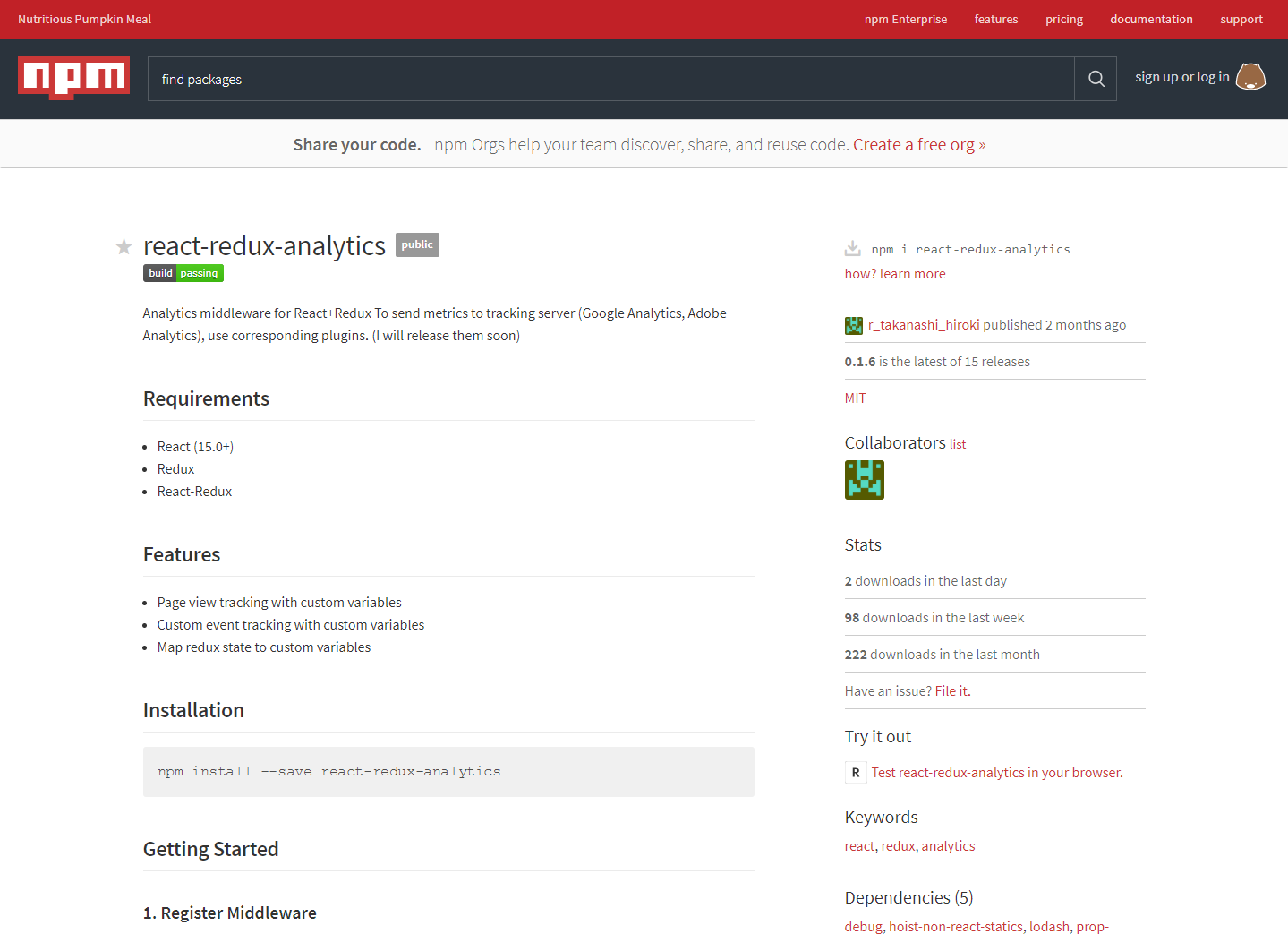
- react-redux-analytics
https://www.npmjs.com/package/react-redux-analytics - react-redux-analytics-sitecatalyst
https://www.npmjs.com/package/react-redux-analytics-sitecatalyst
という2つのnpmパッケージとして公開しております。
これにより社内フレームワークであるredux-protoを使った開発に導入できることは当然のこと、React+Reduxで構築されたSPAであれば同様に導入することができるようにしております。
今後のリクルートテクノロジーズの開発で利用するだけにとどまらず、同じくAdobe Analyticsを使ったフロントエンド計測を行っている他社様におけるSPA開発にも利用してもらえることを期待しています。
これらのミドルウェアはGithub上のオープンソースリポジトリとして開発しており、API仕様ついてのドキュメント化も進めています。
https://github.com/recruit-tech/react-redux-analytics
今後は利用方法のチュートリアルやサンプルプロジェクトの公開も行い、社外の開発者の方でも容易に導入できるような環境を整えていく予定です。

リクルートグループのサービスへの導入
今回開発したミドルウェアを用いて、リクルートグループが提供する2つのサービスでAdobe Analyticsのフロントエンド計測を導入しました。
Raico
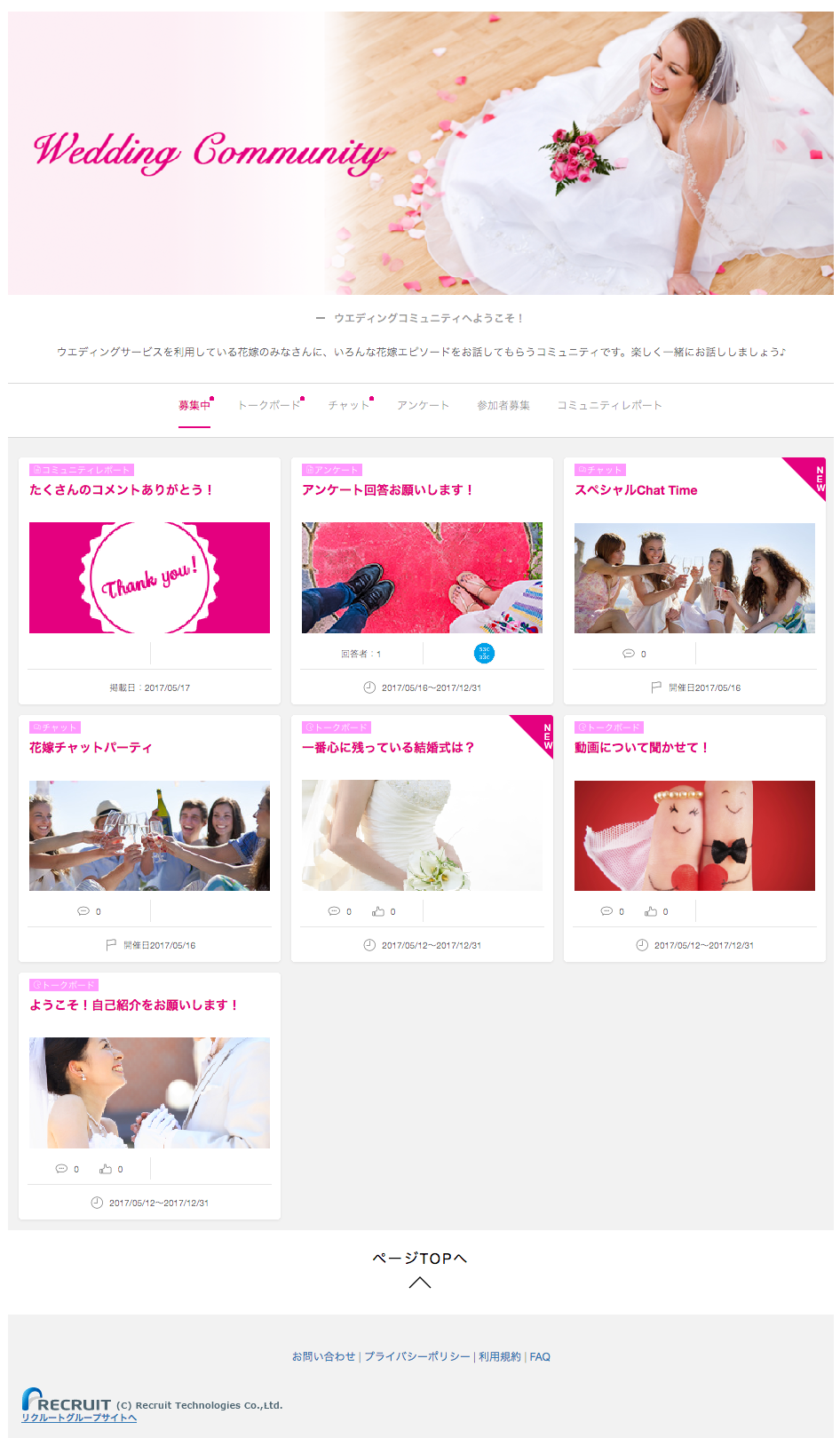
最初の事例は、Raicoというリクルートグループのサービス利用者様の間のコミュニケーションや、 アンケートなどを行うためのオンラインコミュニティです
Raicoでは、これまでフロントエンド計測を行わっておらず、サービスのデータベースの値を用いてサービス利用状況を確認していていました。今回は、このオペレーションを置き換えるために基本的なページビュー計測を中心に導入することになりました。
作成したミドルウェアを用いることで、システムへの実装をほぼデータ定義だけで完了することができ、従来型Webと同等のフロントエンド計測をごく短期間で導入することができました。
今回フロントエンド計測を導入したことで、リアルタイムの利用状況を直認することができるようになったと共に、Adobe Analyticsの機能を使ってSNSのコミュニティごとの分析や、ユーザセグメントごとの分析を柔軟に行えるようになりました。

(この画像はイメージとなります)
新サービス(リリース準備中)
もう1つの事例、現在リリース準備中のリクルートグループのクライアント様向け新システムです。
具体的な内容はここでは公表できませんが大規模プロジェクトとしてフロントエンドだけで常時10名ほどのメンバーが担当するシステムへの組み込みです。
このシステムでは、SPAの表現力を生かしてデスクトップアプリのような1つの画面に複数の機能を集約するUIを実現しており、従来型Webでは何十ページにも分割して実現する必要があった複雑な機能を十数画面で実現しています。
システムの各画面に多数の機能が含まれているため、フロントエンド計測においても、単にPV単位の計測では不十分と考えられました。そのため、PV計測に加えて、1つの画面内での利用状況を使用する機能ごとに細やかにカスタムイベントとして計測することが要件となりました。
このような計測を仮に従来型Webサービスで同じ計測要件を実現しようとすると、計測のためだけにアドホックな処理を多数埋め込む必要がある難易度の高い実装となります。
具体的には、ボタンクリックなどの操作ごとにそれぞれリスナーを設置したうえで、querySelectorで操作時点のフロントエンドの内部状態を取得してカスタム変数に設定する、といった実装をイベントごとに行う必要で工数・工期的にも大幅な課題となります。
しかし、React+Reduxを使ったSPAでは利用者の操作イベントや内部状態の変更を容易に管理できるため、開発したミドルウェアにデータフローの管理を任せることで、計測用のアドホック処理なしに必要なイベント、データを取得することができました。
画面によっては1画面あたり20種類を超えるイベントを計測するものあるなか、限られた工期のなかですべてのイベントの計測実装が完了し、フロントエンド計測においてもSPAを採用することの利点を示すことができました。
今後の展望
前述のとおり、開発したミドルウェアは、計測抽象レイヤー(react-redux-analytics)と、Adobe Analytics用の送信レイヤー(react-redux-analytics-sitecatalyst)という2層分離された設計としており、今後の拡張を見越した構成としています。
React+Reduxを使ったサービスの範囲は今後ますます増えていくと考えており、このフロントエンド計測ミドルウェアについても今後、Google Analytics用の送信レイヤーの開発、集客用タグへの対応、またA/Bテストツールとの連携機能などをプラグインとして提供してくことを目指しています。
おわりに
今回、大規模かつ先進的なサービスを開発するリクルートテクノロジーズならではの仕事としてSPAを使ったサービス開発におけるフロントエンド計測の導入というテーマで私の業務の紹介をさせていただきました。
リクルートテクノロジーズでは、最先端のWeb開発に興味のあるフロントエンドエンジニアの方、またデータを活用したサービスの開発や運営を行いたいデータサイエンティストの方を積極的に採用しています。
今回紹介した業務以外にも、リクルートテクノロジーズには複数の分野にまたがった技術活用ができるユニークな機会があなたをお待ちしておりますので、是非とも弊社の新卒採用・中途採用にご応募ください。
※新卒採用については、リクルートホールディングスにて実施しています。
参考として、2018年度の情報を掲載しています。